1. 使用vue-cli创建项目模板
1.1 说明
1)vue-cli是vue官方提供的脚手架工具
2)GitHub:https://github.com/vuejs/vue-cli
3)作用:从https://github.com/vuejs-templates下载模板项目
1.2 创建vue项目
命令:
1)全局安装webpack:npm install webpack -g
2)全局安装脚手架:npm install -g vue-cli 或者 npm install -g @vue/cli-init
安装完成之后,就会有vue命令
3)vue init webpack vue_demo
注意1:vue init 模板名称 项目名,模板名称有很多值,如图:

也就是说,该脚手架给我们提供了6个模板可供我们选择,最常用的是webpack 。
注意2:项目名称不能有大写
注意3:这里需要安装webpack(如果没有系统没有安装过的话)
npm install webpack -g
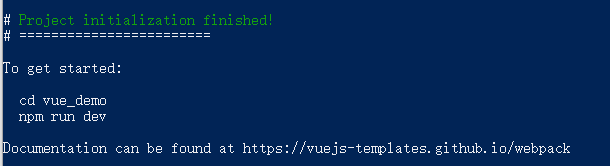
npm install webpack --save-dev安装完成之后,界面会出现接下来的操作提示,如图:

4)cd vue_demo
5)npm install
注意:老版本需要这步骤,高版本可以省略
6)npm run dev
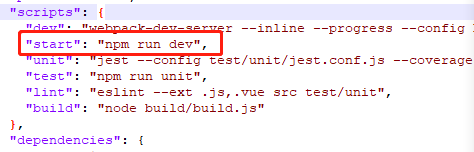
注意:dev在文件package.json中有配置,如图:

从中,我们可以知道,我们也可以使用npm start来启动项目。
访问:http://localhost:8080/

1.3 模板项目的结构
|-- build:webpack相关的配置文件夹(基本不需要修改)
|-- dev-server.js:通过express启动后台服务器
|-- config:webpack相关的配置文件夹(基本不需要修改)
|-- index.js:指定的后台服务的端口号和静态资源文件夹
|-- node modules
|-- src:源码文件夹
按需引入mint-ui组件:
1)安装mint-ui
npm install --save mint-ui2)使用babelrc管理
2.1 安装babelrc
npm install --save-dev babel-plugin-component2.2 配置babelrc
在.babelrc文件中的plugins属性加入如下配置
["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]如图:

注意:该配置就是用上了babelrc的component插件,该插件的作用就是按需导入
3)使用mint-ui组件
以button组件为例(按需引入)
3.1 引入Button组件
import { Button } from 'mint-ui'3.2 注册Button为全局标签
// 全局注册组件
Vue.component(Button.name, Button);4)页面引入
<mt-button type="danger" @click="commentCommit" width="100%">提交</mt-button>注意:因为Button组件都需要使用所以在main.js中引入,同时注册为全局组件






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








