
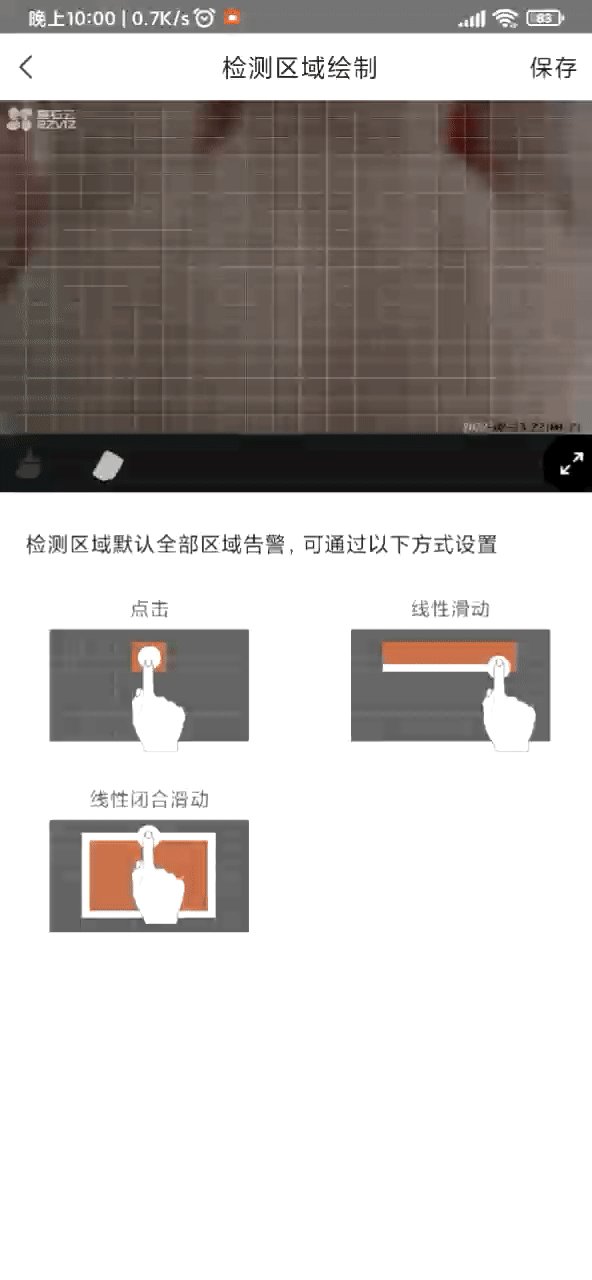
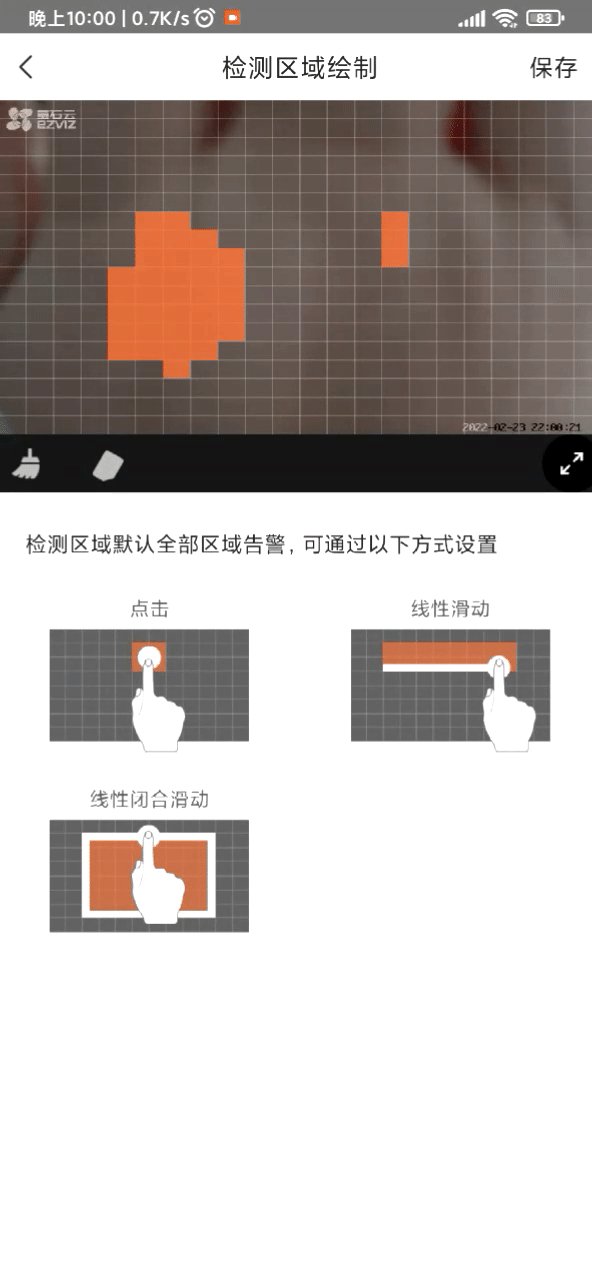
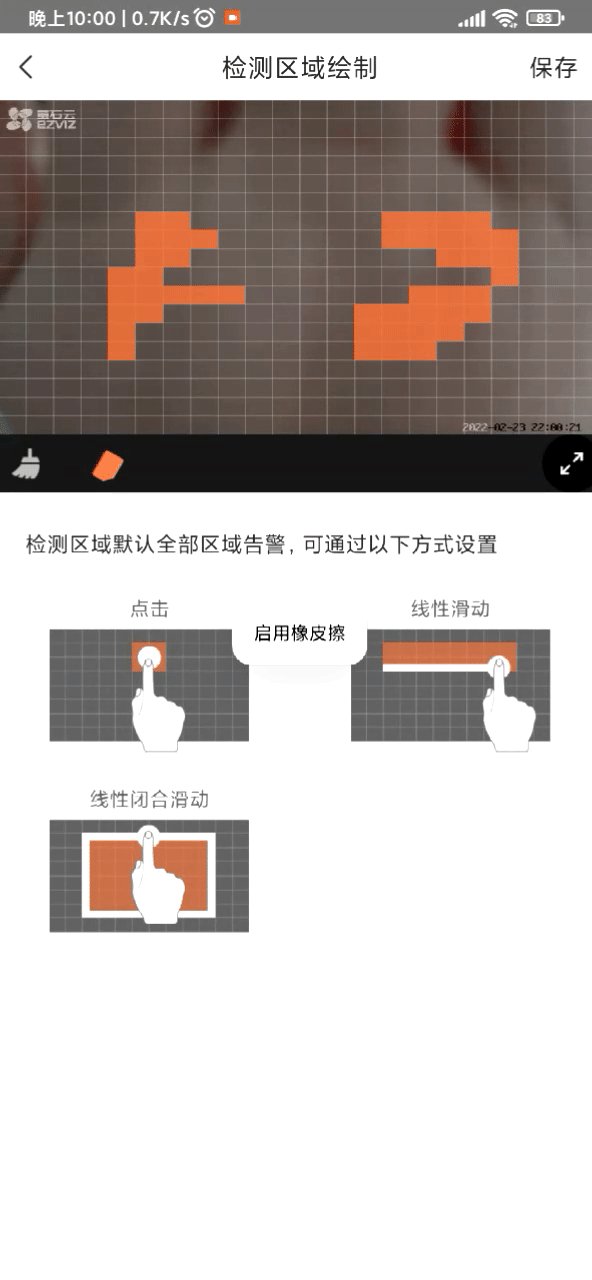
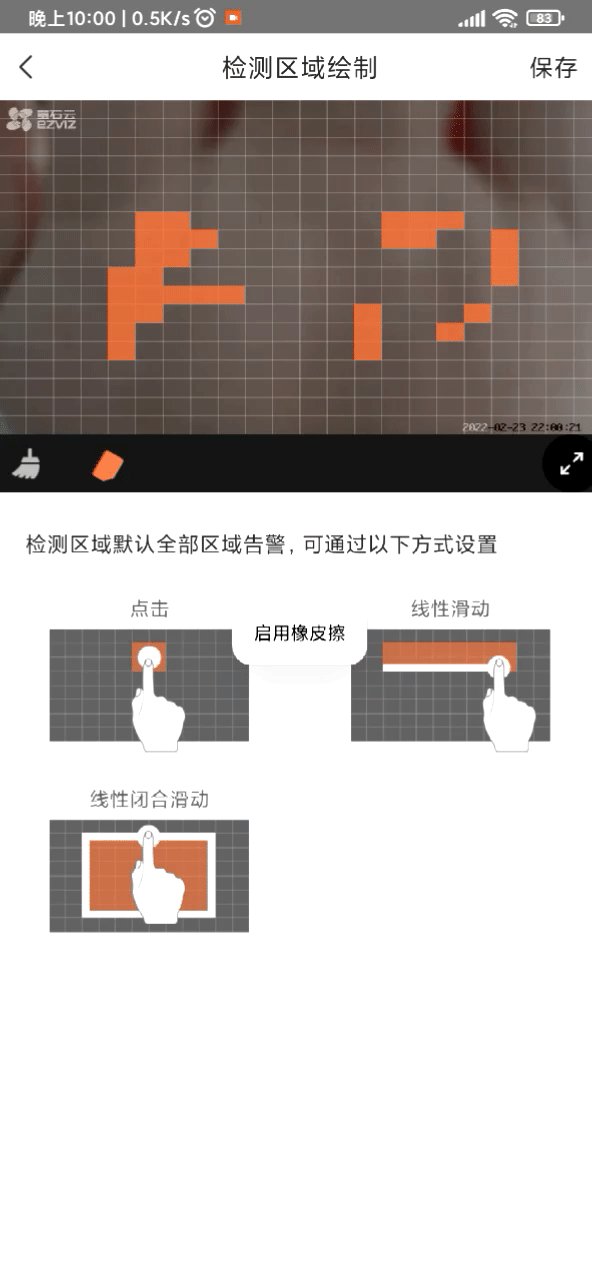
先上效果图
上次我们讲了Android的实现步骤,这次我们讲下ios的实现流程
总体思路跟android一致,只是部分会差异
思路:
1.使用系统collectionView,将屏幕分割为多个cell;
2.将手指滑过的路径中的cell全部选中,我的方式如下:
先把手指滑过的区域填充加入到临时的数组里
X方向:将每个最左边的X,最右边的X记录下来,判断中间是否有方块,有的话加入到临时数组里面
Y方向(同理):将每个最上边的Y,最上边的Y记录下来,判断中间是否有方块,有的话加入到临时数组里面
经过这个处理后,我们就能将手指滑过的路径中间空余的方块填充起来,这也是我为什么要用两个数组去记录的原因
3.擦除方块,有上面的方法,处理就比较简单了,将手指滑动路径经过的cell,加入到一个擦除数组里,在与填充的数组对比,remove调对应的方块即可
4.横竖屏切换:切换的时候,虽然imageview已经帮我们处理了整个控件的变化,但是由于我们是用画板绘制,所以我们需要计算横竖屏切换的比例转换,这里我直接使用一个比例系数 s = width / height,切换时各自的x,y,width,heigth 乘比例系数即可
5.填充方块的绘制:拿出填充数组,根据数组里面的x,y,绘制对应位置的方块
6.全选cell,这个就简单了,直接把数组填充满,再画上去就行
关键代码,请看上一篇博客android的实现,逻辑一致
注意,ios使用了collectionView,实现方块的绘制比较简单,下面的关键代码,根据手势轨迹绘制
CGPoint pointTemp = [recognizer locationInView:myCollectionView];
NSIndexPath *index = [myCollectionView indexPathForItemAtPoint:pointTemp ];
MyCell *cell = (MyCell* )[myCollectionView cellForItemAtIndexPath:index ];
有不懂的地方可以私聊交流























 5165
5165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








