
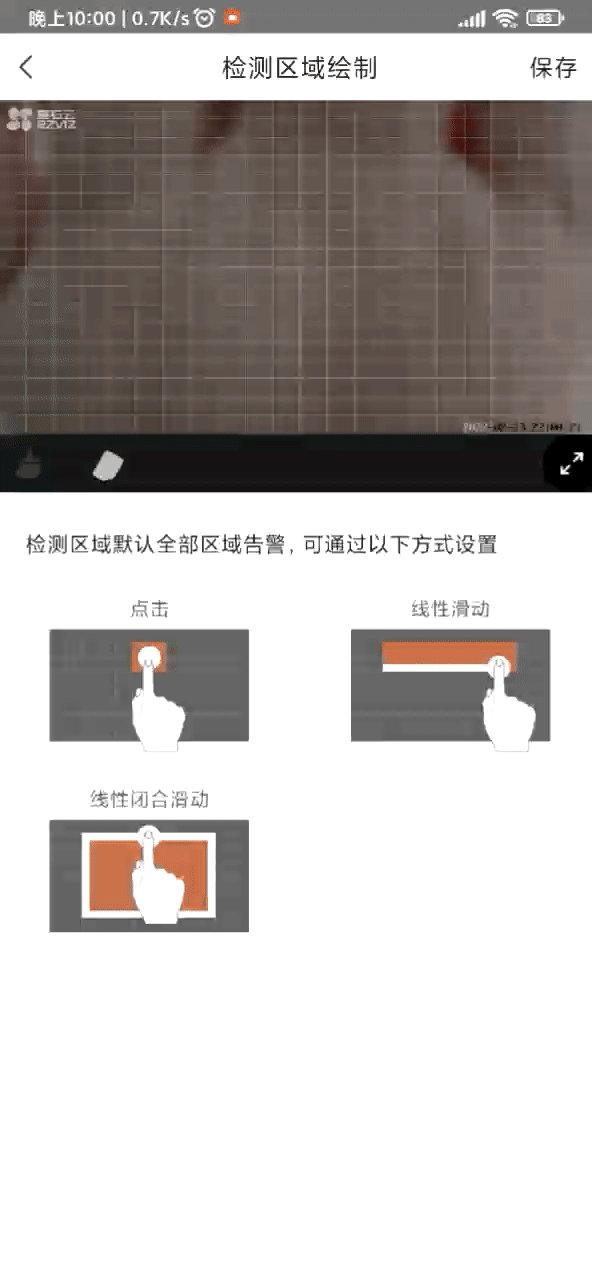
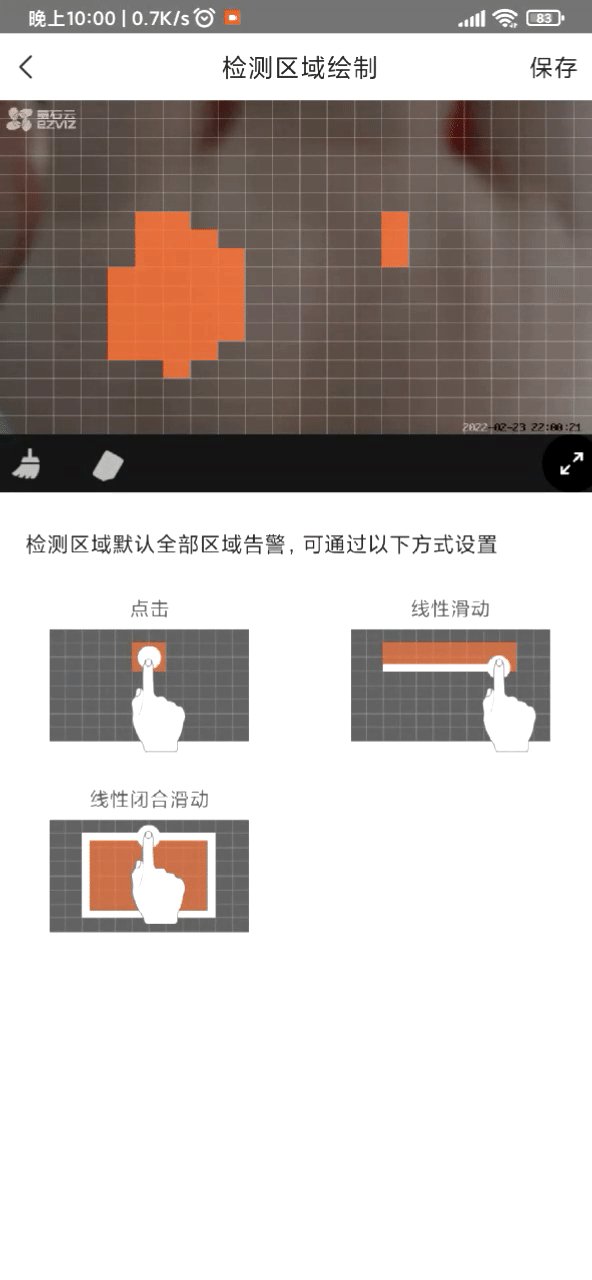
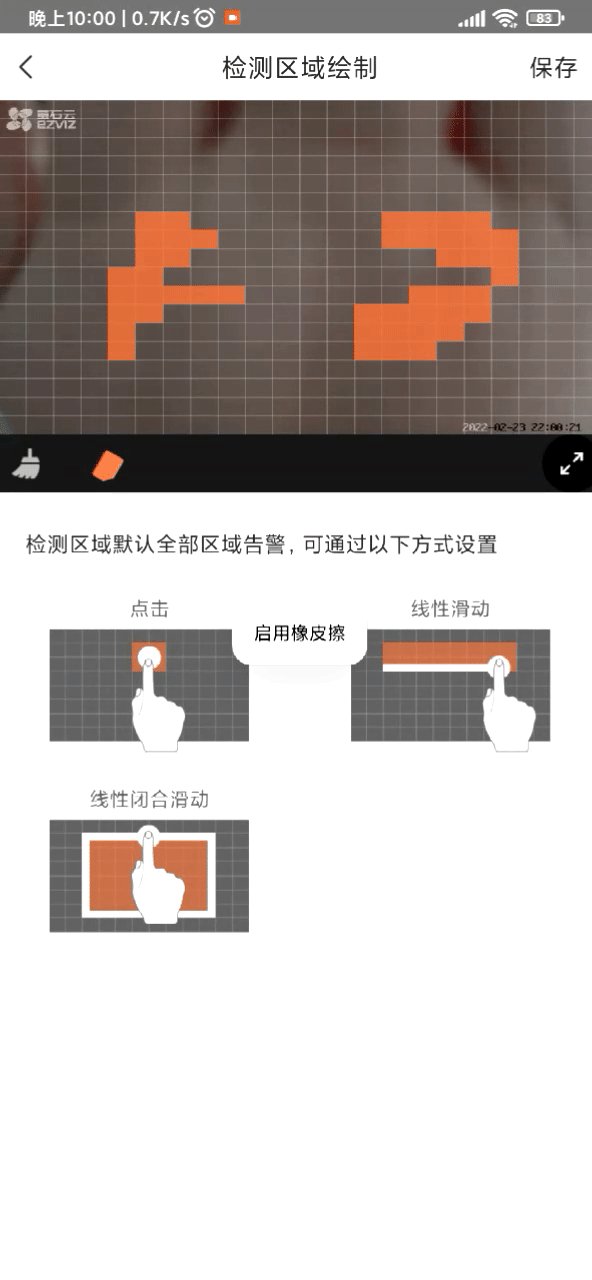
先上效果图,这是国内萤石检测区域绘制控件看起来也是比较简单,今天,我进行以下开发
一,实现以上效果图
二,增加全选功能
先实现第一步
思路:
1.因为此控件需要加载图片,所以我们最简单的方式新建一个控件,继承自imageview,免去了宽高适配的烦恼,把重点放在实现的逻辑上
2.采用画线法将控件分成多个方块
3.采用矩形来填充方块,也就是说,方块与网格线是分别画上去的不是一体
4.新建两个数组,一个是全部被填充的方块数组,一个是临时的填充方块数组,每画一次,先放在临时的数组,后面再加入到全部的数组,为什么要这样做呢,后面我会分析
5.将手指滑过的路径中的方块全部选中,我的方式如下:
先把手指滑过的区域填充加入到临时的数组里
X方向:将每个最左边的X,最右边的X记录下来,判断中间是否有方块,有的话加入到临时数组里面
Y方向(同理):将每个最上边的Y,最上边的Y记录下来,判断中间是否有方块,有的话加入到临时数组里面
经过这个处理后,我们就能将手指滑过的路径中间空余的方块填充起来,这也是我为什么要用两个数组去记录的原因
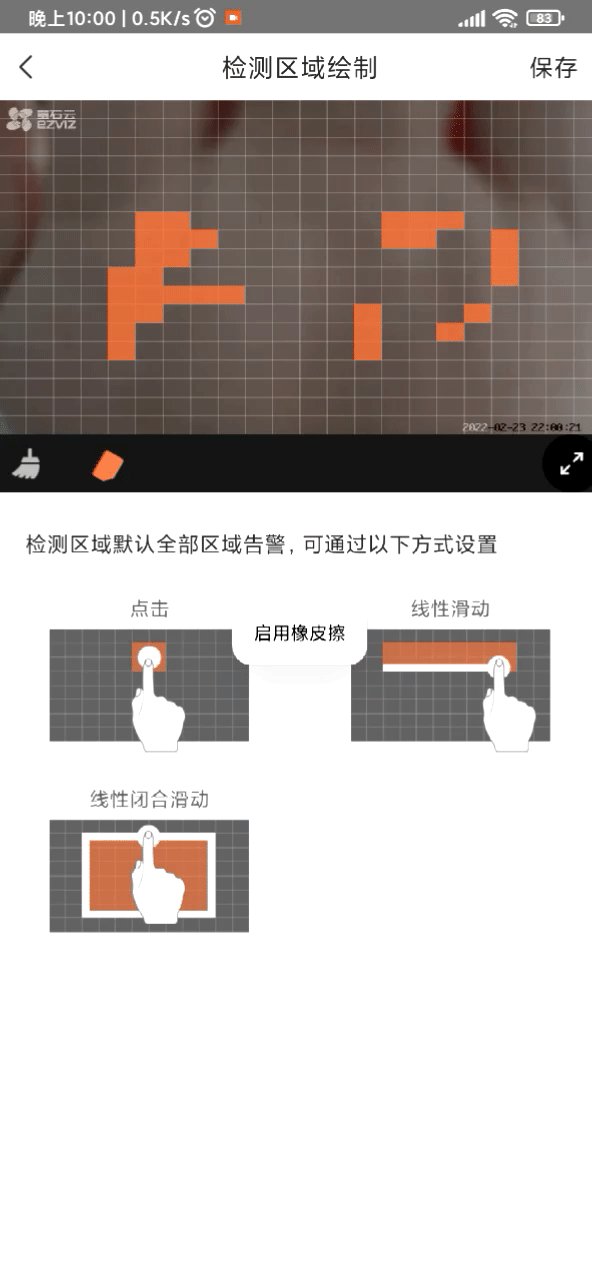
6.擦除方块,有上面的方法,处理就比较简单了,将手指滑动路径经过的方块,加入到一个擦除数组里,在与填充的数组对比,remove调对应的方块即可
7.横竖屏切换:切换的时候,虽然imageview已经帮我们处理了整个控件的变化,但是由于我们是用画板绘制,所以我们需要计算横竖屏切换的比例转换,这里我直接使用一个比例系数 s = width / height,切换时各自的x,y,width,heigth 乘比例系数即可
8.填充方块的绘制:拿出填充数组,根据数组里面的x,y,绘制对应位置的方块
第二步
这个就简单了,直接把数组填充满,再画上去就行
最后上关键代码:
填充中间空余方块(注意精度问题,减少误差)
private void fullXY() {
for (int i = 1; i <= vCount; i++) {
List<Float> listv = new ArrayList<>();
for (int j = 0; j < tempList.size(); j++) {
if (tempList.get(j).bottom == (i * (mCellHeight + 1))) ) {
listv.add(tempList.get(j).left);
}
}
listX.add(list);
}
for (int i = 1; i <= hCount; i++) {
List<Float> listh = new ArrayList<>();
for (int j = 0; j < tempList.size(); j++) {
if (tempList.get(j).right == (i * (mCellWidth + 1)))) {
listh.add(tempList.get(j).top);
}
}
listY.add(list);
}
}
填充极值中间的方块
for (int i = 0; i < listX.size(); i++) {
for (int j = 0; j < listX.get(i).size(); j++) {
float mi = (float) min(listX.get(i));
float ma = (float) max(listX.get(i));
//取极值,填充
drawAllX(mi, ma);
}
}
listX.clear();
for (int i = 0; i < listY.size(); i++) {
for (int j = 0; j < listY.get(i).size(); j++) {
float min = (float) min(listY.get(i));
float max = (float) max(listY.get(i));
//取极值,填充
drawAllY(min, max);
}
}
listY.clear();
后续的代码就比较简单了,需要可以私聊我,或者等待我上传git
下次讲讲IOS端实现
























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








