Remi教程GUI设计番外篇
一、前言
这一系列教程的例程会放在wzcwzc05/remi-study
在这一篇番外篇中,将介绍:
- remi中GUI的可视化设计
remi的作者为GUI设计了一整套的可视化解决方案具体中文介绍remi/editor
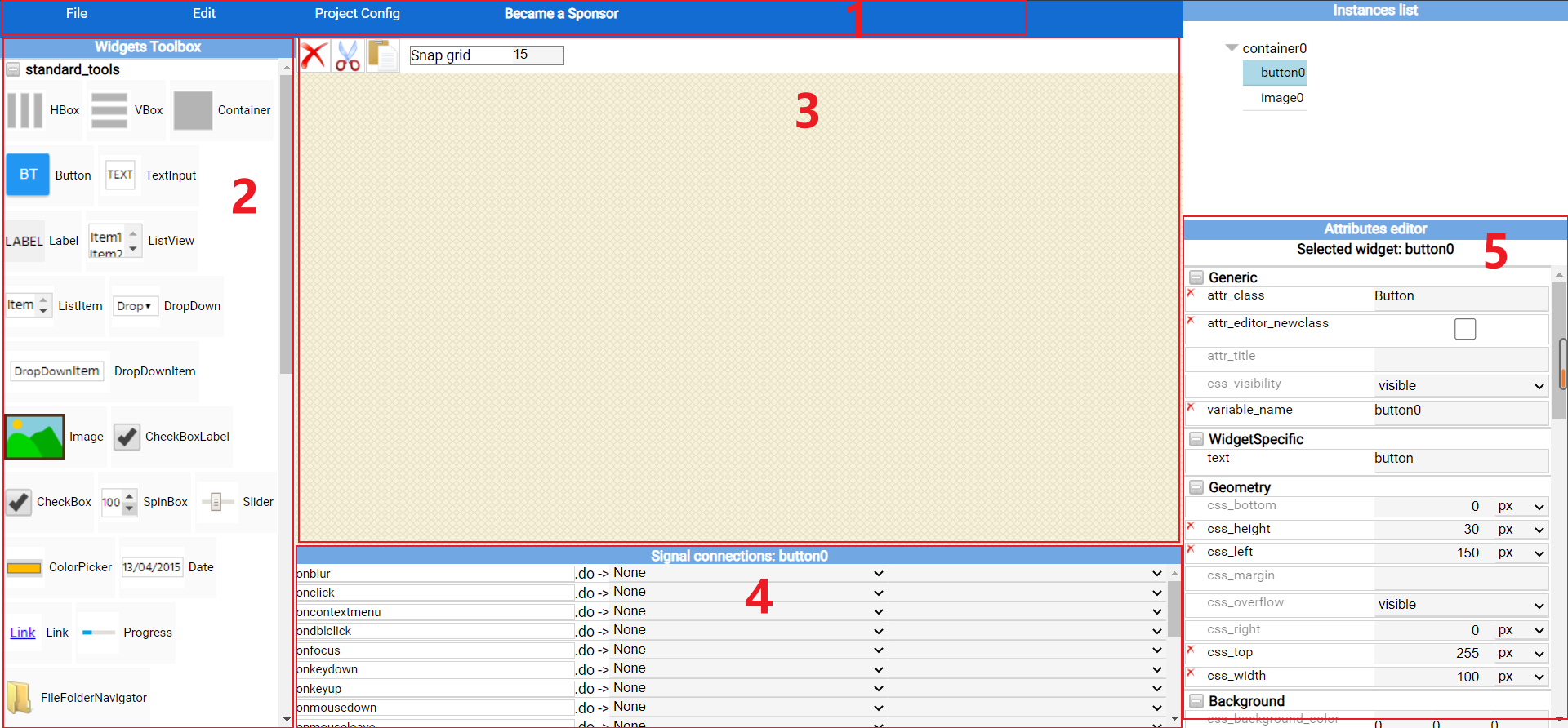
二、界面介绍

第1部分就是菜单栏:file可以保存、打开项目;edit提供复制粘贴;project config可以设置你项目启动的IP地址、端口、缓存等等。
第2部分是工具箱:提供多达几十种的控件,界面需要先创建一个container。
第3部分就是GUI设计的地方。
第4部分是事件定义:你可以选中一个控件,对这个控件的某件事件进行函数的操作。
第5部分是样式设计:可以选中控件的大小、字体,颜色等作出设置。
三、一个简单的例子
在这个例子中我将演示如何通过这个工具创建一个HelloWorld程序。
Step1.启动编辑器
下载项目,打开editor文件夹,运行"main.py"即可启动编辑器。
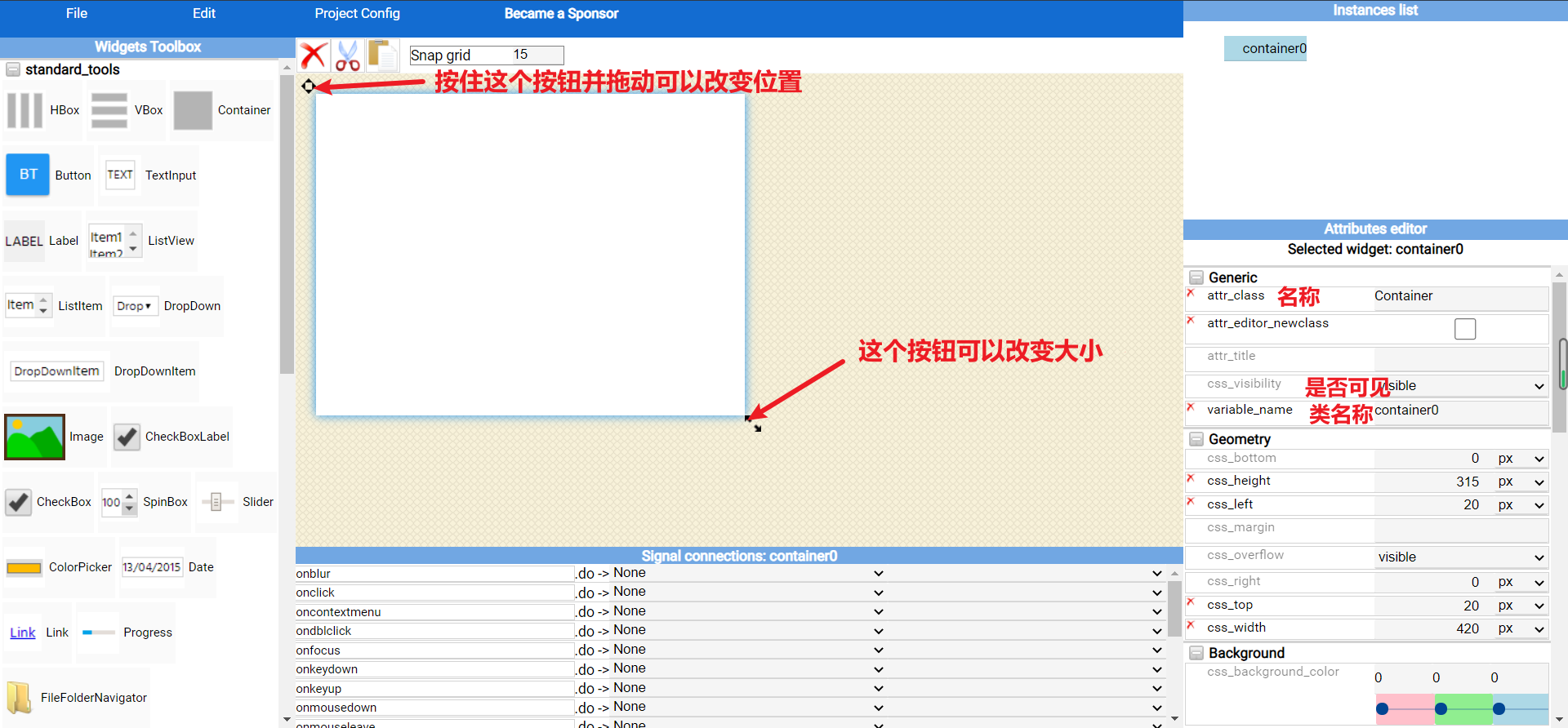
Step2.创建一个Container
所有的控件都必须在container之中

PS:目前容器存在三种
- Widget: 一个通用的容器,允许绝对定位。
- HBox, VBox: 两种布局都会自动生成内部小组件。
简而言之,widget可以自行拖动控件,Hbox和Vbox都有其特定的布局方式,具体参考教程的第三弹。
Step3.创建按钮和标签
分别添加button和label,如上文一样拖动位置,改变大小,改变显示的Text

可以在右侧的样式设计中可以修改按钮或标签的名称,字体,展示方式等。
至此,界面设计已经完成了。
Step4.编写事件函数,保存项目

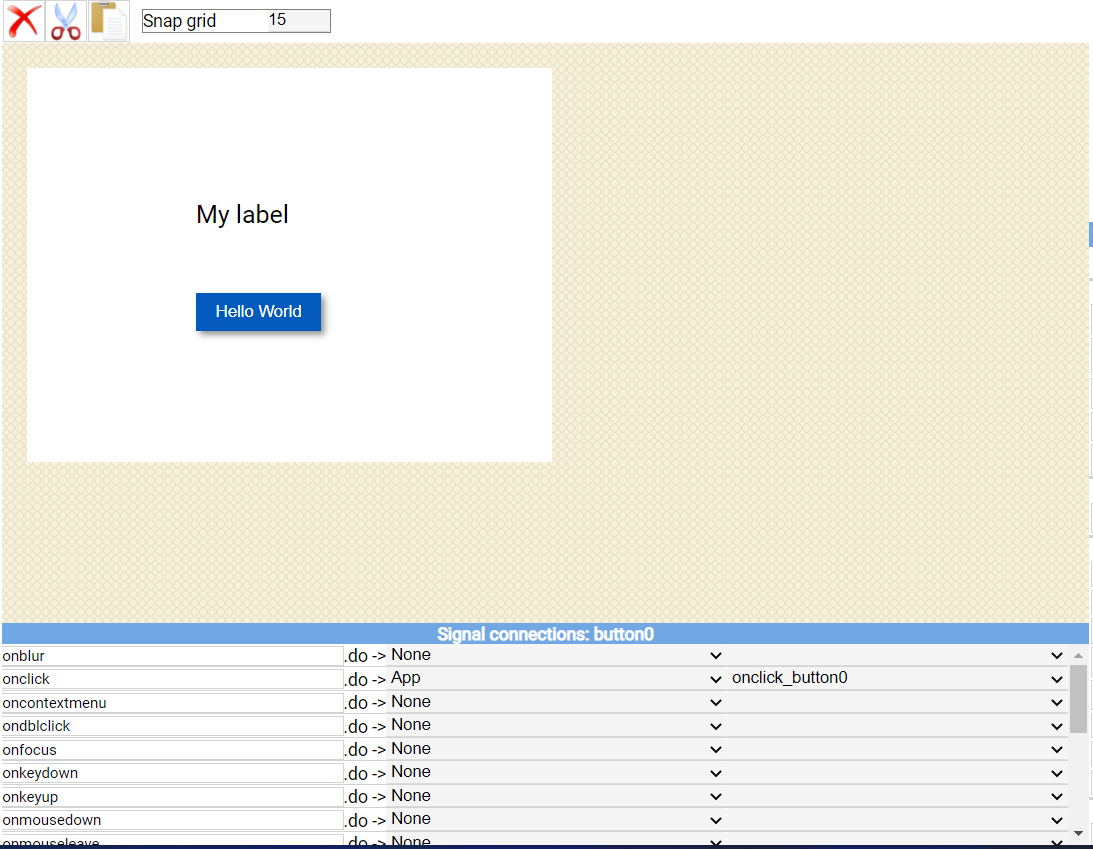
在选中按钮控件后选择onclick也就是点击按钮的事件操作。
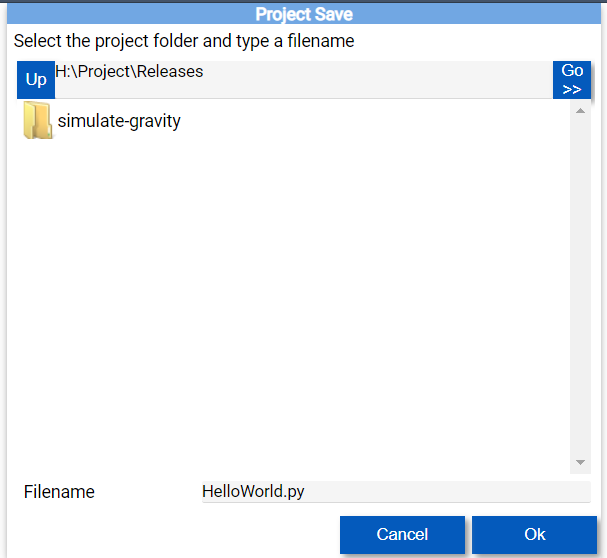
然后就可以去File-Save里保存项目了
第一次保存会让你选择项目保存位置

进入保存的文件,可以发现已经有一个函数:

这就是鼠标点击按钮的函数了,你可以在这里进行操作。比如将标签改为HelloWorld

最后只要运行这个python文件就可以看到效果了。
四、写在后面
未来如果我们有时间,将打算把整个GUI可视化设计的界面同样翻译。
3426162)]
最后只要运行这个python文件就可以看到效果了。
四、写在后面
未来如果我们有时间,将打算把整个GUI可视化设计的界面同样翻译。
(未完待续)























 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








