目录
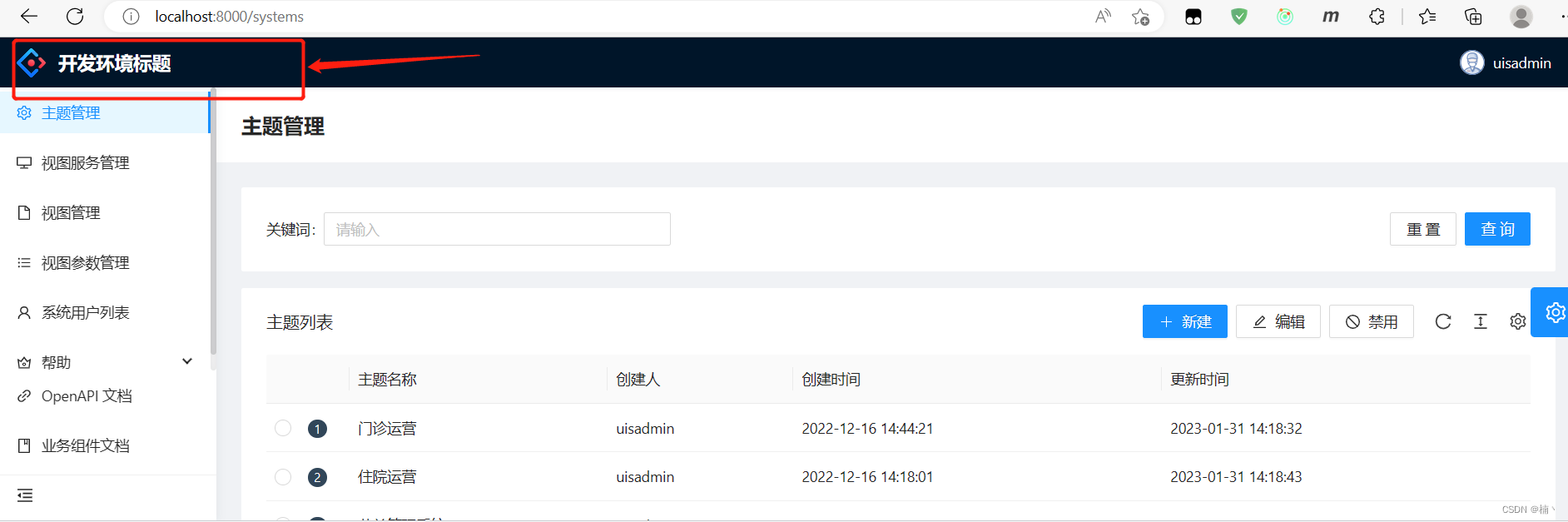
项目要打包部署到不同环境,需要对应不同的api地址和名称,例如后台管理项目中左上角的title和网页title及其他页面中需展示的不同名称。
比如我们平时开发是在dev环境,项目需要部署到aa环境和bb环境,那么现在我们就需要配置这三个环境对应的所需要使用的全局变量(网络请求地址,图片路径之类的),配置完之后就可以通过不同的打包命令来直接打包,而不需要一个个手动去改了。
版本: AntdPro-Simple-V5.2.0 (umi-V3.5)
1. 在 config 目录下新建不同的配置文件

以 config.aa.ts为例,添加以下内容:
export default {
define: {
API_URL: 'http://88.88.88.88:8888/api',
NAME: 'aa'
}
}
这里API_URL代表api请求地址,NAME代表所需使用的全局变量,也可以在这里定义其他需要使用的全局变量。
注意:API_URL和NAME可随意起名字,define是umi要求的固定写法。
2. package.json中修改打包命令
"start": "cross-env REACT_APP_ENV=dev UMI_ENV=dev umi dev",
"build:aa": "cross-env REACT_APP_ENV=aa UMI_ENV=aa umi build",
"build:bb": "cross-env REACT_APP_ENV=bb UMI_ENV=bb umi build",
在 Pro 的脚手架中有这样的一个环境变量 REACT_APP_ENV,该变量代表当前应用所处环境的具体名称。如 dev、test、pre、prod 等 (在这里指的是dev、aa、bb环境)。
比如: 打包的时候运行 yarn build:aa,环境变量REACT_APP_ENV就会被修改成aa
具体可参考官方文档:Ant Design Pro-环境变量
3. typings.d.ts 中添加对应类型
declare const REACT_APP_ENV: 'test' | 'dev' | 'pre' | 'aa' | 'bb' | false;
declare const API_URL: string;
declare const NAME: string;
4.使用 - axios请求对应不同api地址
网络请求在非node环境中,这里直接使用API_URL这个变量即可,这里的API_URL就是刚才我们在config.xx.ts中定义的API_URL
const http = axios.create({
timeout: 10000,
baseURL: API_URL
})
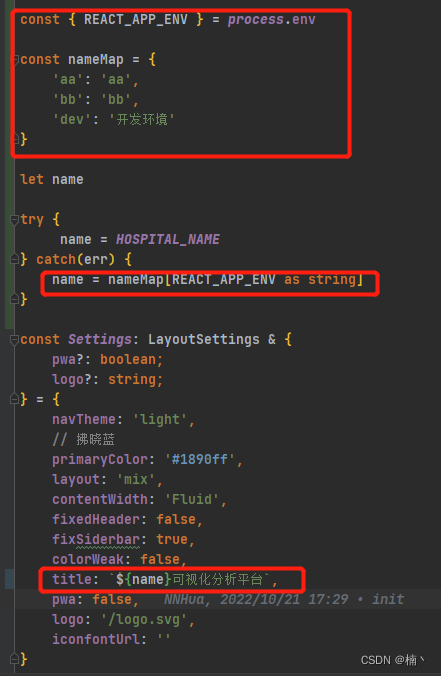
5. defaultSettings.ts 中配置项目左上角title
如下图,Pro脚手架默认在defaultSettings.ts中配置左上角title,这里直接访问config.xx.ts中定义的API_URL也能访问到,但是项目重新启动的时候config.xx.ts中的变量就是undefined,因为defaultSettings.ts 既要在node环境中使用也要在浏览器环境中使用。
如果在这里配置的话,稍微麻烦些。(刚开始就是这么配置的)

更简单的方法是在app.tsx中配置,app.tsx只运行在浏览器环境。在...initialState?.settings后,添加 title: ${NAME}可视化分析平台 即可。
6. document.ejs中配置网页title
想要使用刚才定义的NAME变量,固定格式:<%= context.config.define.NAME %>
<title><%= context.config.define.NAME %>可视化分析平台</title>

























 3446
3446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








