规则就是 viewBox 的宽高小于 svg 的宽高就会放大, 反之就会缩小
首先可以想象 svg 标签是一个屏幕, viewBox 是一个截屏窗口大小, 而 rect 是截取窗口里面的内容, 当你截屏完成后, 你要把这个截取的图片放在一个名为 svg 的屏幕上, 这时候如果 viewBox 小于舞台大小, 那就要放大截图来铺满 svg, 如果 viewBox 大于 svg 的尺寸那就要缩小截图来达到铺满 svg 舞台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="400" height="344" style="border: 10px solid red;">
<rect id="r" x="0" y="0" width="30" height="34" fill="#000"></rect>
</svg>
</body>
</html>
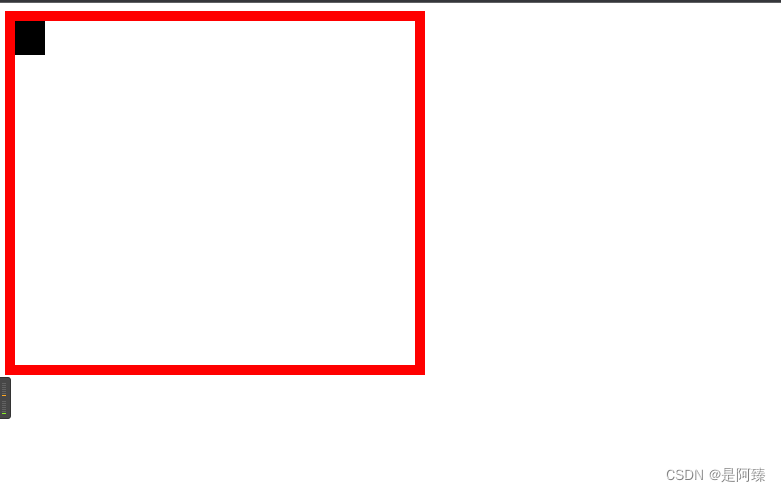
- 没有 viewBox 属性的效果
这里的 svg 的宽度为 400, 高度为344, 先忽略 viewBox 属性, 正常情况下应该是 宽度为30, 高度为34的rect 被展示在 svg里面

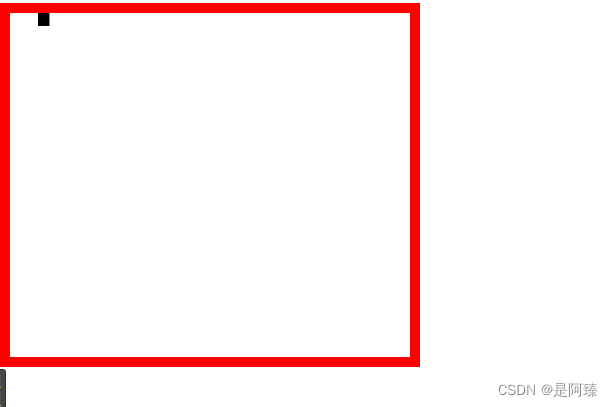
有 viewBox 的效果 , 现在的 viewBox 是远大于 svg的宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="400" height="344" viewBox="0,0,900,900" style="border: 10px solid red;">
<rect id="r" x="0" y="0" width="30" height="34" fill="#000"></rect>
</svg>
</body>
</html>

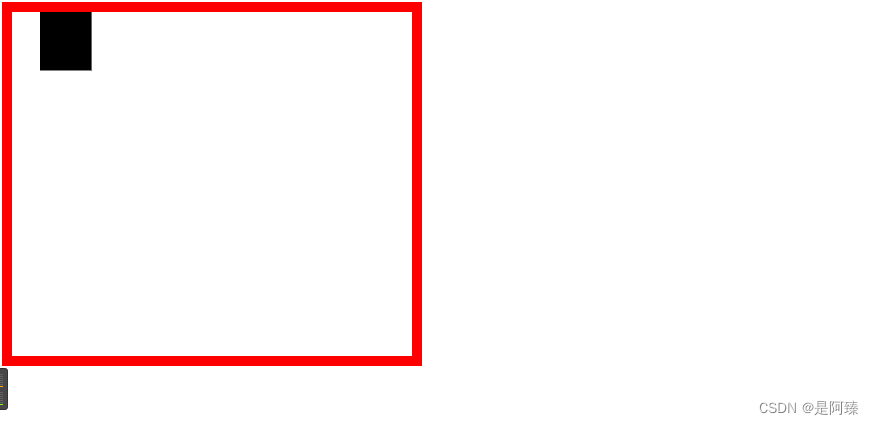
有 viewBox 的效果 , 现在的 viewBox 是远小区 svg 的宽高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="400" height="344" viewBox="0,0,200,200" style="border: 10px solid red;">
<rect id="r" x="0" y="0" width="30" height="34" fill="#000"></rect>
</svg>
</body>
</html>























 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








