在vue项目中,会有列表页搜索得到某个结果后,再跳转详情页,再回来列表页就会回到初始状态。我们想保留之前搜索的结果时就要用到vue 的keep-alive了
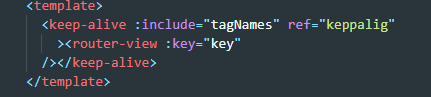
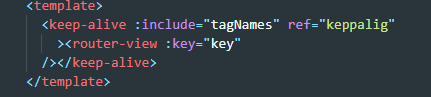
keep-alive 是vue内置的一个组件,用来保存组件的原来的状态,避免重新渲染

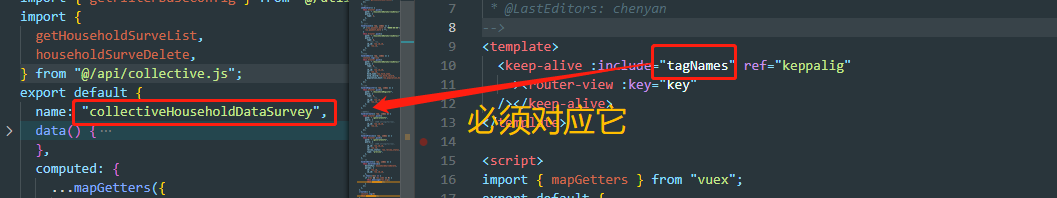
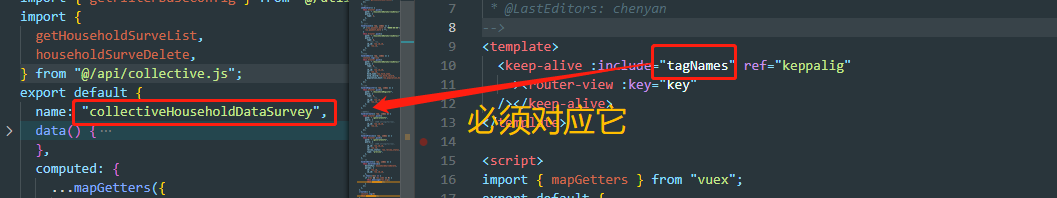
使用过程中发现并没有被缓存,经过多方查找,发现是 include 数组的值没有和组件的name值对应

避坑
在vue项目中,会有列表页搜索得到某个结果后,再跳转详情页,再回来列表页就会回到初始状态。我们想保留之前搜索的结果时就要用到vue 的keep-alive了
keep-alive 是vue内置的一个组件,用来保存组件的原来的状态,避免重新渲染

使用过程中发现并没有被缓存,经过多方查找,发现是 include 数组的值没有和组件的name值对应

避坑
 2241
2241
 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


