为什么要处理HTML资源
- ①在index.html中手动引入编译好的js文件和css文件会在实际的开发中较低效率,同时一旦编译后的js名字变更,或者新增js文件,新增css文件,必须手动去修改引入代码。
- ②并且这些文件之间的依赖关系,前后顺序,手动引入的时候都要特别注意。
所以,我们需要一个工具能够帮助我们自动处理HTML中的js、css文件。
如何处理HTML资源
这里使用一个webpack的插件:html-webpack-plugin
1、安装依赖插件
//处理html中js和css引入的插件,并且重新生成一个html文件
npm i html-webpack-plugin -D
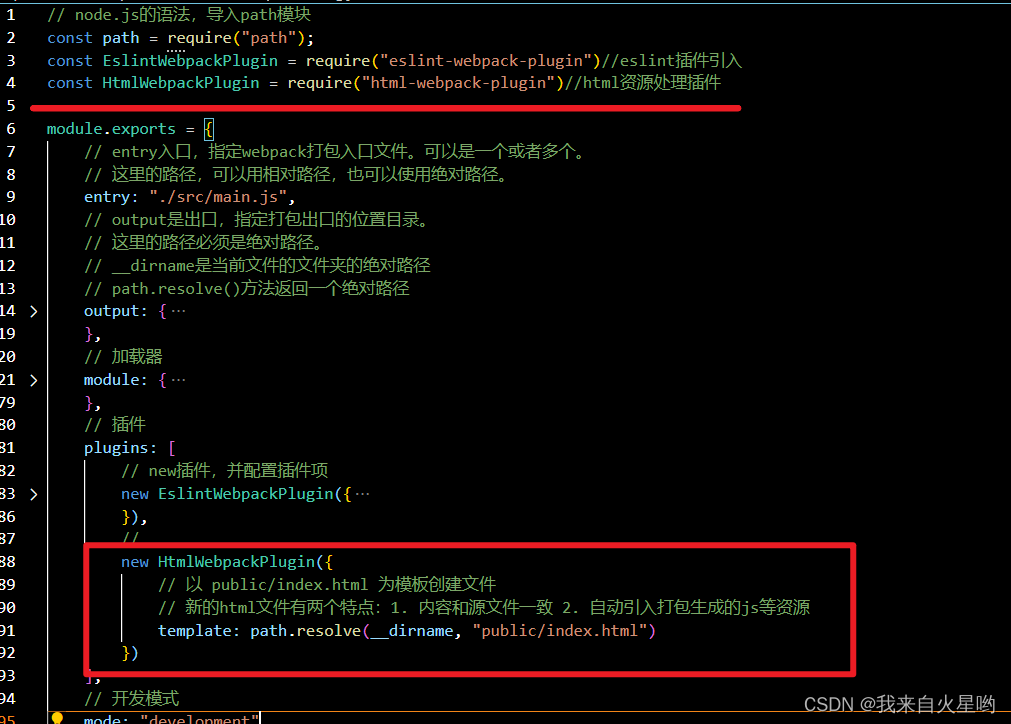
2、引入并配置插件

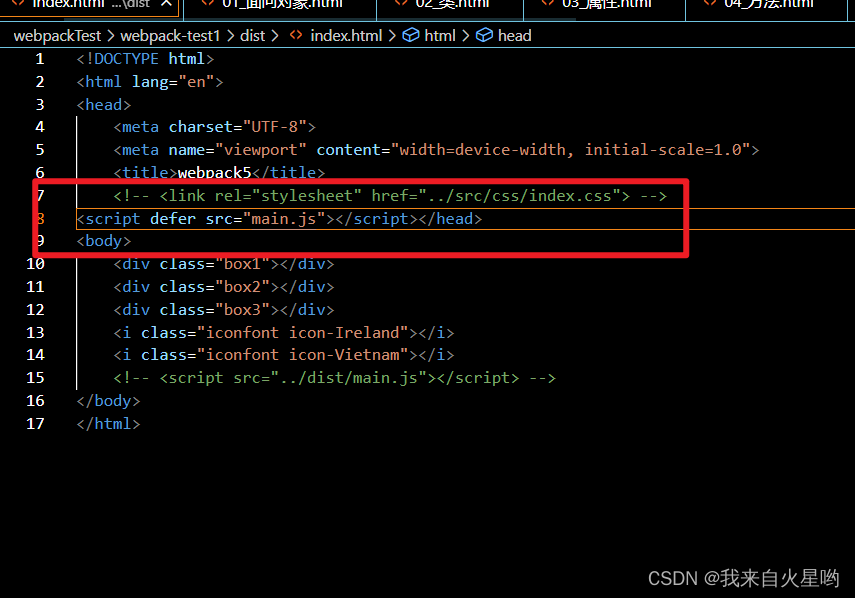
3、打包编译并查看新生成的index.html文件
这里文件结构和之前一模一样,但是新增自动引入的js标签。























 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








