这里写自定义目录标题
要求
安装node(npm)
node版本大全
安装淘宝镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
创建
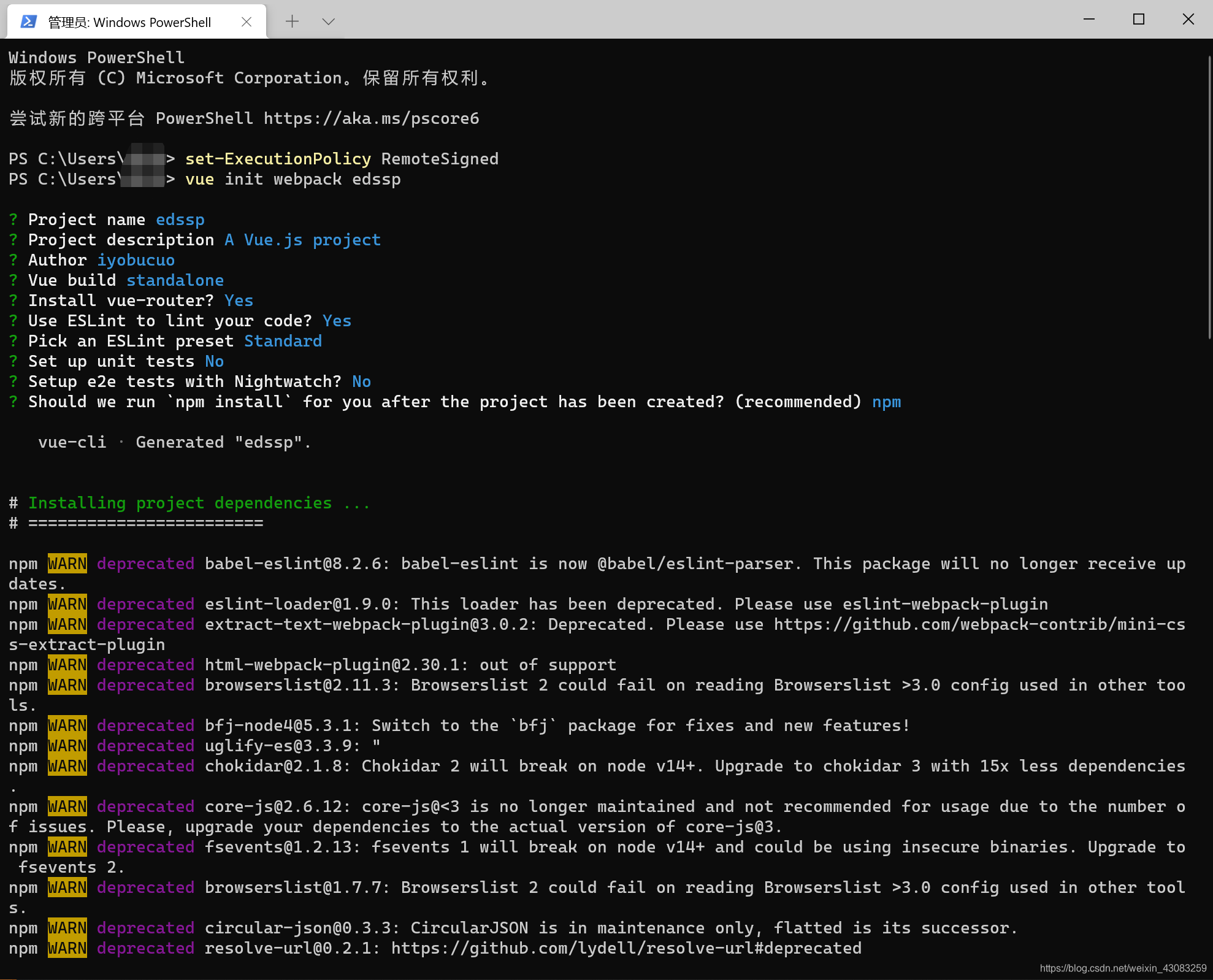
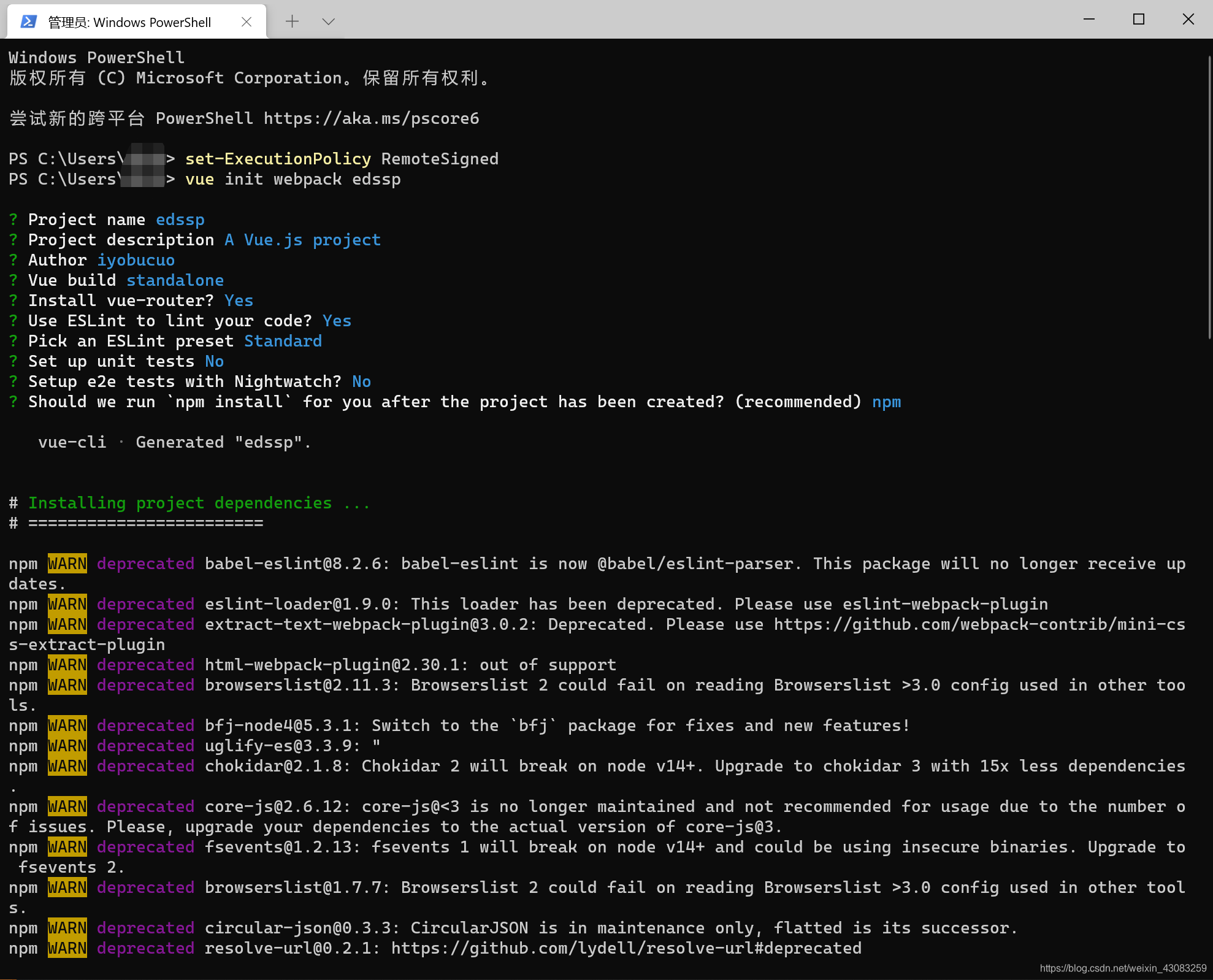
init vue webpack 项目名
eslint为yes,代码规范要求更严格

若遇到“因此禁止在系统上……”的bug
先将终端用管理员运行,再执行
set-ExecutionPolicy RemoteSigned
安装node(npm)
node版本大全
安装淘宝镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
init vue webpack 项目名
eslint为yes,代码规范要求更严格

先将终端用管理员运行,再执行
set-ExecutionPolicy RemoteSigned
 1327
1327
 2290
2290
 521
521
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


