1. CSS 中有四种不同的组合器:
后代选择器 (空格)
子选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)

2. 后代选择器 (空格)
后代选择器匹配属于指定元素后代的所有元素。
下面的例子选择 <div> 元素内的所有 <p> 元素:
示例代码:
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
<section><p>div 中的段落 3。</p></section>
</div>
<p>段落 4。不在 div 中。</p>
<p>段落 5。不在 div 中。</p>
div p {
background-color: yellow;
}
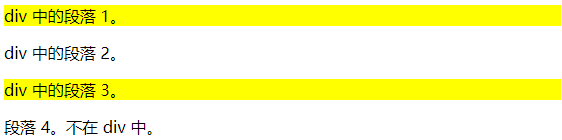
效果如下:

3. 子选择器 (>)
子选择器匹配属于指定元素子元素的所有元素。
下面的例子选择属于 <div> 元素子元素的所有 <p> 元素:
代码如下:
<div>
<p>div 中的段落 1。</p>
<section><p>div 中的段落 2。</p></section> <!-- 非子但属后代 -->
<p>div 中的段落 3。</p>
</div>
div > p {
background-color: yellow;
}
效果如下:

4. 相邻兄弟选择器 (+)
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
下面的例子选择紧随 <div> 元素之后的所有 <p> 元素:
代码如下:
<div>
<p>div 中的段落 1。</p>
<p>div 中的段落 2。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
div + p {
background-color: yellow;
}
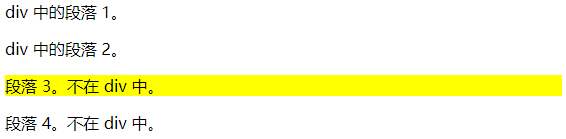
效果如下:

5. 通用兄弟选择器 (~)
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
下面的例子选择属于 <div> 元素的同级元素的所有 <p> 元素:
代码如下:
<p>段落 1。</p>
<div>
<p>段落 2。</p>
</div>
<p>段落 3。</p>
<code>一些代码。</code>
<p>段落 4。</p>
div~p {
background-color: yellow;
}
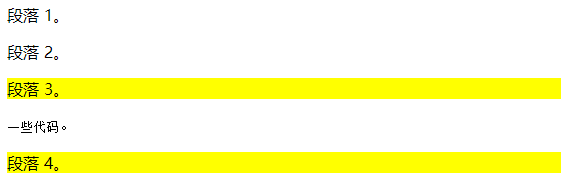
效果如下:






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








