碎碎念:
最近课题需要基于图论和力导向图可视化每个脑电通道之间的连接性,MATLAB画的效果差强人意,于是上网搜寻到JavaScript 的一个函数库——D3.js,想快速得到数据的可视化结果
简介D3:
D3 是一个开源项目,项目的代码托管于 GitHub。
D3 的官方网站:D3.js - Data-Driven Documents 【包含有很多示例和 API,要想得心应手的使用 D3,熟悉 API 是避不开的】
D3的详细入门教程:GitHub - lzhlzz/d3wiki: D3.js 入门教程,授权给极客学院转载
我的使用:
一、(建议)看简单案例
d3wiki/force.md at master · lzhlzz/d3wiki · GitHub
跟着学基础知识,争取能看懂代码,知道怎么模仿着改,实在没时间直接跳到第二步
二、调整官方代码(个别电脑可能不行)
Force-Directed Graph / D3 / Observable (observablehq.com)
发现只需要替换涉及nodes与links的json文件就好了
三、将原数据打包成json格式
本人利用funcUDnet函数得到网络参数,分别为edges和nodes
function [H,G] = funcUDnet(weights,areaname,threshold)
3.1 获取节点的group信息
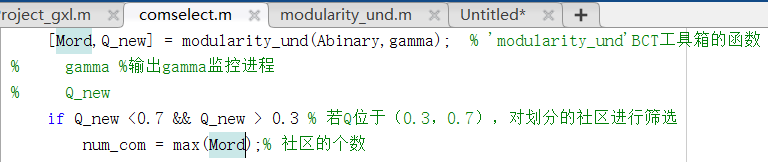
mat信息位于comselect.m的Mord

3.2 将excel转json
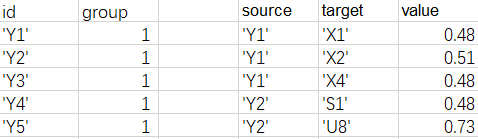
将nodes与edges的信息粘贴到Excel上,并从Excel复制数据到在线Exel、CSV转JSON格式-懒人工具|www.ab173.com在线转换格式


3.3 运行程序保存json
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.js"></script>
<input type="button" id="export" value="保存"/>
</head>
<body>
<script>
var person = {
nodes : [
{"id":"'Y1'","group":"1 "},
{"id":"'Y2'","group":"1 "},
{"id":"'Y3'","group":"1 "},
{"id":"'Y4'","group":"1 "},
{"id":"'Y5'","group":"1 "},
], //为节省篇幅,仅列举前五个
links : [
{"source":"'Y1'","target":"'X1'","value":"0.48"},
{"source":"'Y1'","target":"'X2'","value":"0.51"},
{"source":"'Y1'","target":"'X4'","value":"0.48"},
{"source":"'Y2'","target":"'S1'","value":"0.48"},
{"source":"'Y2'","target":"'U8'","value":"0.73"},
] //为节省篇幅,仅列举前五个
}
var button = document.getElementById("export");
button.addEventListener("click", saveHandler, false);
function saveHandler(){
var content = JSON.stringify(person);
var blob = new Blob([content], {type: "text/plain;charset=utf-8"});
saveAs(blob, "save.json");
}
</script>
</body>
</html>把.txt后缀改成.html,双击就可以打开(个别电脑可能不行)

3.4 替换json文件

换完run一下,即得结果(结果未画“group 2”中没有产生任何连接的节点Y3、R10、U12)

PS,最后如果要呈现出分类结果,用PS进行颜色替换。教程:ps图片如何换颜色_百度知道























 2651
2651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








