使用vue-qr
前提是安装一个叫vue-qr的插件。安装及使用方法详见:
vue-qr二维码插件使用简介


step1

step2 这个text在data里定义为空即可

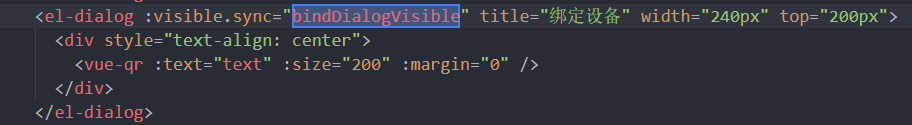
step3

效果图:

扫描后的截图:

点击查看官方文档
使用qrcode
1、首先安装插件 npm install --save qrcode
2、在要使用的页面中引入插件 import QRCode from ‘qrcode’
3、使用方式如下
HTML部分
<-- 这里是放置二维码的位置 建议写一下样式将二维码的位置给预留出来 -->
<canvas id="canvas" class="yzq" >二维码位置</canvas >
JS部分
//url为扫描识别后跳转的地方,我这里是动态获取接口的地址
//width、height分别为生成图片的宽高
//margin表示图片距离边框的距离
let canvas = document.getElementById('canvas');
let url=res.data.url
QRCode.toCanvas(canvas, url, { margin: 1 ,width:110,height:110}, (error)=> {
if (error) console.error(error)
})






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








