目录
正式版体验二维码:

- 项目介绍
1.1 开发背景
有人说,梦想与现实之间只差一个奋斗的距离。树目标易,坚持攀登难。倘若盯着目标“咬定青山不放松”,一步一个脚印摘取胜利果实,固然可喜。怕就怕目标天天有,行动迟迟不落地,或是“三天打鱼两天晒网”,让理想止步于“三分钟热情”。在日常的闲暇时间中,以往许多人都是吃吃睡睡,刷刷手机和看看电视!自己很多想做的事情却因为一个字“懒”而没有去做。不知道从何时开始,“打卡”悄然走入我们的生活。“打卡”的初衷是为了让自己变得更加自律和优秀,有的人打卡是记录成长的过程,有的人打卡是想化夸赞为力量,有的人打卡是想和伙伴互相督促结伴前行。在“打卡”过程中我们可以用数据记录自己所做出的努力,当作自己积累的成就。
因此,人们亟需一款通用且能够方便快捷地记录打卡并提供自动统计数据的工具,通过自定义每个时间段的打卡任务,为个人量身定制一个打卡计划,记录自己的成长历程或生活足迹,从而养成良好的生活习惯。
1.2 项目简介
生活智打卡以“打卡”为切入点,通过自定义每个时间段的打卡任务,为个人量身定制一款打卡计划,并在此基础上架设一个集实用类工具为一体的应用型小程序,旨在帮助用户追求美好生活体验。
1.2.1 雏形
项目的前身是于去年开发的打卡小程序,以小程序的形式对传统平台的打卡功能进行拓展,提供更好的界面设计与统计功能。通过使用我们的工具轻松地创建打卡,还可以方便快捷地统计打卡的详细信息,小程序一经上线便赢得了广泛好评。
1.2.2 现状
考虑到用户的需求,为项目增加了位置打卡、我的足迹、校园图谱、备忘录、二维码生成器和番茄时钟等功能,致力于打造一体化的趣味实用类小程序,提高工作效率,规律生活作息,同时还能够帮助学生快速了解学校,快速适应大学校园生活。
1.2.3 展望
现阶段,为了打造一个一体化的平台,正不断地完善和优化程序。彼时,我们将功能继续拓展,精益求精,成为该功能领域内的佼佼者,给用户带来更加完美的体验。
1.3 市场分析
1.3.1 目标用户
本项目的实用性使其具备广泛的使用前景,面向所有微信用户,帮助用户追求美好生活体验。
1.3.2 市场需求分析
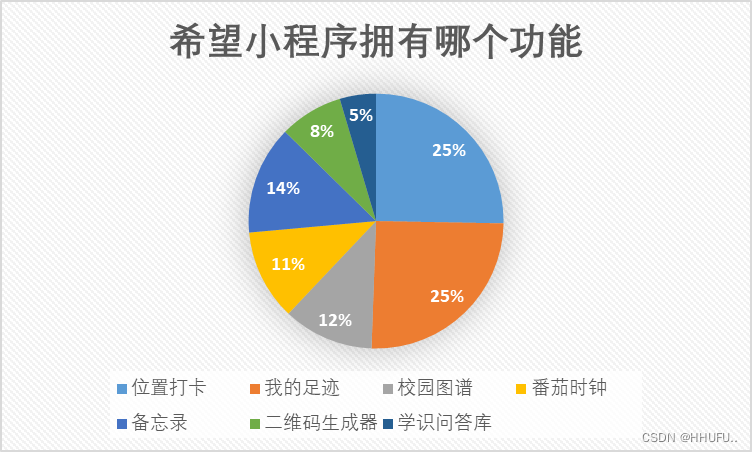
为了更加清晰明了的认识到用户对于我们提出构想的实际性需求,我们不仅随机采访了路人,更是以我们学校为单位,做了前期的市场调查,设计了问卷并且在小组成员的社交账号进行推送,调查结果如图1-3-2所示。

图1-3调查结果
结果与我们构想的需求基本一致,近50%以上评论希望功能整合。
1.4 系统需求
- 自定义每个时间段的打卡任务,为个人量身定制一个打卡计划
- 开启位置打卡,随时随地打卡记录
- 在地图上查看位置打卡记录,形成“我的足迹”
- 浏览校园的各个建筑景点,了解校园并定位到该地点
- 拥有可以自定义标题、工作和休息时间的计时器
- 保存在小程序端的备忘录,附加时间、标题等内容
- 任意输入一个网址,可以生成二维码,扫描即可访问
1.5 竞品分析
从目标用户出发,本项目的用户群与一些“打卡”平台高度相似,都是为用户提供一个记录的平台,用户可以通过平台进行打卡,与传统打卡平台中各种打卡种类松散连接不同,通过本平台,用户可以自定义每个时间段的打卡任务,为个人量身定制一个打卡计划,还有许多实用类功能,全面融合,打造一体化的趣味实用性小程序,增加用户黏性。
从实际体验出发,传统的打卡平台为简易的数据记录,其中清一色的都是运动打卡或者景点打卡,缺乏实用性,而本平台支持自定义打卡计划,既保留了传统的打卡方式的易用性,又在此基础上进行打卡形式的优化,详细周密的计划能够给用户带来更好的体验,可操作性大大提高。不仅如此,传统打卡平台只有打卡这一基本功能,缺乏扩展性、趣味性,反观本产品融合了多种功能于一体,比如“番茄时钟”—工作生活劳逸结合;“备忘录”—点点滴滴尽数记下;“位置打卡”—走到哪里打到哪里;“校园图谱”—高校风光一览无余,体现了极强的实用性与趣味性。
2.产品设计
2.1产品功能
2.1.1 智打卡
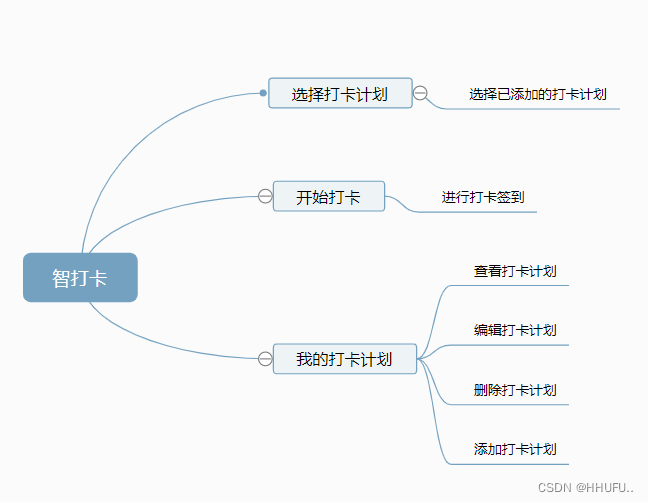
“智打卡”页面提供打卡签到,用户可以在此界面选择已经添加的打卡计划进行打卡签到;用户也可以从此界面进入我的打卡计划,对自己的打卡计划进行管理。如图2-1所示。

图2-1 生活智打卡小程序智打卡功能
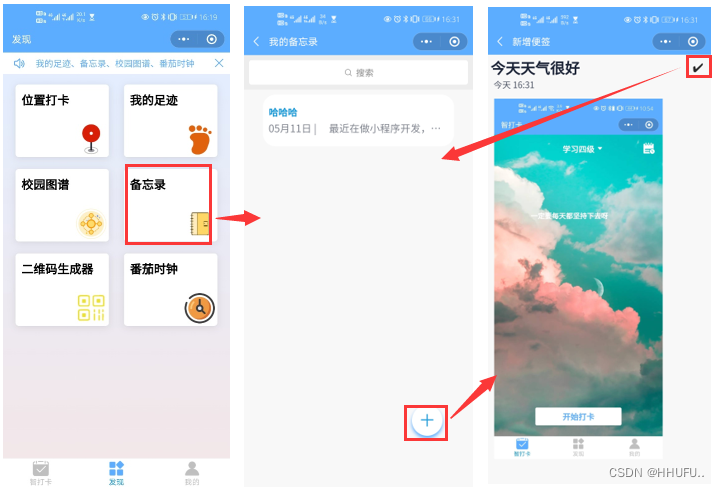
2.1.2 发现
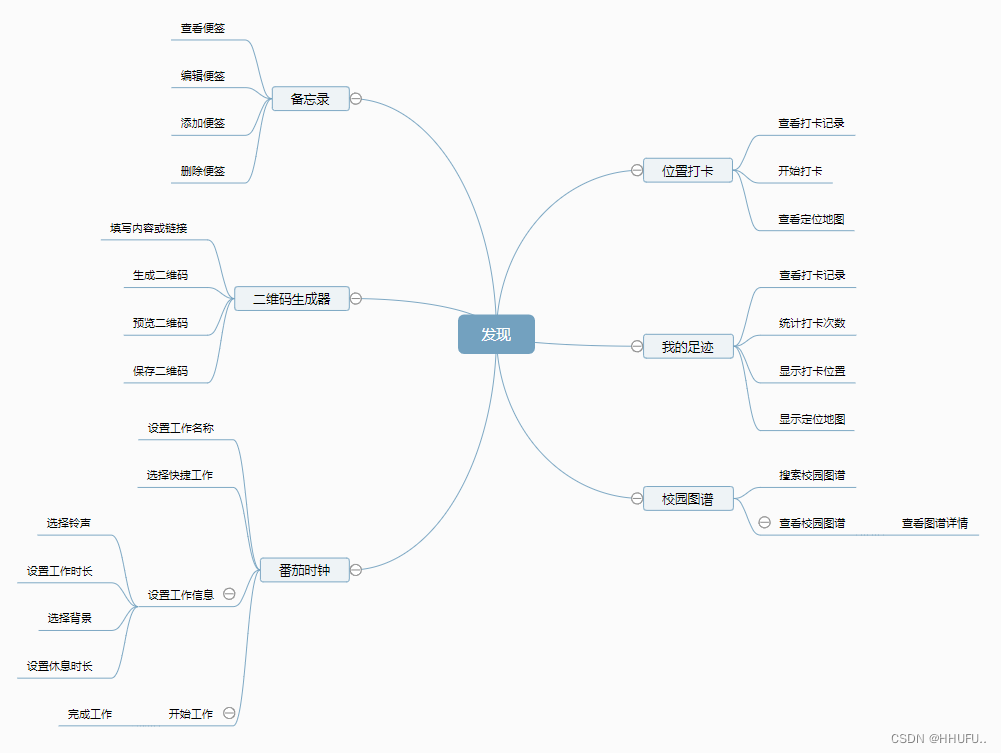
“发现”页面有六个功能,第一个是“位置打卡”,用户进入该功能页面,进行位置打卡,第二个是“我的足迹”,根据用户的位置打卡信息,生成打卡足迹,标记在地图上并统计打卡城市和打卡次数。第三个是“校园图谱”,展示高校风光一览无余,帮助学生快速了解学校,快速适应大学校园生活。第四个是“备忘录”用户进入功能页面对自己添加自己的便签,对自己便签进行管理。第五个是“二维码生成器”,生成相应二维码跳转指定链接或者显示指定内容。第六个是“番茄时钟”,用户可以在该功能页面选择已有的任务督促自己,也可以自己命名任务选择相应时长。如图2-2所示。

图2-2 生活智打卡小程序发现功能
2.1.2 我的
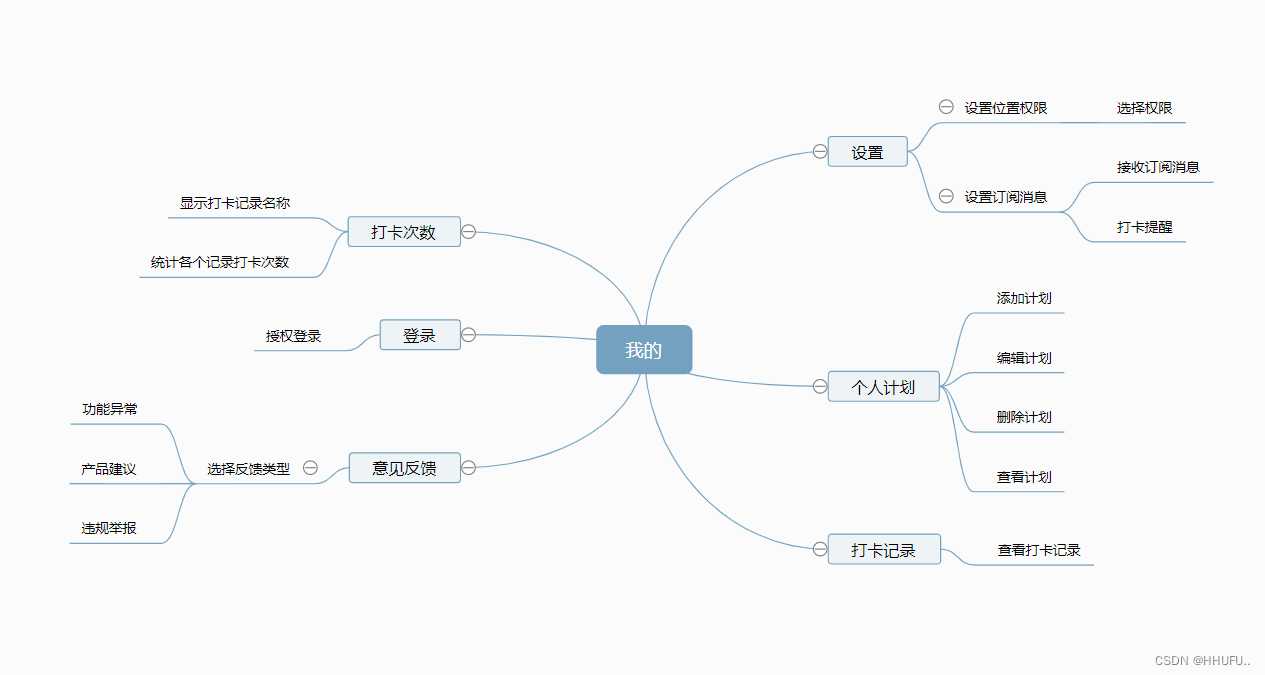
“我的”页面即用户中心,提供的功能有:通过“打卡计划”查看个人打卡计划信息;通过“打开记录”查看个人打卡记录信息;通过“设置”设置小程序可获得的权限;通过“意见反馈”反馈使用过程中遇到的问题。如图2-3所示。

图2-3 生活智打卡小程序“我的”页面功能
2.2交互设计
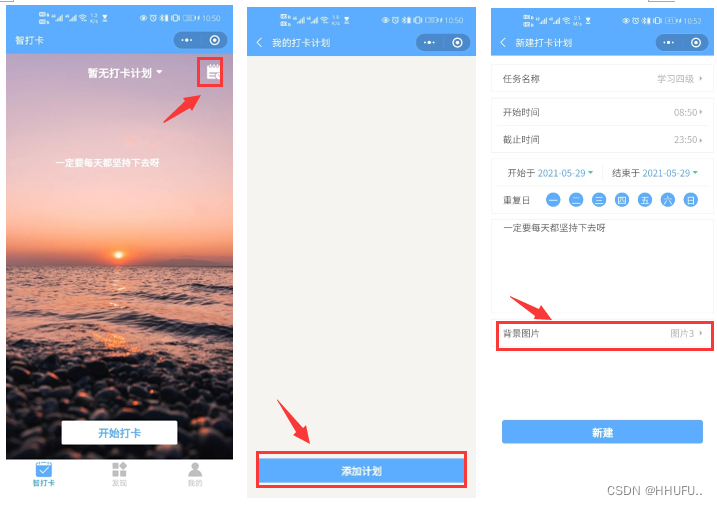
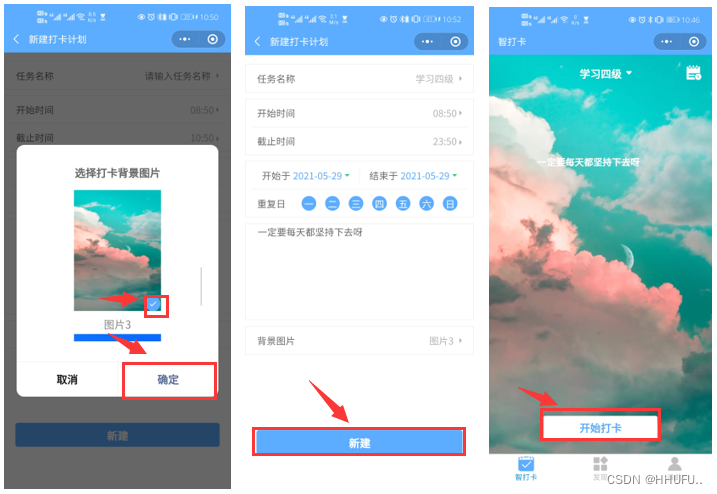
2.2.1 智打卡流程
用户通过小程序在智打卡功能页面添加个人打卡计划,设置好任务名称、开始时间、截止时间,选择日期、添加备注、选择背景图片完成这些操作即可完成个人打卡记录的创建,跳转回打卡界面点击打卡即可。


图2-4 打卡流程
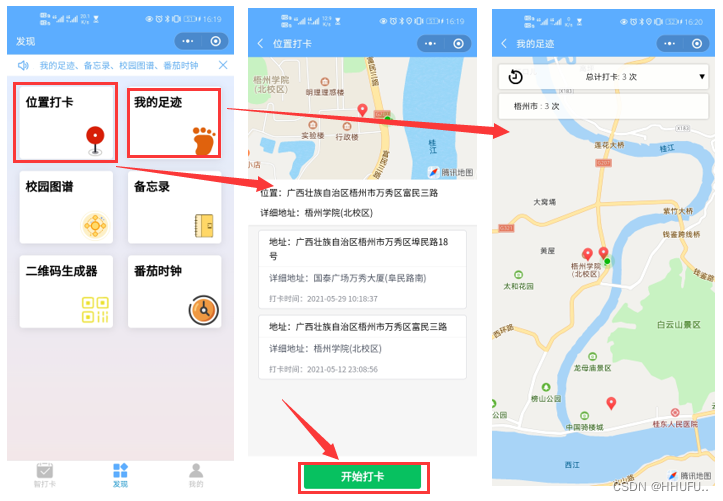
2.2.2 位置打卡流程
用户通过小程序在发现功能页面选择位置打卡,进入到位置打卡界面,小程序自动获取当前位置,点击开始打卡会自动记录位置信息及打卡时间,进入我的足迹能够看到用户自己全部的打卡地点,并且会统计在各个城市的打卡次数。如图2-5所示。

图2-5 位置打卡流程
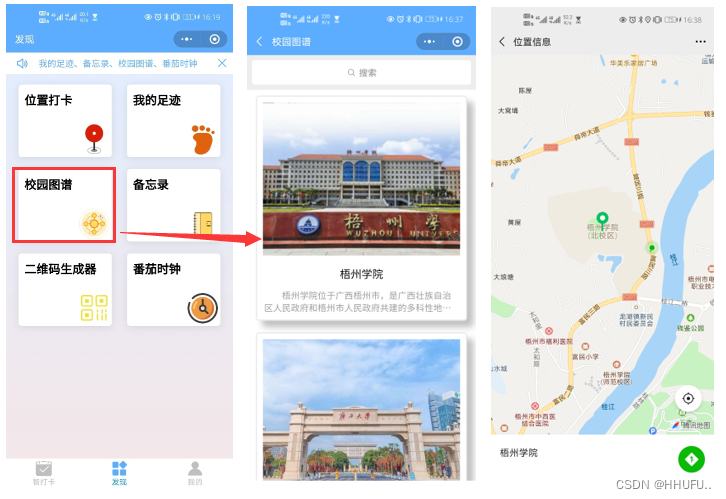
2.2.3 校园图谱
用户通过小程序在发现功能页面选择校园图谱,进入到校园图谱界面,选择高校卡片,进入详情,通过点击地图按钮可以查看校园在地图中的定位。

图2-6 校园图谱
2.2.4 备忘录
用户通过小程序在发现功能页面选择备忘录,进入到备忘录界面,点击添加按钮可添加便签,内容由用户自己决定,点击右上角的小勾可对便签进行保存。如图2-7所示。

图2-7 备忘录
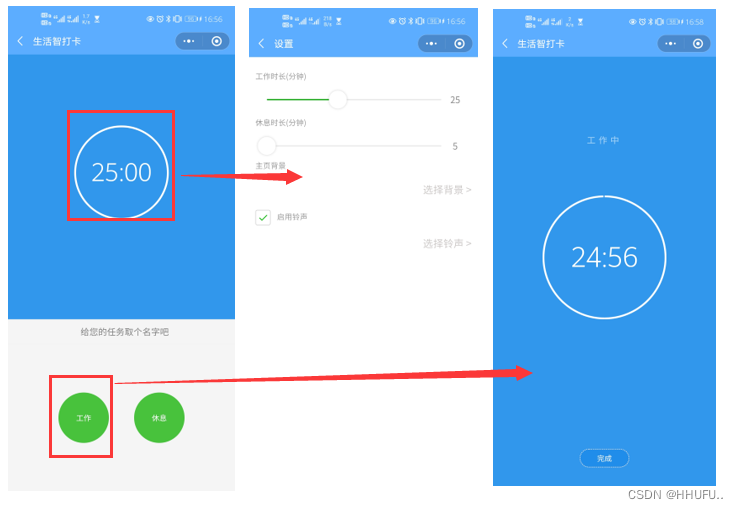
2.2.5 番茄时钟
用户通过小程序在发现功能页面选择番茄时钟,进入到番茄时钟界面,点击中间的时间进入编辑任务界面,选择相应时长,结束点击任务就可以开始任务计时。如图2-8所示。

图2-8 番茄时钟
2.3运营方案
2.3.1 引流策略
小程序上线之初,获取首批用户是重中之重,为此构建了以下引流策略:
- 附近的小程序功能。通过该功能在校园内使得小程序自动展现给校园5km内的同学,通过给小程序添加多个地理位置使得小程序尽可能覆盖校园的一些重点区域,增加小程序的曝光机会,吸引用户使用我们的小程序。
- 群聊分享。小程序以分享的形式在微信群中传播,在校园中有着各式各样的群聊,并且拥有一定的用户量且都是较为熟悉的同学,信任度较高,更容易通过用户自主扩散达成推广作用。
- 小程序搜索。根据用户的搜索习惯和产品特性注册小程序名称,利用微信支持的关键词模糊匹配规则,使用自定义关键词,根据小程序特性结合使用场景配置匹配度较高的关键词,是小程序排名上升,更容易被用户发现。
2.3.2 存留策略
在吸引足够用户后,针对如何通过满足客户的需求,使用户继续访问平台更多的页 面、增加在平台上的停留时间以及未来的再次使用,构建如下存留策略:
- 优化交互设计,提高用户体验感。通过构建友好的交互界面以及更好的交互逻辑,再给用户提供视觉的享受的同时从用户出发,尽可能简便,为用户带来更好的使用体检。
- 及时优化系统。根据用户反馈以及开发人员的调试,针对小程序出现的问题及时修复以及完善,根据用户的建议,开发更贴近他们的功能。从而提高用户对小程序的满意度及黏性。
2.3.3 优化策略
在小程序上线推广一段时间,对收集到的相关数据进行分析总结,做出以下调整优化方案:
- 优化推广途径。根据推广渠道数据进行分析,推广效果好的途径进行加大宣传力度,对于效果不显著的途径减少投入或者放弃该途径。
- 优化系统程序。随着用户数量增加,可能会出现数据量过大导致加载时间过长等问题,根据收集数据对出现问题的功能及时进行优化程序构造。
3.技术实现方案
3.1云开发技术
云开发技术主要用在了对各个功能的数据操作、云函数调用和云存储功能。
3.1.1技术用途说明
①云存储:用于保存校园记录、备忘录和打卡背景的图片
②云数据库:用于保存用户的打卡数据、打卡计划、位置打卡记录、校园图谱有关信息内容、备忘录等。
③云函数:通过调用云函数处理打卡记录分页功能。
3.2腾讯地图
腾讯地图主要用在了位置打卡、我的足迹和校园图谱上。
3.2.1技术用途说明
①位置打卡:用户进入位置打卡界面,同意获取位置权限后,点击打卡即可保存该位置的信息。
②我的足迹:主要用来显示用户的个人位置打卡记录。使用地图展示位置打卡信息的方式使得用户使用起来更加方便、一目了然。
③校园图谱:主要用来导航到相应的学校或者学校地点。
3.3引用说明(引用了非团队成员的开发成果)
①二维码生成器:qrcode.js
②使用了微信原生框架we-ui(主要使用)
③使用了第三方前端框架uView (次要)(https://www.uviewui.com/)
3.4特别说明
该小程序于2020年8月之前注册,2020年8月之前有点功能是智打卡、位置打卡、打卡计划、打卡记录、打卡次数几个功能。2020年8月后通过优化以上功能的前提下,加了我的足迹、校园图谱、备忘录、二维码生成器、番茄时钟等功能。
4.系统设计
4.1总体设计
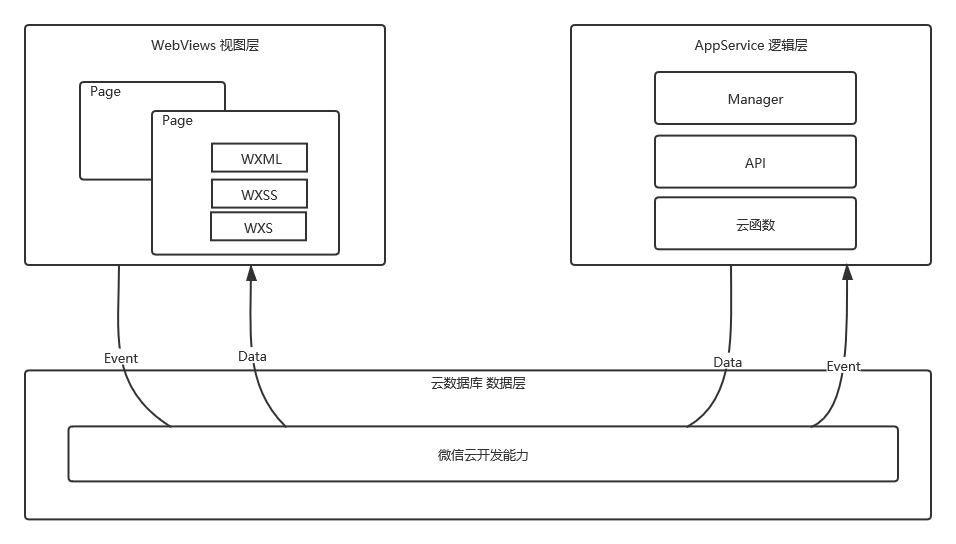
4.1.1架构设计
本系统具体的系统架构图如图4-1所示。

4-1 系统架构设计
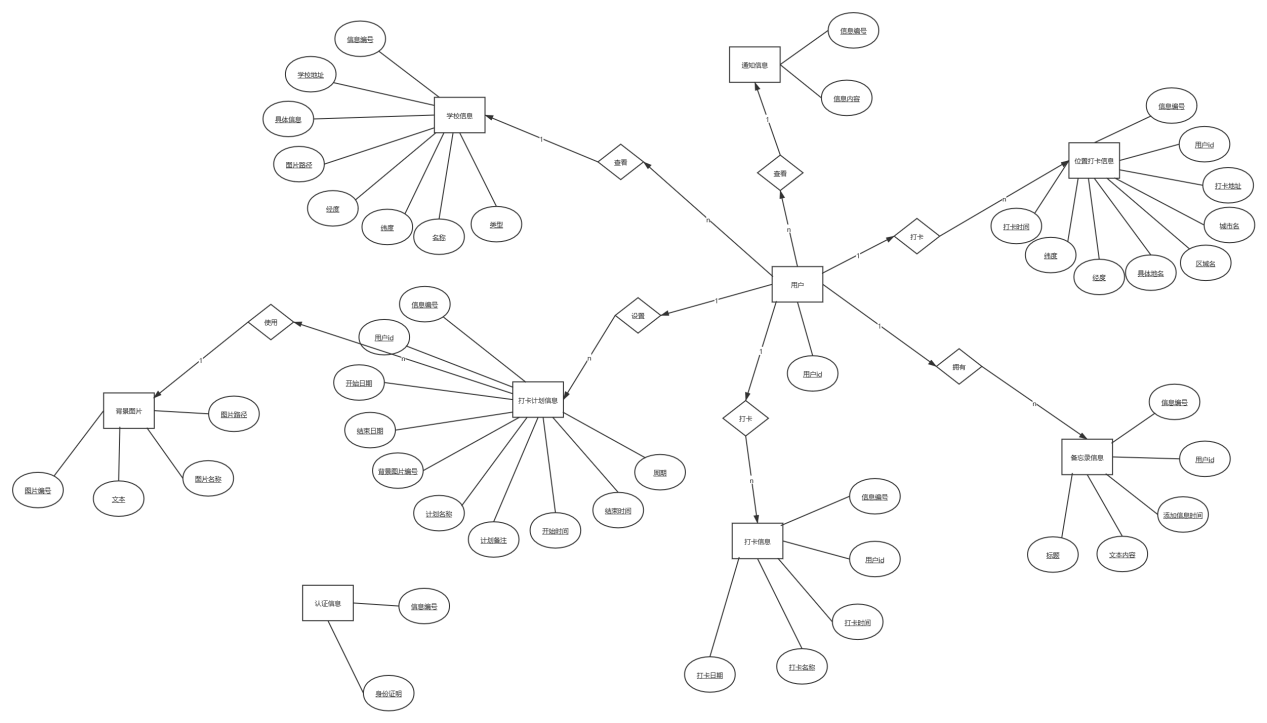
4.1.2数据库设计
本系统早期构建的E-R图共具有九个实体,分别是用户、打卡计划、打卡信息、位置打卡信息、背景图片、备忘录、通知、学校、认证信息。同时该模型还描述了这九个对象间的联系,比如用户与打卡计划的关系是一对多的关系,一个用户可以没有或创建多个打卡计划,但一个打卡计划只能有一个用户创建。
具体的E-R图如下所示。

图4-2 E-R图
4.1.3功能结构设计
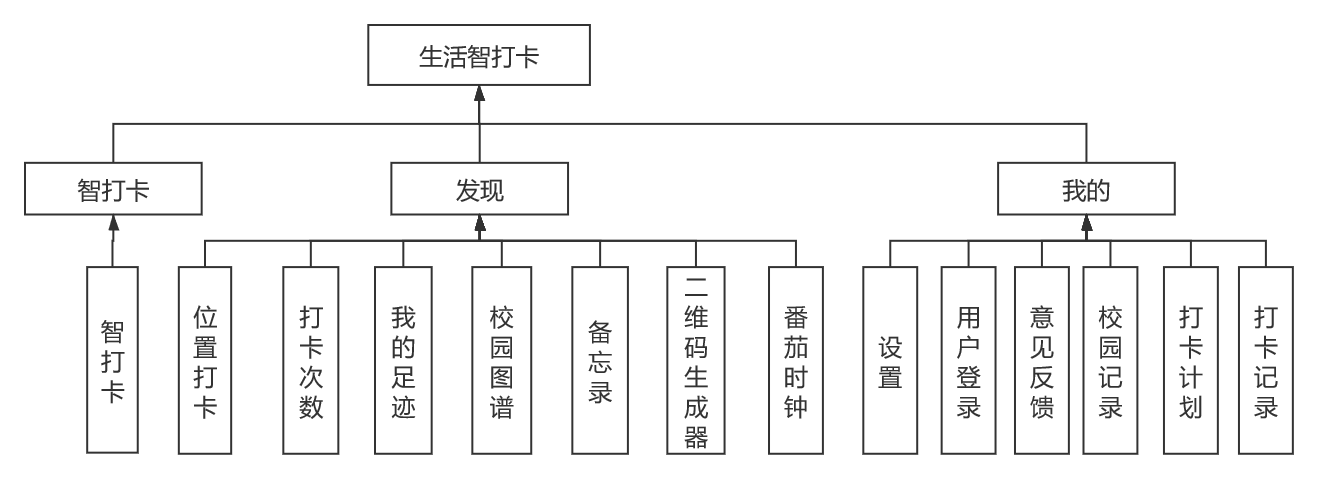
为确保系统的可拓展行,对系统的功能结构设计应该采用模块划分的形式实现。本产品的功能结构图如下所示:

正式版体验二维码:

如果有更好的建议请在评论区留言,非常感谢您的支持
贡献者列表
feng![]() https://gitee.com/feng_tian_hua
https://gitee.com/feng_tian_hua
Luo![]() https://gitee.com/overagain
https://gitee.com/overagain

























 1141
1141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










