
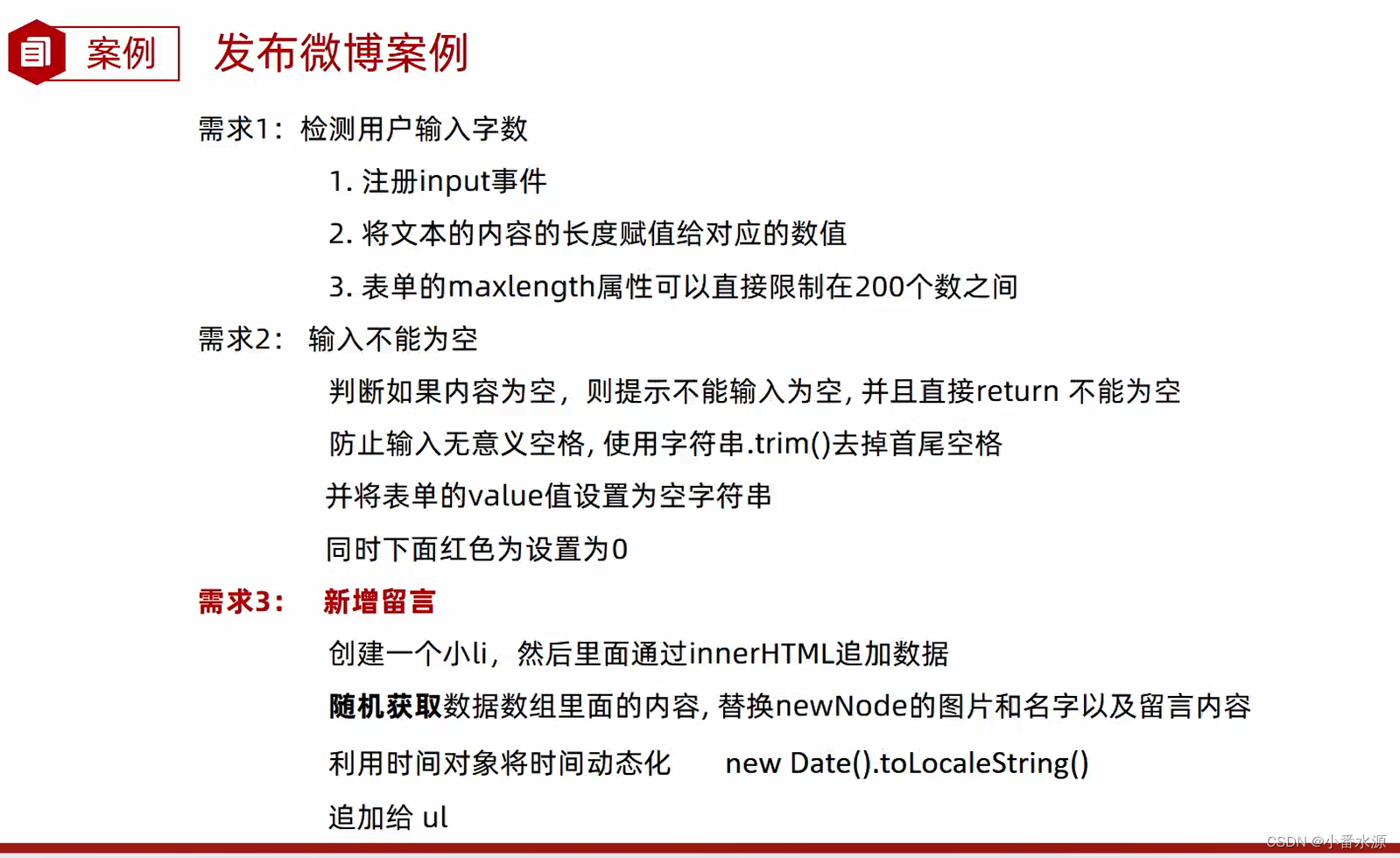
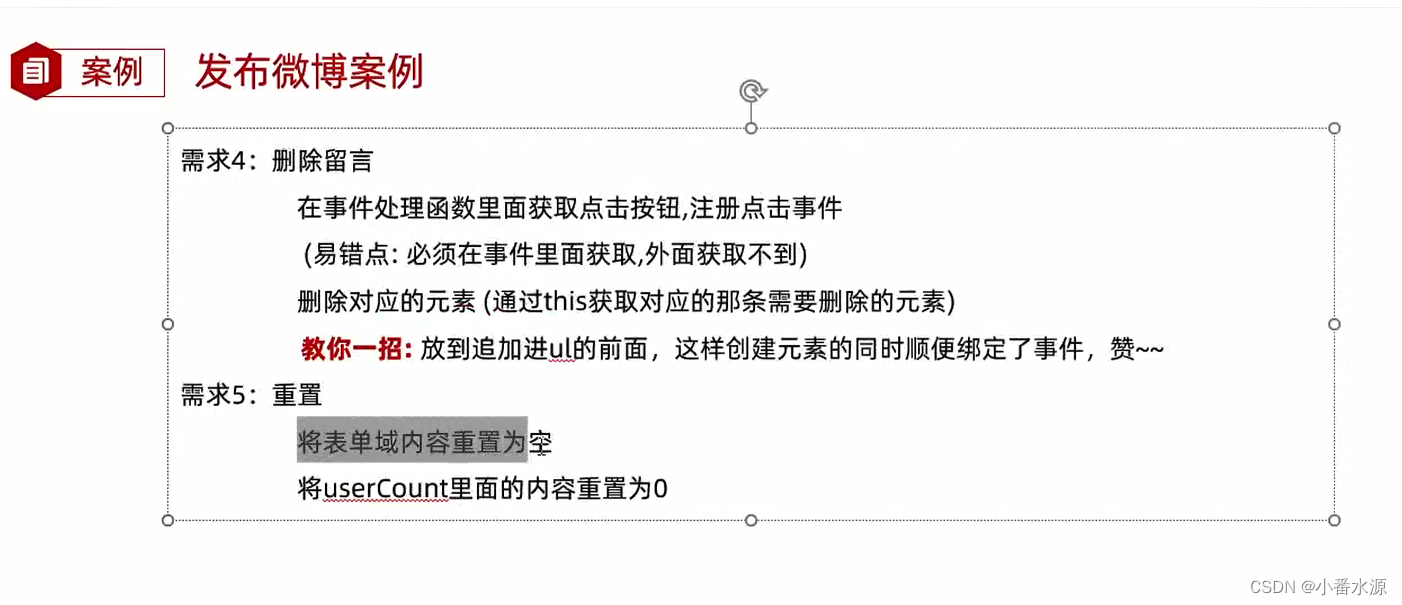
先分析需求:


代码以及原理:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.w {
width: 900px;
margin: 0 auto;
}
.controls textarea {
width: 878px;
height: 100px;
resize: none;
border-radius: 10px;
outline: none;
padding-left: 20px;
padding-top: 10px;
font-size: 18px;
}
.controls {
overflow: hidden;
}
.controls div {
float: right;
}
.controls div span {
color: #666;
}
.controls div .useCount {
color: red;
}
.controls div button {
width: 100px;
outline: none;
border: none;
background: rgb(0, 132, 255);
height: 30px;
cursor: pointer;
color: #fff;
font: bold 14px '宋体';
transition: all 0.5s;
}
.controls div button:hover {
background: rgb(0, 225, 255);
}
.controls div button:disabled {
background: rgba(0, 225, 255, 0.5);
}
.contentList {
margin-top: 50px;
}
.contentList li {
padding: 20px 0;
border-bottom: 1px dashed #ccc;
position: relative;
}
.contentList li .info {
position: relative;
}
.contentList li .info span {
position: absolute;
top: 15px;
left: 100px;
font: bold 16px '宋体';
}
.contentList li .info p {
position: absolute;
top: 40px;
left: 100px;
color: #aaa;
font-size: 12px;
}
.contentList img {
width: 80px;
border-radius: 50%;
}
.contentList li .content {
padding-left: 100px;
color: #666;
word-break: break-all;
}
.contentList li .the_del {
position: absolute;
right: 0;
top: 0;
font-size: 28px;
cursor: pointer;
}
</style>
</style>
</head>
<body>
<div class="w">
<!-- 操作的界面 -->
<div class="controls">
<img src="./images/9.6/tip.png" alt="" /><br />
<!-- maxlength 可以用来限制表单输入的内容长度 -->
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount" id="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<!-- 微博内容列表 -->
<div class="contentList">
<ul id="list"></ul>
</div>
</div>
<!-- 添加了hidden属性元素会直接隐藏掉 -->
<li hidden>
<div class="info">
<img class="userpic" src="./images/9.6/03.jpg" />
<span class="username">死数据:百里守约</span>
<p class="send-time">死数据:发布于 2020年12月05日 00:07:54</p>
</div>
<div class="content">死数据:111</div>
<span class="the_del">X</span>
</li>
<script>
// maxlength 是一个表单属性, 作用是给表单设置一个最大长度
// 模拟数据
let dataArr = [
{ uname: '司马懿', imgSrc: './images/9.5/01.jpg' },
{ uname: '女娲', imgSrc: './images/9.5/02.jpg' },
{ uname: '百里守约', imgSrc: './images/9.5/03.jpg' },
{ uname: '亚瑟', imgSrc: './images/9.5/04.jpg' },
{ uname: '虞姬', imgSrc: './images/9.5/05.jpg' },
{ uname: '张良', imgSrc: './images/9.5/06.jpg' },
{ uname: '安其拉', imgSrc: './images/9.5/07.jpg' },
{ uname: '李白', imgSrc: './images/9.5/08.jpg' },
{ uname: '阿珂', imgSrc: './images/9.5/09.jpg' },
{ uname: '墨子', imgSrc: './images/9.5/10.jpg' },
{ uname: '鲁班', imgSrc: './images/9.5/11.jpg' },
{ uname: '嬴政', imgSrc: './images/9.5/12.jpg' },
{ uname: '孙膑', imgSrc: './images/9.5/13.jpg' },
{ uname: '周瑜', imgSrc: './images/9.5/14.jpg' },
{ uname: '老夫子', imgSrc: './images/9.5/15.jpg' },
{ uname: '狄仁杰', imgSrc: './images/9.5/16.jpg' },
{ uname: '扁鹊', imgSrc: './images/9.5/17.jpg' },
{ uname: '马可波罗', imgSrc: './images/9.5/18.jpg' },
{ uname: '露娜', imgSrc: './images/9.5/19.jpg' },
{ uname: '孙悟空', imgSrc: './images/9.5/20.jpg' },
{ uname: '黄忠', imgSrc: './images/9.5/21.jpg' },
{ uname: '百里玄策', imgSrc: './images/9.5/22.jpg' },
]
// 需求1:检测用户输入数字
// 1.注册input事件
// 2. 将文本的内容的长度赋值给对应的数值
// 3.表单的maxlength属性可以直接限制在200个数之间
let textarea = document.querySelector('textarea')
let useCount = document.querySelector('.useCount')
// 点击发布
let send = document.querySelector('#send')
// ul
let ul = document.querySelector('#list')
textarea.addEventListener('input', function () {
// console.log(this.value.length);
useCount.innerHTML = this.value.length //把输入的长度赋值给 useCount.innerHTML的文本
})
// 需求2: 输入不能为空
// 点击button之后判断
// 判断如果内容为空,则提示不能输入为空,直接return 不能为空
// 防止输入无意义空格,使用字符串 .trim()去掉首尾空格
// console.log(' str');
// console.log(' str'.trim()); 注意是字符串.trim()
// 并将表单的value值设置为空格字符串
// 同时下面红色数字设置为0
send.addEventListener('click', function () {
if (textarea.value.trim() === '') {
textarea.value = ''
useCount.innerHTML = 0
return alert('内容不能为空')
}
// console.log(typeof new Date().toLocaleString()); //new Date()实例化获取本地时间 .toLocaleString转换为本地时间字符串类型
// 随机数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let random = getRandom(0, dataArr.length - 1)
// 需求3: 新增留言 写到send的点击事件里面 点击之后才会新增小li
// 创建小li, 然后里面通过innerHTML追加数据 创建使用的新增节点
let li = document.createElement('li')
// 利用时间对象将时间动态化, new Date().toLocaleString()
// 随机获取数据数组里面的内容,替换newNode的图片和名字以及留言内容
li.innerHTML = `
<div class="info">
<img class="userpic" src=${dataArr[random].imgSrc} />
<span class="username">${dataArr[random].uname}</span>
<p class="send-time">${new Date().toLocaleString()}</p>
</div>
<div class="content">${textarea.value}</div>
<span class="the_del">X</span>
`
// 需求5: 删除留言
// 在事件处理函数里面获取点击按钮,注册点击事件
// (易错点: 必须在点击按钮事件里面获取,外面获取不到) 就是先是点击新增li,才会出现删除li的需求,如果都没有新增li,如何获取到 X号
//删除对应的元素(通过this获取对应的那条需要删除的元素)
// 放到追加进ul的前面,这样创建元素的同时顺便绑定了事件
let del =li.querySelector('.the_del') //使用li.querySelector 今回使用document不行
del.addEventListener('click',function(){
// 删除操作 点击的是X 删除的是li 父元素.removechild(子元素)
ul.removeChild(this.parentNode)
})
// 追加给ul 复习追加节点:先是创建节点,节点必须追加在父元素里面
// 父元素.appendchild(子元素) //追加在父元素最后面的子元素 只能在父元素最后面的子元素
// 父元素.insertBefore(子元素,放在哪个元素的前面) 可以指定追加位置
ul.insertBefore(li, ul.children[0])
// 需求4: 重置 写在追加节点之后,追加节点之后,才重置之前的内容
// 将表单内容重置为空
// 将userCount里面的内容重置为0
textarea.value = ''
useCount.innerHTML = 0
})
</script>
</body>
</html>效果图:


个人认为计较有难点的是: 留言删除这个需求
核心思想:发布按钮事件进行监听{ 里面又放了一个删除节点的监听};;;意味着每点击一次发布按钮,就会生成一个删除节点的监听。不想这个内容了,在click删除这个内容即可。






















 631
631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








