文章目录
1.同源策略
同源策略是浏览器的一种安全策略,违背同源策略就是跨域
同源:协议,域名,端口号必需完全相同
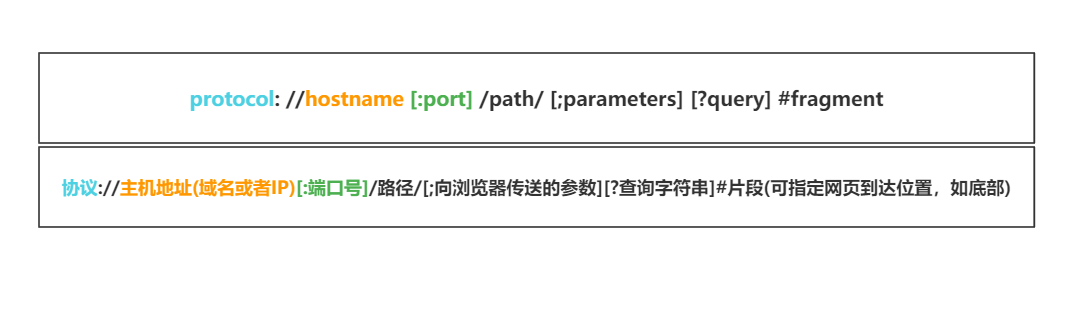
一个URL由如下组成

2.后端解决跨域问题
2.1目标方法加上 @CrossOrigin
@RequestMapping("/getUsername")
@CrossOrigin
public String getUsername(HttpSession session){
String username=(String) session.getAttribute("user");
return username;
}
2.2添加CROS过滤器
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsFilter(source);
}
}
2.3实现WebMvcConfigurer接口
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","POST","PUT","DELETE","HEAD","OPTIONS")
.allowCredentials(true)//是否允许携带Cookie
.maxAge(3600)//3600s之类浏览器不会再次询问
.allowedHeaders("*");
}
}
3.Nginx解决跨域
3.1解决iconfont跨域
浏览器跨域访问js、css、img等常规静态资源被同源策略许可,但iconfont字体文件(eot|otf|ttf|woff|svg)例外,此时可在nginx的静态资源服务器中加入以下配置
location / {
add_header Access-Control-Allow-Origin *;
}
3.2反向代理接口跨域
同源策略是浏览器的安全策略,不是HTTP协议的一部分。
服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
实现思路:通过Nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登录。
#proxy服务器
server {
listen 81;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080; #反向代理
proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名
index index.html index.htm;
# 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用
add_header Access-Control-Allow-Origin http://www.domain1.com; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
}
4.其它跨域解决方案
前端常见跨域解决方案 传送门(点我)
总结:简单的跨域请求Jsonp即可,复杂的CORS,窗口之间JS跨域postMessage,开发环境下接口跨域用Nginx反向代理或Node中间件比较方便





















 9606
9606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








