动画场景:
广告逐一跳出来的效果

围绕旋转等

两个状态的变化可以使用过渡来实现:

动画:


动画效果:实现多个状态间的变化过程,动画过程可以控制(重复播放、最终画面、是否暂停)


animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态
注意:
动画名称和动画时长必须赋值,必须有!
取值不分先后
如果有两个时间值。第一个时间表示动画时长,第二个时间表示延迟时间。


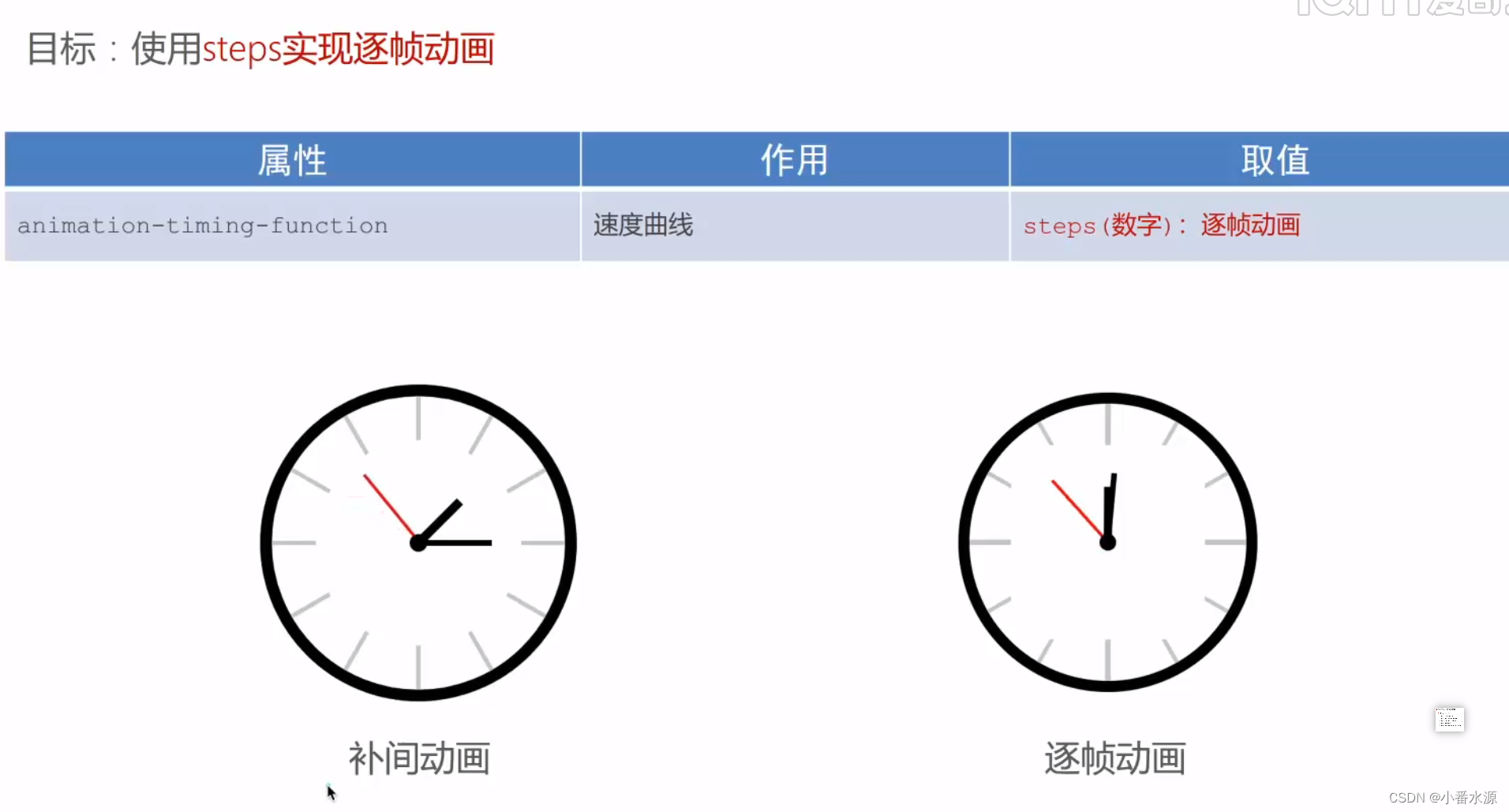
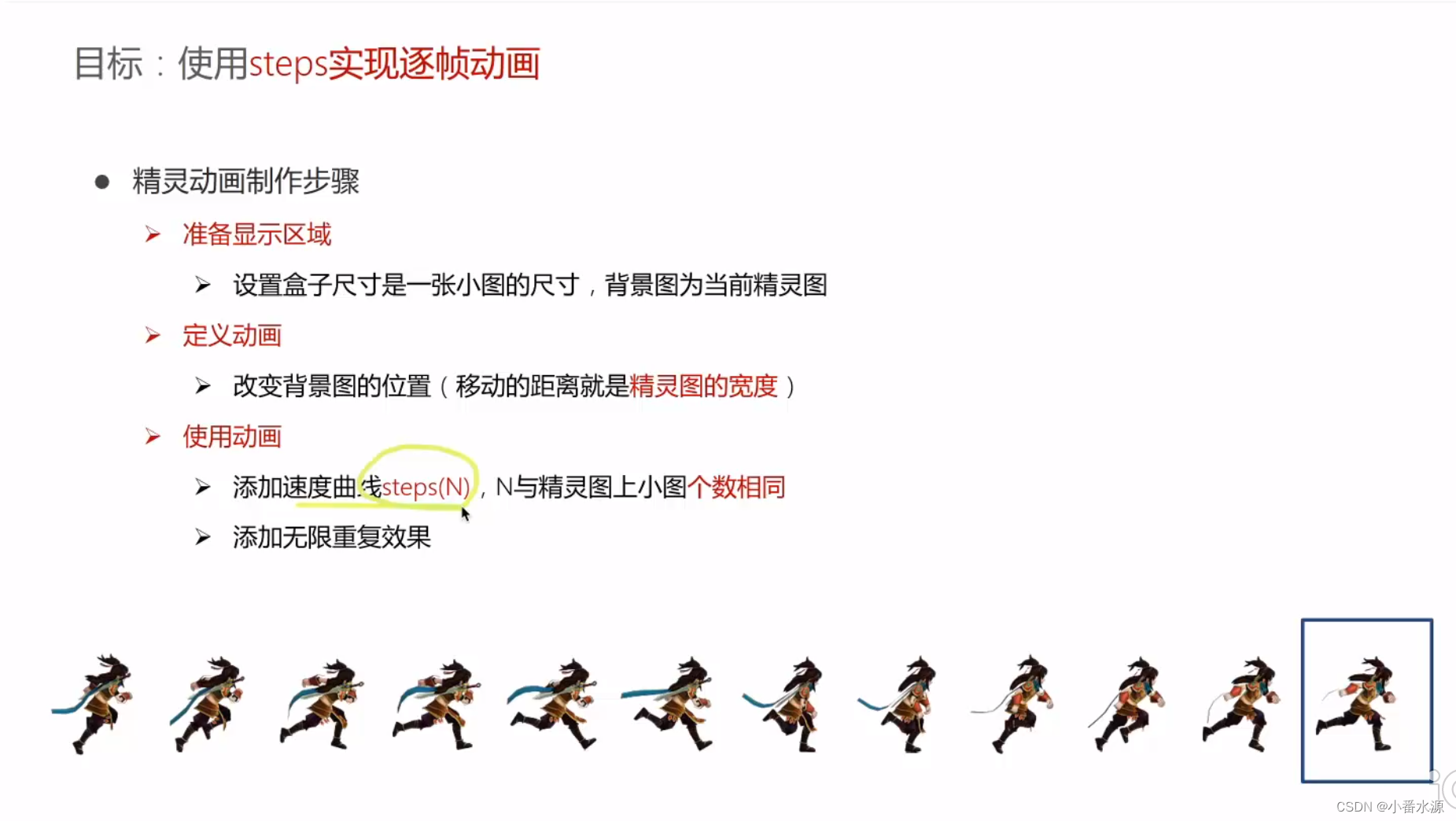
在实际工作中:逐帧动画配合精灵图使用;平时用到较多的还是补间动画(补间动画就是两个状态之间要完整的过度)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* 1680/12 保证显示区域的尺寸和一个精灵小图的尺寸相同 */
width: 140px;
height: 140px;
background-image: url(./images/bg.png);
border: 1px solid blueviolet;
margin: 100px auto;
/* 精灵小图的个数 */
animation: move 1s infinite steps(12);
}
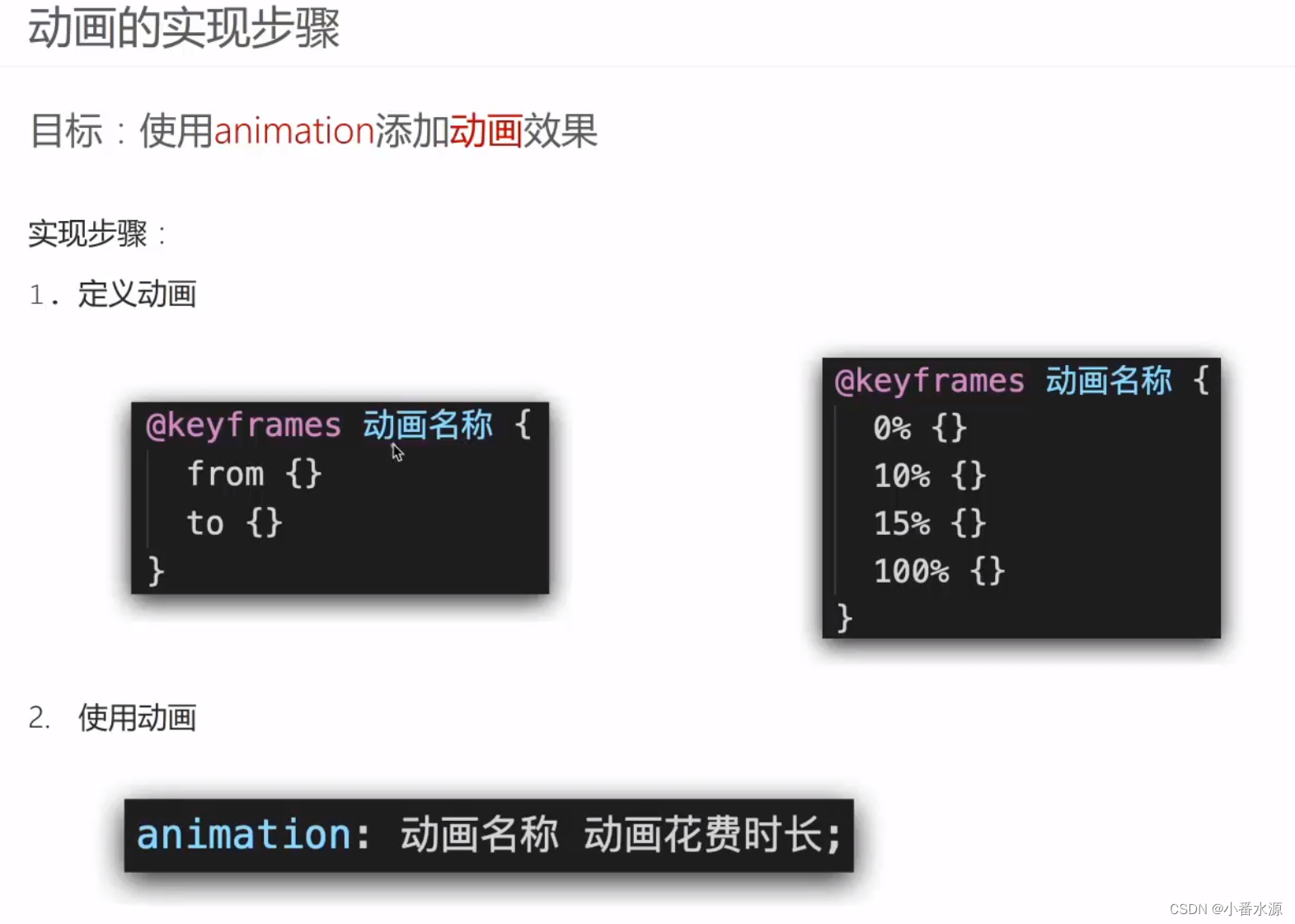
@keyframes move {
from {
background-position: 0 0;
}
to {
/* 1680px 精灵图的大小 */
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 100px;
background-color: aqua;
/* 使用动画 */
}
/* 一.定义动画:从200px变大到600 */
/* @keyframes change {
from {
width: 200px;
}
to {
width: 600px;
}
} */
/* 二.定义动画:200到500*300 最后到800*500 */
/* 百分比指的是动画总时长的占比 */
@keyframes change{
0%{
width: 200px;
}
50%{
width: 500px;
height: 300px;
}
100%{
width: 800px;
height: 500px;
}
}
.box:hover{
animation: change 1s;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>``






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








