Hooks全部入门
useState
useEffect
useContext
useRef
重要:自定义hooks
#自定义hooks是hooks中最重要的部分#
编写自定义hooks
import React, { useEffect, useState } from 'react';
const useList = () => {
const [list, setList] = useState(null);
useEffect(() => {
req('/list').then(res => {
setList(res.data)
}).catch(e => {
console.error(e)
})
}, []);
return {
list,
setList,
}
};
function req() {
return new Promise((resolve, reject) => {
setTimeout(() => resolve({
code: 200,
data: [
{ id: 1, age: 20, name: '张三' },
{ id: 2, age: 21, name: '李四' },
{ id: 3, age: 22, name: '王五' },
{ id: 4, age: 23, name: '赵六' },
{ id: 5, age: 24, name: '周七' },
]
}), 2000)
})
}
export default useList;
使用自定义hooks
import React from 'react';
import useList from './useList';
const useCustomHookDemo = () => {
const { list } = useList();
return (
<div>
<h3>自定义list hooks demo</h3>
{
list ?
(
<ol>
{
list.map(item => (
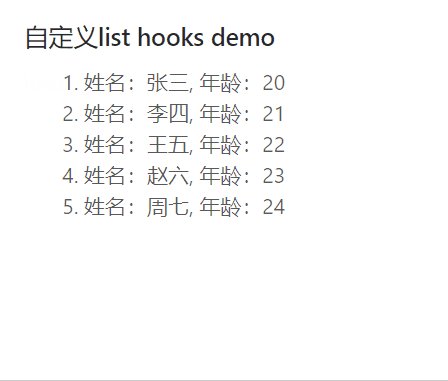
<li key={item.id}>姓名:{item.name}, 年龄:{item.age}</li>
))
}
</ol>
) :
('loading...')
}
</div>
)
};
export default useCustomHookDemo;
效果图

























 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








