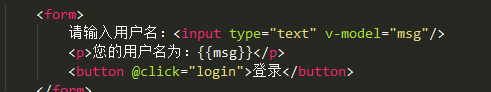
1.v-model绑定input中的value值

2.安装vue-cli
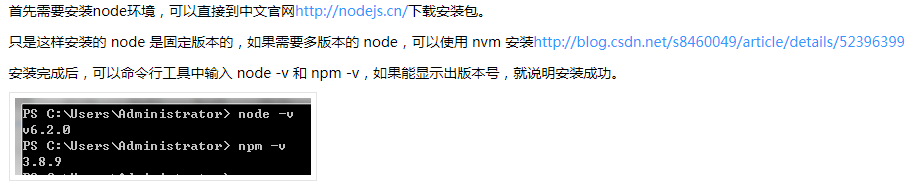
(1).安装node.js

(2)安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
3.首先需要在命令行中进入到项目目录,然后输入:
vue init webpack Vue-Project然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install然后启动项目
npm run devctrl+c终止该程序
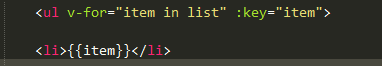
4.使用v-for key 进行循环

5.设置路由 需要将组建导入

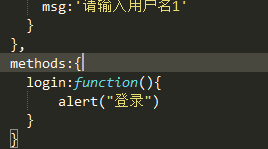
6.methods调用方法实现按钮点击事件


7.v-bind绑定html属性
8.使用sertimental实现跑马灯效果
9.v-for 中key的作用
可以简单的这样理解:加了key(一定要具有唯一性) id的checkbox跟内容进行了一个关联。是我们想达到的效果
10.安装yarn
用来取代npm,防止外网不稳定导致npm使用不方面


1).build文件夹
存放webpack的相关配置以及脚本文件,在实际开发过程中只会偶尔用到webpack.base.conf.js,配置less、babel等编译器
2)config文件夹
config文件夹:常用到此文件夹下 config.js(index.js) 配置开发环境的 端口号、是否开启热加载 或者 设置生产环境的静态资源相对路径、是否开启gzip压缩、npm run build 命令打包生成静态资源的名称和路径等。
3)node_modules
存放npm install命令下载的开发环境和生产环境的各种依赖
4)src文件
工程项目的源码以及资源,包括页面图片、路由组件、路由配置、vuex、入口文件等
5)test
单元测试,一般不用
6)package.json
package.json是npm的配置文件,里面设定了脚本以及项目依赖的库。 npm run dev 这样的命令就写在package.json里。
7)App.vue
它是根实例下的一个子组件。
因为main.js是入口文件不适合写逻辑,所以下面分支出一个子组件(App.vue),我们使用的时候就把这个子组件(App.vue)当做我们的顶级组件!
8)main.js
我们打开vue-cli里面的main.js,这个文件被称为入口文件,这个里面有一个vue的实例,el:"#app"
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








