21.2 GridView.count 的使用
1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.green,
appBar: AppBar(title: Text("GridView.count"),),
body: GridView.count(
crossAxisCount: 3,
childAspectRatio: 1,
mainAxisSpacing: 5,
crossAxisSpacing: 5,
children: <Widget>[
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
],
),
)
);
}
}
2.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.green,
appBar: AppBar(title: Text("GridView.count"),),
body: GridView.count(
crossAxisCount: 3,
childAspectRatio: 1,
mainAxisSpacing: 5,
crossAxisSpacing: 5,
children: <Widget>[
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=1333189478,4259049031&fm=173&app=25&f=JPEG?w=640&h=640&s=6BA43A6238B07BA77D3C7CC60000E0E1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
Image.network("https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1147110391,1099568746&fm=173&app=25&f=JPEG?w=640&h=640&s=4BA43A625AFA7BAF7D302CC60000A0A1",width: 100,height: 180,),
],
),
)
);
}
}
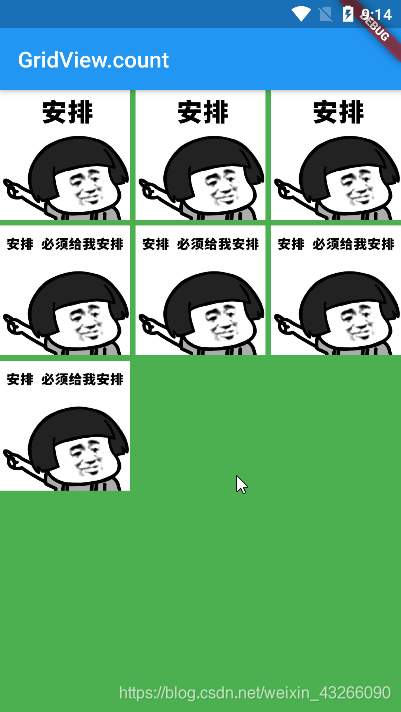
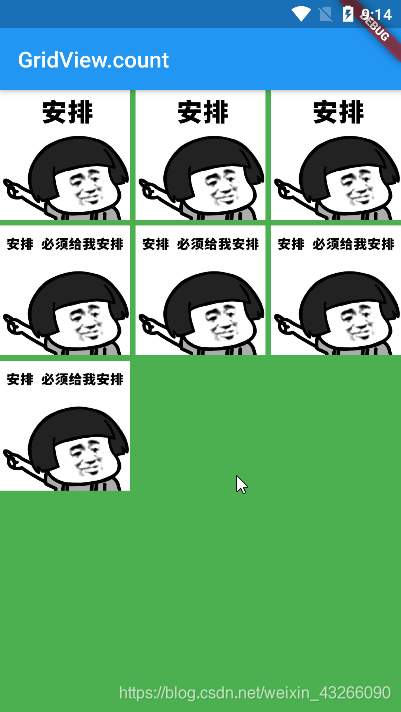
3.效果图























 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








