<el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%" :height="300">
<el-table-column type="index" label="序号" width="50"></el-table-column>
<el-table-column prop="projectType" align="center" width="120" label="指标分类"></el-table-column>
<el-table-column prop="project" align="center" width="120" label="指标项目"></el-table-column>
<el-table-column prop="indicator" align="center" label="标准分"></el-table-column>
<el-table-column prop="score" align="center" label="得分数"></el-table-column>
</el-table>data() {
return {
tableData: [],
merge: [], // 存放需要合并的行
subscript: '' // 需要合并行下标
}
}
methods: {
// 拿到数据
getTableList() {
this.$request({ url: '/fault/CmRaterecordService/factoryStationRat', method: 'get', params: this.queryParams }).then(res => {
console.log(res)
if (res?.data?.length) {
this.tableData = res.data
this.getMergeSubSceipt(res.data)
}
})
},
// 根据字段projectType做合并区分处理,具体看接口的区分字段
getMergeSubSceipt(data) {
if (data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.merge.push(1)
this.subscript = 0
} else {
// 判断当前元素与上一个元素是否相同
// 根据相同id进行合并,根据需要可进行修改
if (data[i].projectType === data[i - 1].projectType) {
this.merge[this.subscript] += 1
this.merge.push(0)
} else {
this.merge.push(1)
this.subscript = i
}
}
}
}
},
// 合并处理
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 1) { // 需要合并的列索引 重要
const _row = this.merge[rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
},
}
效果:

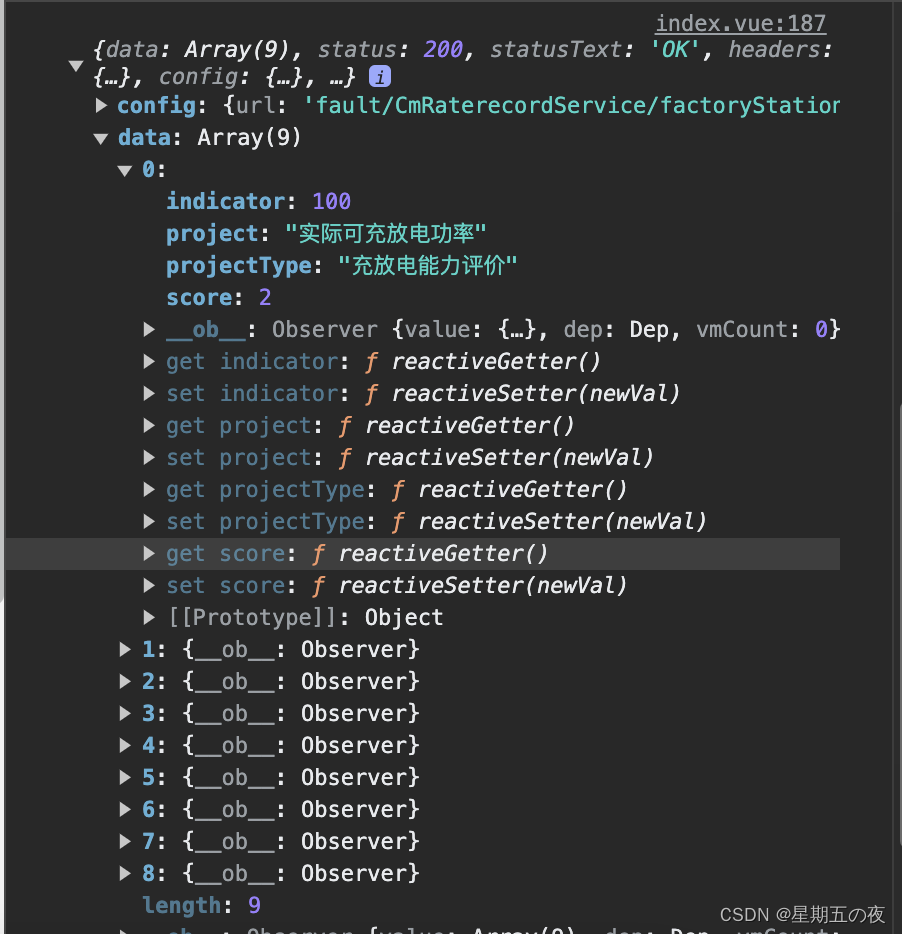
附:通过接口获取的tableData数据结构如下

这里有个暗坑注意下:
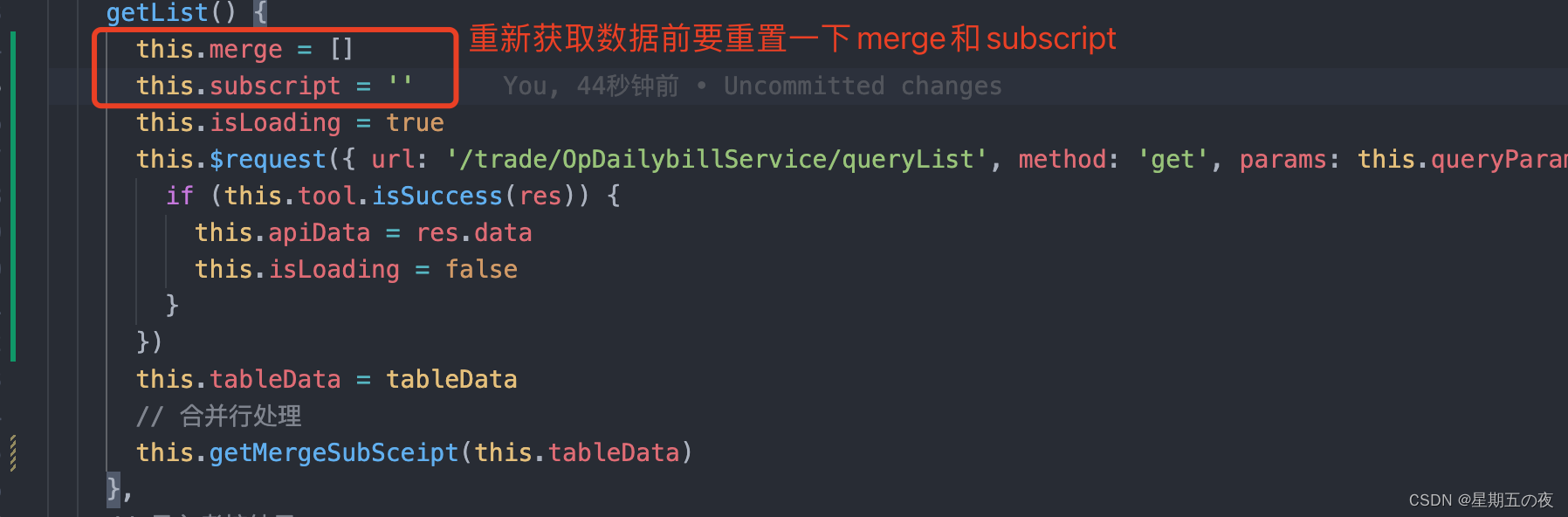
有的需求可能会切换某个控件,重新渲染tableData,此时getMergeSubSceipt里的merge和subscript需要重置一下,不然会出现tableData错位情况。
解决办法:






















 2313
2313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








