代码要求:在选择供应商的同时,加载下拉列表型号,型号可以多选,同时绑定厂家
使用bootstrap-multiselect
1)导入js 包

2)html 部分,multiple=“multiple” 控制是否多选
<tr rowspan="3">
<td class="success" style="vertical-align: middle;">
型号<span style="color:red;">*</span>
</td>
<td>
<select class="form-control" id="EquipmentMmodel" multiple="multiple">
</select>
<input type="hidden" name="EquipmentMmodelId" id="EquipmentMmodelId" data-bind="EquipmentMmodelId" />
</td>
<td class="success" style="vertical-align: middle;">
厂家<span style="color:red;">*</span>
</td>
<td>
<input type="text" class="form-control" id="manufacturer" name="manufacturer" data-bind="manufacturer" placeholder="" required readonly />
</td>
</tr>
3)初始化加载,onChange 每次值的变化都会调用
var val = $(‘#EquipmentMmodel’).val();
可以获取value 值,然后赋值
$().ready(function () {
$('#EquipmentMmodel').multiselect({
// enableFiltering: true,//搜素框
nonSelectedText: '请选择',
buttonWidth: '100%',//设置下拉按钮的宽度
allSelectedText: '',如果为空,会显示值,超过4个不显示
onChange: function (option, checked) {
var val = $('#EquipmentMmodel').val();
$("#manufacturer").val(val);
//获取select 的lable
var values = '';
var checked = $("#EquipmentMmodel option:checked");//获取所有被选中的标签元素
for (i = 0; i < checked.length; i++) {
//将所有被选中的标签元素的值保存成一个字符串,以逗号隔开
if (i < checked.length - 1)
values += checked[i].label + ',';
else
values += checked[i].label;
}
$("#EquipmentMmodelId").val(values);
//console.log("values", values);
},
});
})
4)使用ajax,下拉框绑定数据
赋值使用:
site.push({
label: reData.data[i].deviceModel,
value: reData.data[i].productionName
});
本方法lable 值才是设备的value值,但是为了赋值,只能把value 值写成 厂家的值。
$.ajax({
type: "get",
url: "xxxxx“,
dataType: "json",
async: true,
success: function (reData) {
var success = reData.success;
var site = new Array();
if (reData.data.length > 0) {
var hl = '';
for (var i = 0; i < reData.data.length; i++) {
site.push({
label: reData.data[i].deviceModel,
value: reData.data[i].productionName
});
}
//加载值
$("#EquipmentMmodel").multiselect('dataprovider', site);
$('#manufacturer').val("");
} else {
$("#EquipmentMmodel").val("");
$('#manufacturer').val("");
$wnd.Ext.example.msg("提示信息", '未查到记录!');
}
}
});
5)很麻烦的绑定,一开始我直接用厂家的值绑定到设备上,当下拉框只有一两个且不重复的数据才能使用,下拉数据一旦多了,就会绑定错误。后来因为设备的value值被别的值占用了,导致必须获取lable 值才能选中正确的设备。
最后找到关键属性:控制selected值可以选择数据选中或不选中
site.push({
label: reData.data[i].deviceModel,
value: reData.data[i].productionName,
selected: b //控制值是否选中
});
此处写上简单赋值方法:$(‘#EquipmentMmodel’).multiselect(‘select’, multiselect_arr);
$.ajax({
type: "get",
url: "xxxxx",
dataType: "json",
async: true,
success: function (reData) {
var success = reData.success;
if (reData.data.length > 0) {
var hl = '';
var site = new Array();
var multiselect_arr = new Array();
var multiselect_arr = EquipmentMmodel.split(",");
for (var i = 0; i < reData.data.length; i++) {
var b = false;
for (var a = 0; a < multiselect_arr.length; a++) {
if (multiselect_arr[a] == reData.data[i].deviceModel) {
b = true;
break;
}
}
site.push({
label: reData.data[i].deviceModel,
value: reData.data[i].productionName,
selected: b //控制值是否选中
});
}
//加载值
$("#EquipmentMmodel").multiselect('dataprovider', site);
选中值
//console.log("EquipmentMmodel", EquipmentMmodel);
//if (EquipmentMmodel != "") {
// //$('#EquipmentMmodel').multiselect('select', multiselect_arr);
//}
} else {
$wnd.Ext.example.msg("提示信息", '未查到记录!');
}
}
});
```
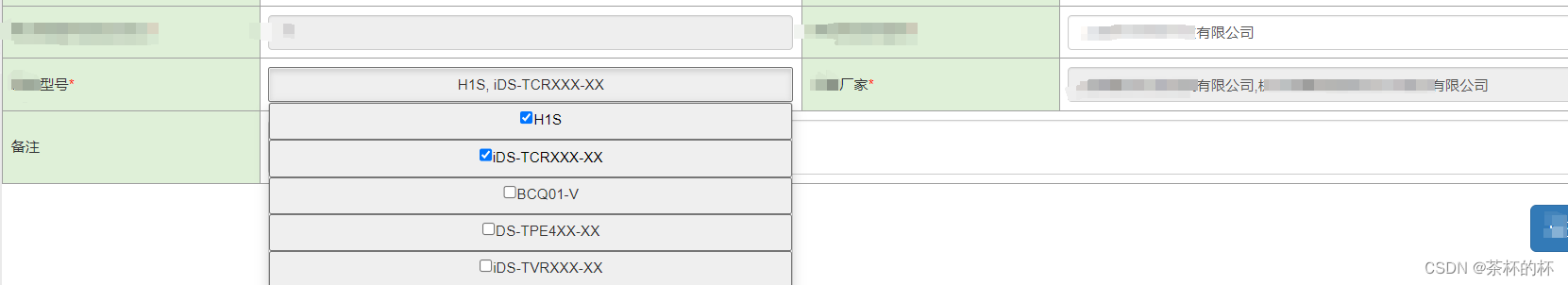
结果展示:

参考链接:https://www.cnblogs.com/telwanggs/p/8609511.html






















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








