最近开了一个新项目,接触到了前端,本人对于前端来说可以是一窍不通,因此在此对于接触到的问题进行记录,以防下次再犯
直接上代码
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
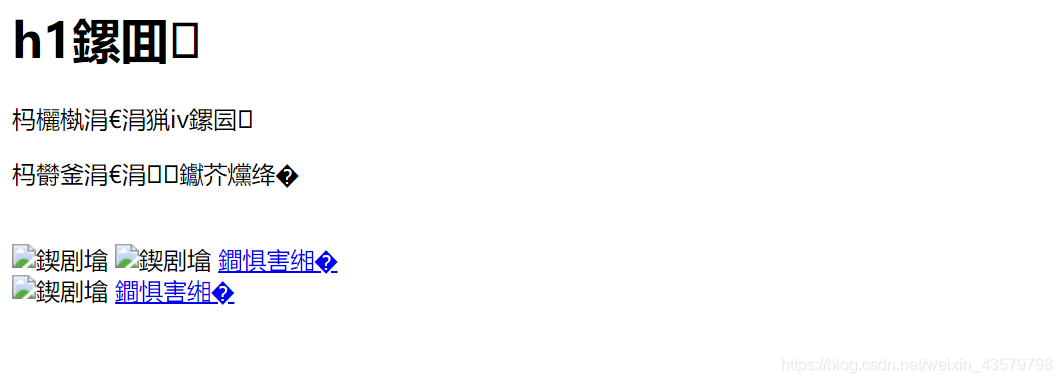
这个小测试在浏览器打开会显示

对于这种情况,很简单,只需在开头加入
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />即可,对于这段话具体要加到哪里,我并不明确,可能有要求,因为我还不知道他到底是怎样的流程运行代码的,但在这里只需放在开头
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








