关于本节的起始项目代码由于平台限制,无法上传,可私信我免费发送!

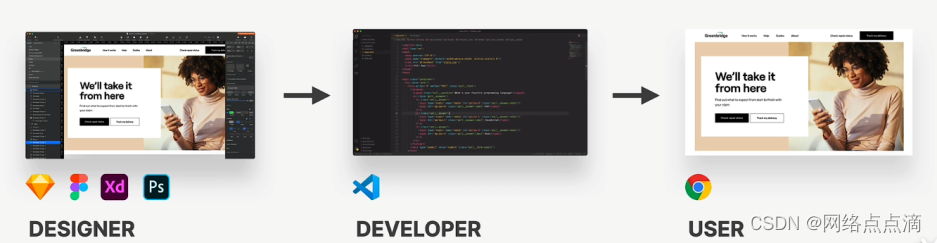
网页设计和网站开发
● 网页设计师创造一个网站的整体外观和感觉
● 网络开发人员使用HTML、CSS和javbscript代码实现设计。

为什么设计如此重要?
好的设计
● 为品牌或产品创造一个即时和持久的良好印象
● 使得用户立即信任该品牌
● 增加用户对品牌或产品的感知价值
● 为用户提供他们来到网站时想要的东西,如购买产品或寻找信息。
坏的设计
● 让用户相信该品牌并不真正关心他们的产品或服务
● 使得用户对信任品牌没有安全感
● 使得品牌或产品看起来很 “便宜”
● 让用户感到困惑,并使他们难以达到自己的目标。
所有人都可以学好网页设计
● 好的网页设计不是主观的或创造性的,而是每个人都可以通过遵循一个框架来学习基础知识;
● 学习好的设计可以通过观看100个精心设计的网站的架构,然后浓缩为易于学习和易于应用的规则,这些分为9个不同的设计领域:成分;当你学会这些规则,这些规则将被应用于你的所有的个人网站;
基本规则中的一些成分
- 排版:好的排版让整个网页看起来很舒适
- 颜色
- 图像或插图(可以说没有图像就没有网站)
- 图标
- 阴影
- 边界半径
- 网页中的空白
- 视觉层次
- 用户体验
- 组件和布局
注:每个成分的设计决定都是基于网站的个性
网站个性概述
1.严肃优雅型
严肃/优雅:豪华和优雅,基于细的衬线字体,金色或粉色的颜色,以及大的高质量图像。

2.极简主义
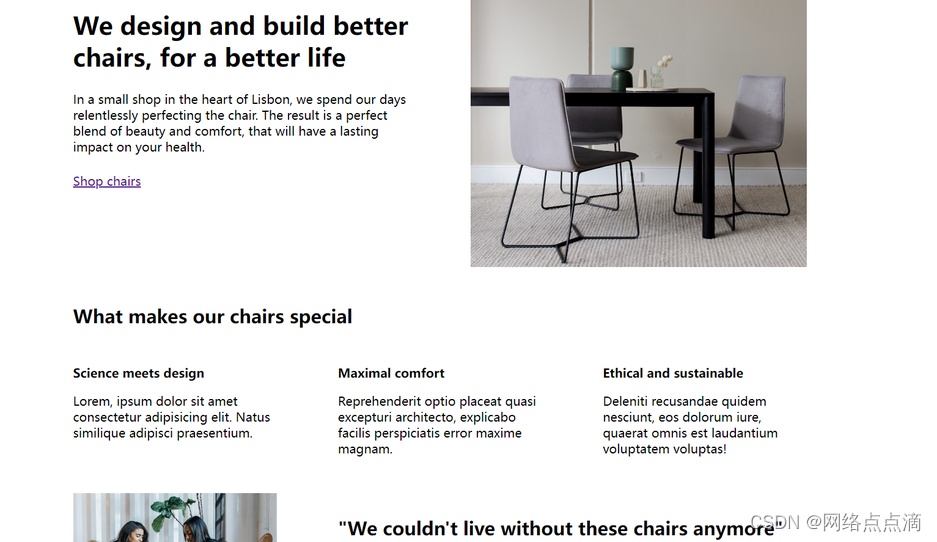
极简主义/简约:专注于基本的文本内容,使用小或中等大小的无衬线黑色文本、线条,以及少量图像和图标。

3.普通/中性
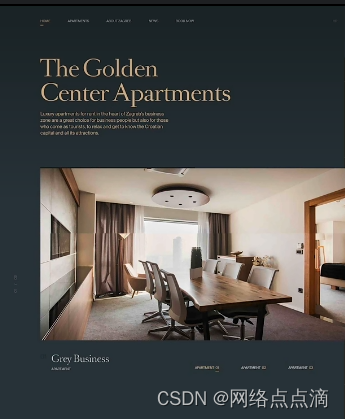
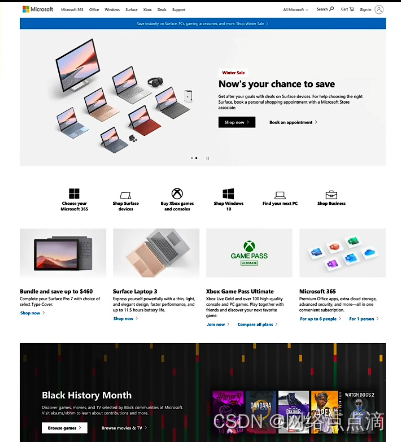
平淡/中性。通过使用中性和小字体以及非常有条理的布局来摆脱困境的设计。常见于大公司;

4.大胆/自信
大胆/自信:通过大篇大胆的排版,配以自信的大而明亮的色块,给人以冲击的感觉。

5.平静祥和
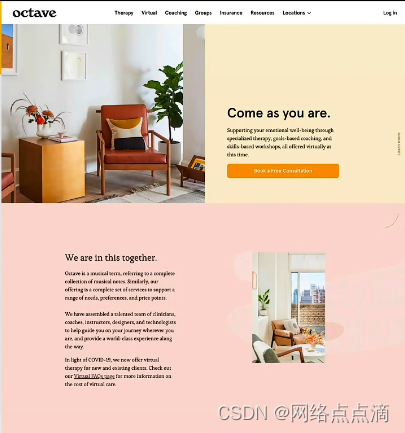
平静/和平:用于关心的产品和服务,通过平静的粉色、柔和的衬线标题和匹配的图像/插图来传递。

6.创业/上进
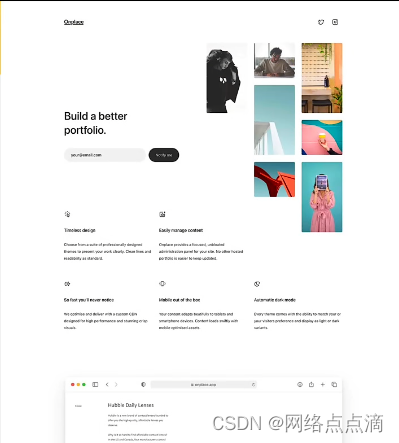
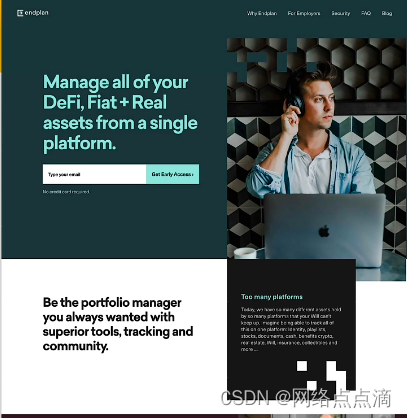
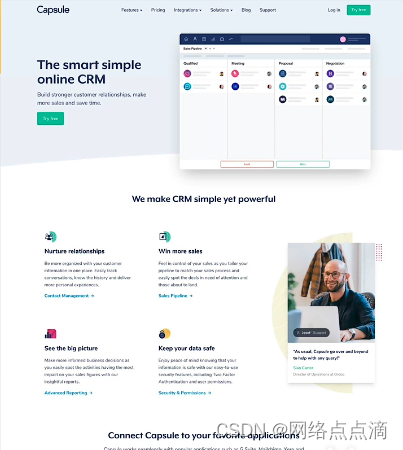
创业/上进。广泛应用于初创企业,具有中等大小的无衬线字体,浅灰色的文字和背景,以及红褐色的元素。

7.俏皮/好玩
俏皮/好玩。丰富多彩的圆形设计,由手绘图标或插图、动画和有趣的语言等创意元素推动。























 1298
1298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








