vue2 配置多环境:
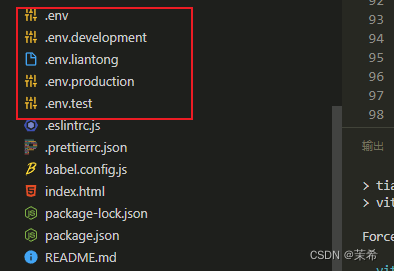
1、比如我现在需要在原有得开发和线上环境中添加 特殊得联通和测试环境,那么我们需要在根目录".env.development"同级添加 “.env.liantong"和”.env.test"两个.dev文件、这些文件内部就是存放我们对应得环境变量和设置

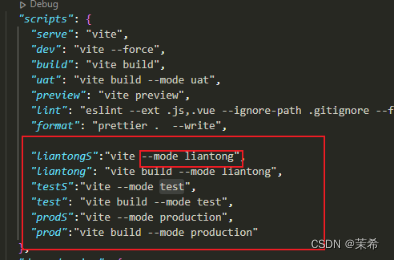
2、当添加完env文件后 我们需要去package.json中添加对应环境的启动以及打包命令,参照下图

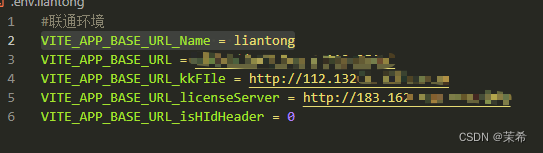
3、这样当我们使用npm run liantong 命令之后我们代码编译之后使用的就是.env.liantong内部的环境变量了,

这样我们就是特别方便的快速切换不同的环境进行开发和部署





















 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








