git diff 操作
git diff 是一条知道但是……从来没有用过的指令,基本上这也算是好好学习一下这条指令了。以前一般都是在 merge/rebase 的时候被动的看一下两个分支的变化,或者是在 VSCode 里面看一下 staged 的变化,不过这还是稍微有一点局限,比如说:

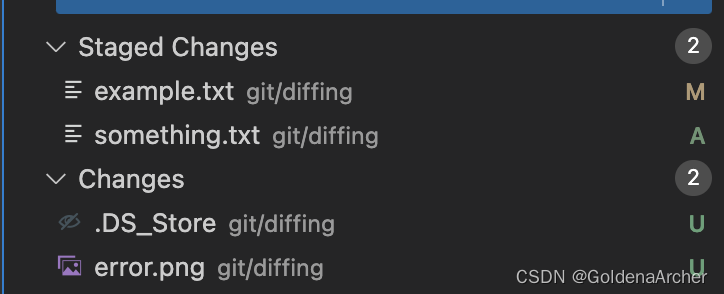
VSCode 中显示了两个部分的代码:
- 修改了还没有 stage(current working area)
- staged 还没有 commit(staging area)
除此之外,如果想要看两个不同分支的区别,以前基本上都是切换到另一条分支然后开始看区别。不过也提到了,如果两个分支都修改了同一个文件(这也是经常会发生的事情),那基本上……就是创建第三条分支,然后 merge 两个分支。
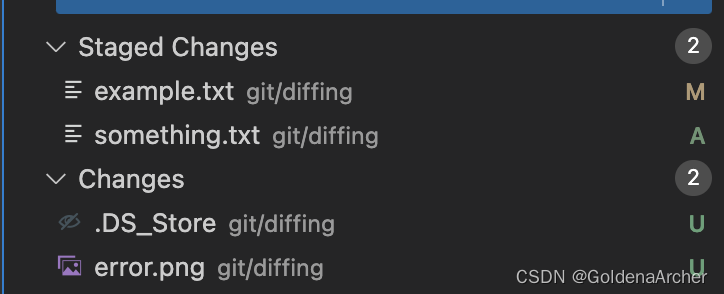
VSCode 上展示如下:

git diff 简述
我 cv 了 CSDN 的首页,commit 了变化,进行了简单的修改,随后用 git diff 去进行对比。下面这段运行结果包含了 git status 的结果,主要显示一下文件被修改过了; git log 的结果,包含前面运行过的一些日志; git diff 的结果,也就是下面会详细分析的部分。
➜ diffing git:(main) ✗ git status
On branch main
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: index.html
no changes added to commit (use "git add" and/or "git commit -a")
➜ diffing git:(main) ✗ git log
commit 44bb308ed84804bf5af2a4fda1a73462967250e1 (HEAD -> main)
Author: GoldenaArcher <_________>
Date: Thu Nov 10 17:20:42 2022 -0500
formatted html
commit f25aaa2728935c1827fdfc9921a3e6f6166e29cc
Author: GoldenaArcher <_________>
Date: Thu Nov 10 17:09:39 2022 -0500
add index page
➜ diffing git:(main) ✗ git diff
diff --git a/index.html b/index.html
index 62dac88..74ad32e 100644
--- a/index.html
+++ b/index.html
@@ -303,6 +303,7 @@
href="https://g.csdnimg.cn/side-toolbar/3.4/side-toolbar.css"
/>
<style type="text/css">
+ html {}
#waf_nc_block {
position: fixed;
_position: absolute;
@@ -566,6 +567,7 @@
><i class="csdn-profile-likeCount">--</i>获赞</a
>
</div>
+ <div class="some-changes"></div>
<div class="csdn-profile-bottom">
<ul class="csdn-border-bottom">
<li class="">
@@ -990,7 +992,7 @@
<li class="navigation-right" data-v-f8e9e086="">
<a
href="https://blog.csdn.net/nav/design"
- data-report-click='{"spm":"1001.2100.3001.7366","extend1":"design"}'
+ data-report-click='{"spm":"1001.2100.3002.7366","extend1":"design"}'
data-v-f8e9e086=""
>用户体验设计</a
>
(END)
diff --git a/index.html b/index.html 是 git 内部运行的第一部分,这一部分主要主要表示之后将会比对 a 分支(默认为当前分支)与 b 分支(同样默认为当前分支)的 index.html 这个文件。这一块是可以配置的,a/b 可以指向不同的分支,同样也可以指向两个不同的文件进行对比。
index 62dac88..74ad32e 100644 属于一个 metadata 的 tag,每个文件都有自己的 hash 值。
--- a/index.html
+++ b/index.html
这一段则是表示 a/index.html 上的变化用 --- 标识,变动在 b/index.html 上的则用 +++ 标识。这只是两个标识符而已,--- 不代表删减的部分,+++ 也不代表增加的部分。
@@ -303,6 +303,7 @@
href="https://g.csdnimg.cn/side-toolbar/3.4/side-toolbar.css"
/>
<style type="text/css">
+ html {}
#waf_nc_block {
position: fixed;
_position: absolute;
这一段则是表示修改的代码段,@@ -303,6 +303,7 @@ 显示变动的部分为 a/index.html 的第六行,以及 b/index.html 的第七行。
变动的部分最左边会抱憾 - 或 + 表示在对应分支上的变动,如这里我只是单纯的加了一个空的 CSS 选择器,+ html {} 这一段就显示在这是在 b/index.html 的第七行产生的变动,也对应原本文档的第六行。git 会抱憾一些未变动的代码这样易于进行定位。
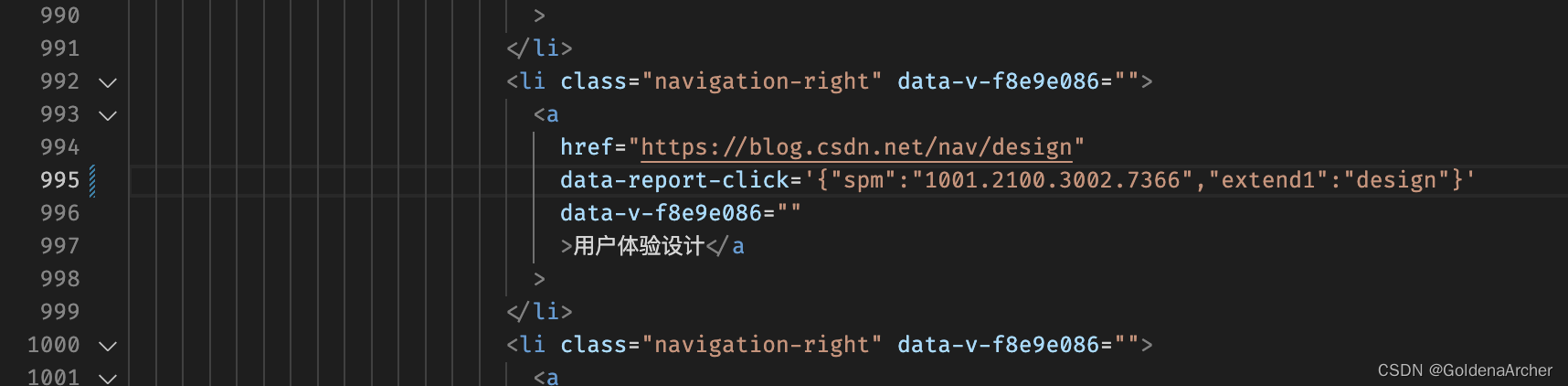
另一个案例如下:
@@ -990,7 +992,7 @@
<li class="navigation-right" data-v-f8e9e086="">
<a
href="https://blog.csdn.net/nav/design"
- data-report-click='{"spm":"1001.2100.3001.7366","extend1":"design"}'
+ data-report-click='{"spm":"1001.2100.3002.7366","extend1":"design"}'
data-v-f8e9e086=""
>用户体验设计</a
>
我在原本的文件上随意增加了两行代码,因此 b 分支上的 992 行对应的就是原文件的 990 行。这里我修改了原本的 CSS,所以 - 的这一行显示的就是未变动前的 CSS,+ 显示的是变动后的 CSS。
git diff 的 args 和 flag
git diff HEAD
单纯用 git diff 展现的是 unstaged 变化,如果已经 stage 了,那么就看不出来了。但是使用 git diff HEAD 就可以同时查看 staged 以及 unstged 的变化,如:
# 之前已经用 git add 添加了文件,所以 git diff 显示为空
➜ diffing git:(main) ✗ git diff
(END)
# 但是 git diff HEAD 可以看到 staged 了的变化
➜ diffing git:(main) ✗ git diff HEAD
diff --git a/example.txt b/example.txt
index b79b160..e6ccbd2 100644
--- a/example.txt
+++ b/example.txt
@@ -1,2 +1,3 @@
Here is an example
+second line has been inserted.
some lines have been inserted
\ No newline at end of file
(END)
git diff --staged
只查看 staged 的文件可以使用 --staged 这个 flag,其中 --staged 与 --cached 可以互换,效果是一样的:
➜ diffing git:(main) ✗ git diff --staged
diff --git a/example.txt b/example.txt
index b79b160..e6ccbd2 100644
--- a/example.txt
+++ b/example.txt
@@ -1,2 +1,3 @@
Here is an example
+second line has been inserted.
some lines have been inserted
\ No newline at end of file
(END)
➜ diffing git:(main) ✗ git diff --cached
diff --git a/example.txt b/example.txt
index b79b160..e6ccbd2 100644
--- a/example.txt
+++ b/example.txt
@@ -1,2 +1,3 @@
Here is an example
+second line has been inserted.
some lines have been inserted
\ No newline at end of file
(END)
git diff HEAD
查看某(些)个文件的变化可以用这条指令,如:
➜ diffing git:(main) ✗ git diff HEAD example.txt
diff --git a/example.txt b/example.txt
index b79b160..e6ccbd2 100644
--- a/example.txt
+++ b/example.txt
@@ -1,2 +1,3 @@
Here is an example
+second line has been inserted.
some lines have been inserted
\ No newline at end of file
(END)
git diff <branch1> <branch2>
查看分支之间的变化可以使用这条指令:git diff branch1 branch2,这个就是 VSCode 的 GUI 有些力有未逮的地方了。除此之外分支之间用 ..,即 git diff branch1..branch2 也可以产生同样的效果:
➜ diffing git:(main) ✗ git diff main test
diff --git a/example.txt b/example.txt
deleted file mode 100644
index b79b160..0000000
--- a/example.txt
+++ /dev/null
@@ -1,2 +0,0 @@
-Here is an example
-some lines have been inserted
\ No newline at end of file
diff --git a/index.html b/index.html
index 74ad32e..62dac88 100644
--- a/index.html
+++ b/index.html
@@ -303,7 +303,6 @@
href="https://g.csdnimg.cn/side-toolbar/3.4/side-toolbar.css"
/>
<style type="text/css">
- html {}
#waf_nc_block {
position: fixed;
_position: absolute;
@@ -567,7 +566,6 @@
><i class="csdn-profile-likeCount">--</i>获赞</a
>
</div>
- <div class="some-changes"></div>
<div class="csdn-profile-bottom">
<ul class="csdn-border-bottom">
<li class="">
@@ -992,7 +990,7 @@
<li class="navigation-right" data-v-f8e9e086="">
<a
:
查看不同 commits 之间的变化
这个语法跟查看分支一样:
➜ diffing git:(main) ✗ git log --oneline
3ec0929 (HEAD -> main) add files
7705a16 initial commit
44bb308 (test) formatted html
f25aaa2 add index page
➜ diffing git:(main) ✗ git diff f25aaa2 3ec0929
diff --git a/example.txt b/example.txt
new file mode 100644
index 0000000..b79b160
--- /dev/null
+++ b/example.txt
@@ -0,0 +1,2 @@
+Here is an example
+some lines have been inserted
\ No newline at end of file
diff --git a/index.html b/index.html
index 2c935c4..74ad32e 100644
--- a/index.html
+++ b/index.html
@@ -1,424 +1,15771 @@
-<html lang="zh" data-server-rendered="true"><head><script type="text/javascript" async="" src="https://g.csdnimg.cn/asdf/1.1.3/trackad.js"></script><script type="text/javascript" async="" src="https://g.csdnimg.cn/??asdf/1.1.3/trackad.js,iconfont/nav/iconfont-1.0.1.js,notification/1.3.8/notify.js,notification/1.3.8/main.js"></script><script src="https://hm.baidu.com/hm.js?6bcd52f51e9b3dce32bec4a3997715ac"></script><script>(function(){function hookGeo() {
- //<
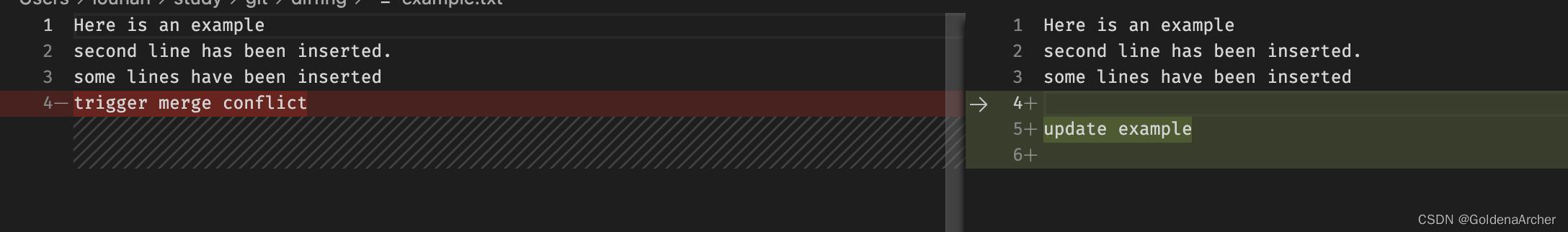
点进 source control 这个 tab 也会左右分屏显示变化:

不过目前我只能找到 staged 和 changed 这两个变化,更多的,比如说对比选定 branch 与 commits 之间的,这块就稍微差了点。
GitKraken
这个 GUI 可以对比 staged,changed 之间的变化:

也可以 branch 以及 commits 之间的变化:

唯一的问题就是……免费开源的项目它还能用,私人的 repo 就不支持,需要收费。虽然 VSCode 也有单独的插件可以使用,不过也需要收费……
这点就看个人需求吧,毕竟它没有买断,一个月 10 刀的收费……可以,没必要:






















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








