以下是创建vue项目的一套详细流程,项目中初始化时就配有webpack打包
这个流程是正常开发项目所需要走的一套完整的的流程,我自己也反复按照以上步骤操作几次,都能创建项目。
只是在安装依赖时需要稍微多等一些时间,如果遇到安装是进度条缓慢可以稍微等等。
如遇进度条一直不动,可以关闭命令行重新执行一次。
目录结构:
一、环境安装
1.安装node.js(https://nodejs.org/en/)
2.关于npm相关介绍—参考(https://www.runoob.com/nodejs/nodejs-npm.html)
1.最新版的nodejs已经集成了npm,所以在安装node时已经将npm一并安装。
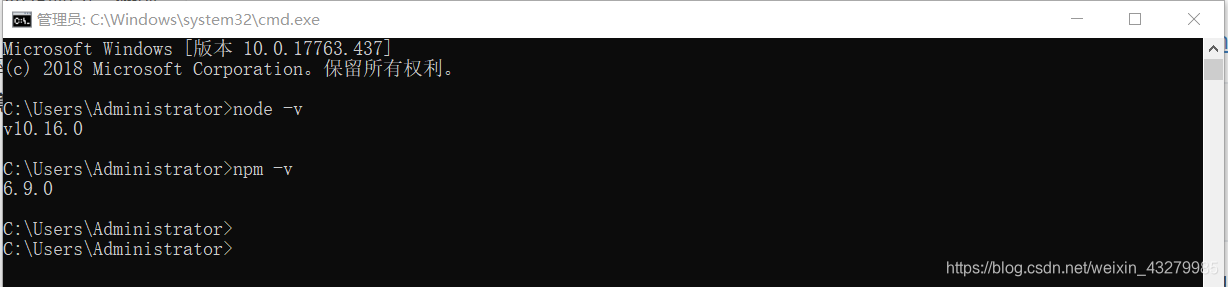
2.版本查看
node版本查看 node -v
npm版本查看 npm -v

二、镜像准备
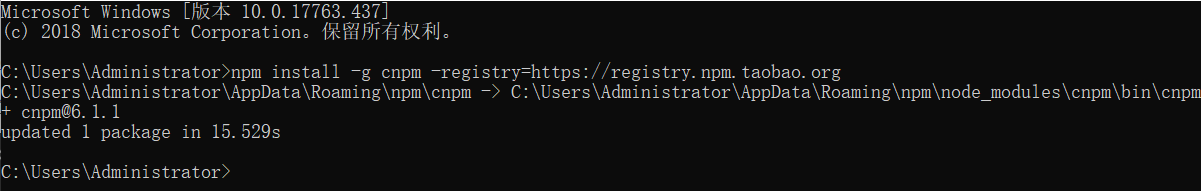
淘宝镜像使用命令———提升下载包速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行命令如遇进度条缓慢,适当等一等,如一直没加载好,可以关闭再打开命令行重新执行。

三、项目初始化
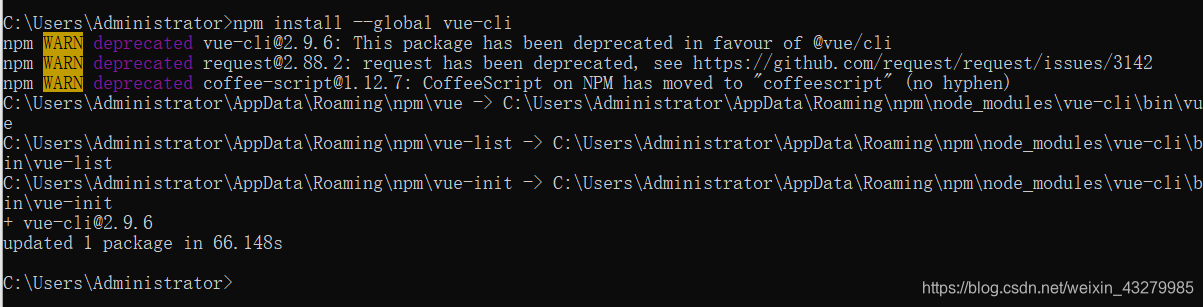
1.全局安装 vue-cli
npm install --global vue-cli

2.执行初始化
2.1 进入桌面(具体看项目创建在什么位置)
具体看项目存放位置,这里以桌面为例,执行cd Desktop
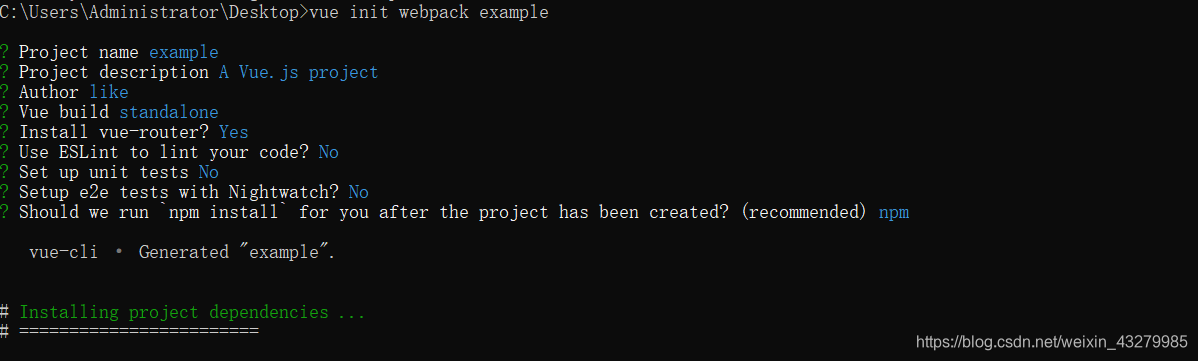
2.2 创建一个基于 webpack 模板的新项目
vue init webpack 项目名
注意项目名不要有大写字母
2.3配置选项
Project name 项目名
Project description项目描述
Author 作者
runtime-only 编译方式
Install vue-router 安装vue路由
Use ESLint to lint your code 使用ESLint校验语法或代码的书写风格
Set up unit tests 设置单元测试
Set e2e tests with Nightwatch 是否安装端到端自动化测试框架Nightwatch
最后一个选择npm,然后项目就开始初始化下载依赖

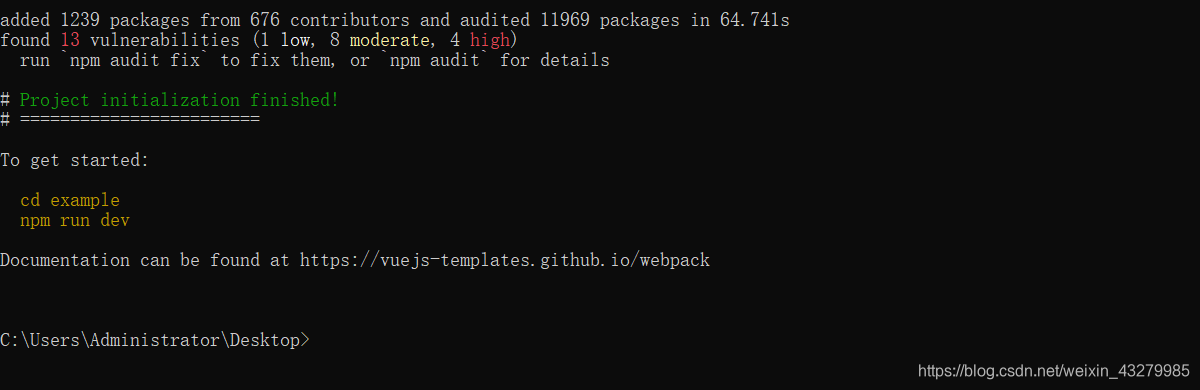
2.4 项目初始化完成

四、启动项目
找到项目所在目录,将项目拖到vscode中,点击菜单栏的终端,新建终端
执行npm run dev启动项目






















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










