HTML认知
- web标准三个构成
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | Javascrip | 网页模型的定义与页面交互 |
- HTML (Hyper Text Markup Language)
- 加粗 <strong>yourlanguage</strong>
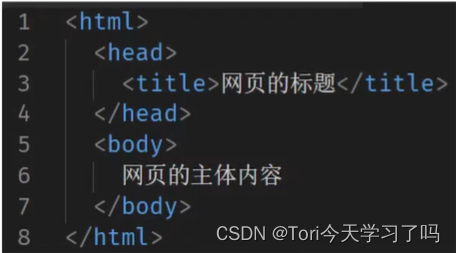
- HTML骨架

- 标题标签:h1-h6,独占一行,加粗。
- 段落标签:<p> </p>:独占一行,中间有空隙。
- 换行:<br> 水平分割线:<hr>
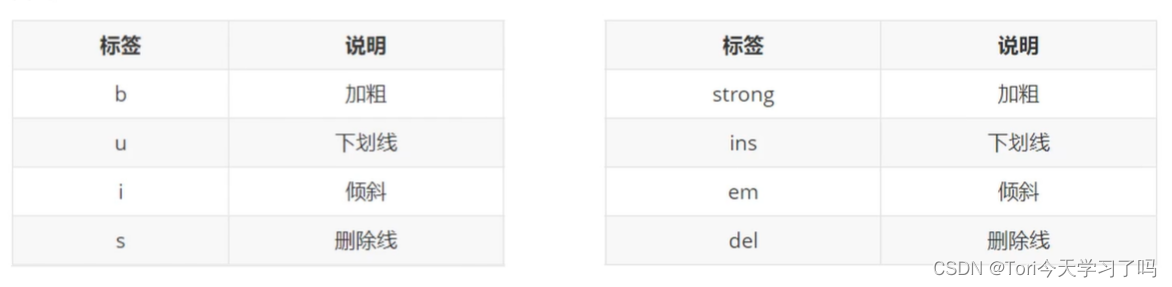
- 格式化标签

- 图片标签<img src=" " alt=" " title=“ ” wigth=" " height=" ">:图片加载失败的话会显示alt里的文本。
- 音频标签<audio src=" " controls autoplay loop> :支持 MP3、wav、ogg
- 视频标签<video src=“” controls autoplay muted(静音播放)>:支持 MP4、webm、ogg
- 链接标签<a href=“” target=“_blank" >超链接 空链接写#
HTML基础
- 列表
<li></li>:列表每一项前默认显示圆点标识
<ul>:表示无序列表的整体,包裹li
<ol>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








