1、有三种方式可以设置元件顺序
第一种是鼠标右键点击顺序,选择调整操作置顶、置底、上移一层、下移一层;
第二种是在顶部工具栏中,选择调整操作置顶、置底、上移一层、下移一层;
第三种是使用快捷键操作
Windows:置顶:Ctrl+Shift+],置底:Ctrl+Shift+[,上移一层:Ctrl+],下移一层:Ctrl+[

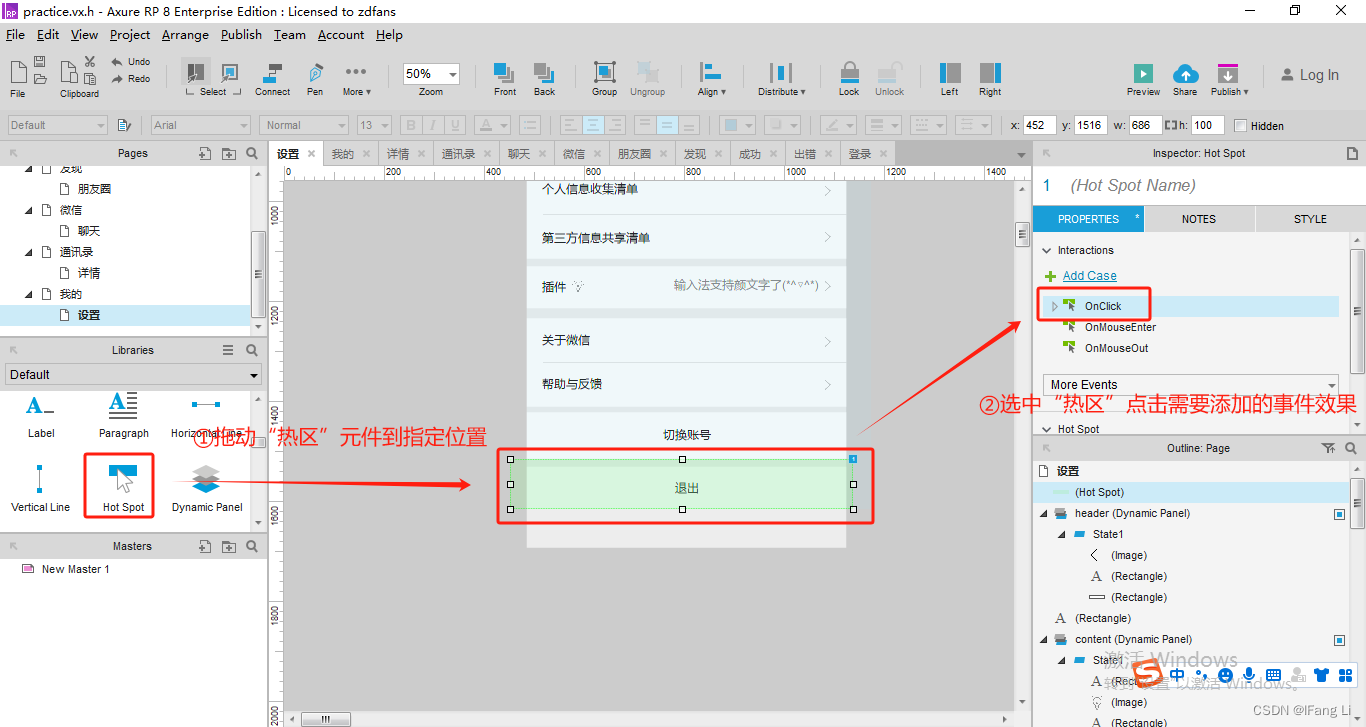
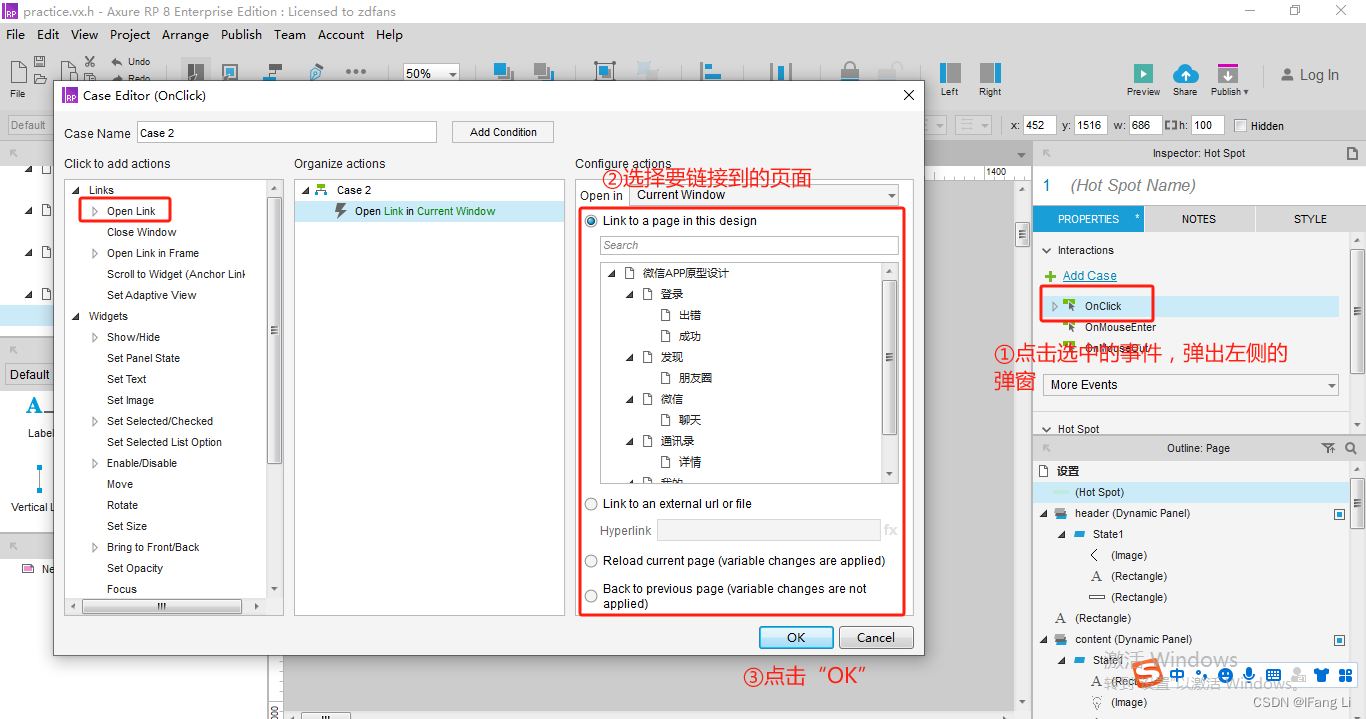
2、使独立页面形成交互页面


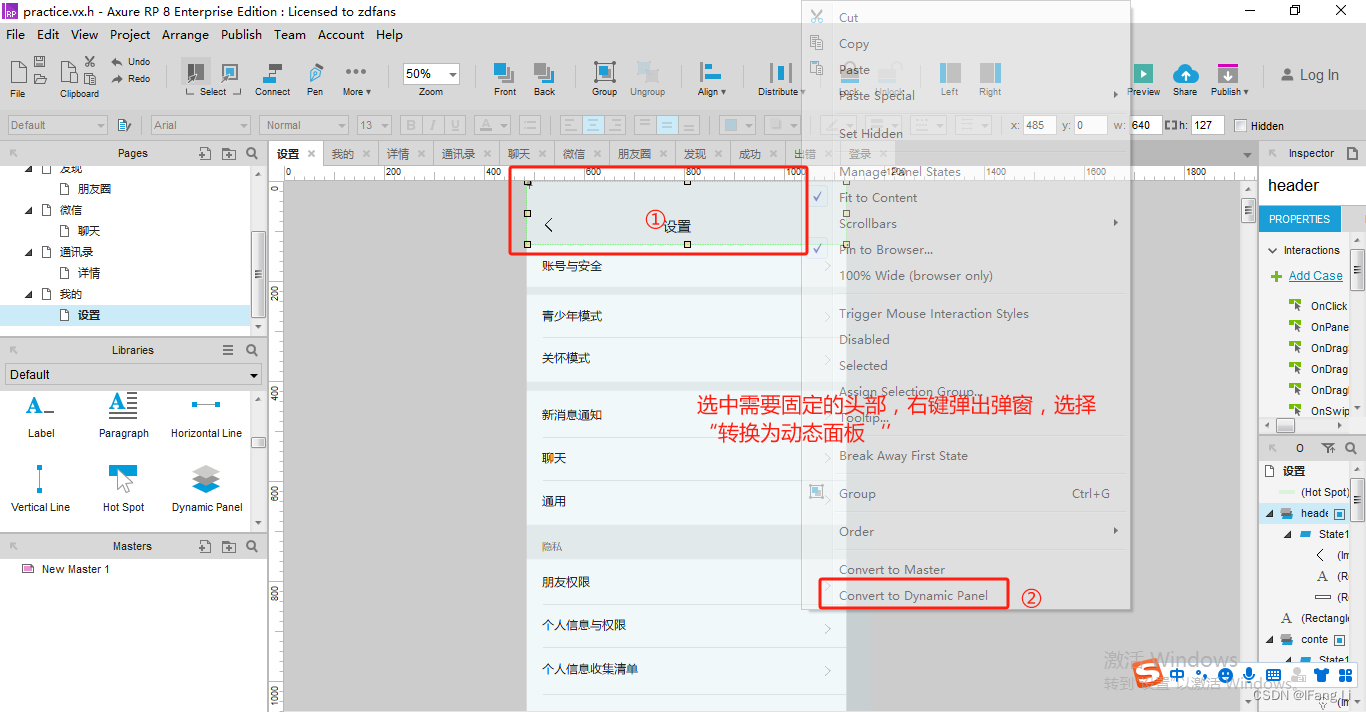
3、长页面下拉效果
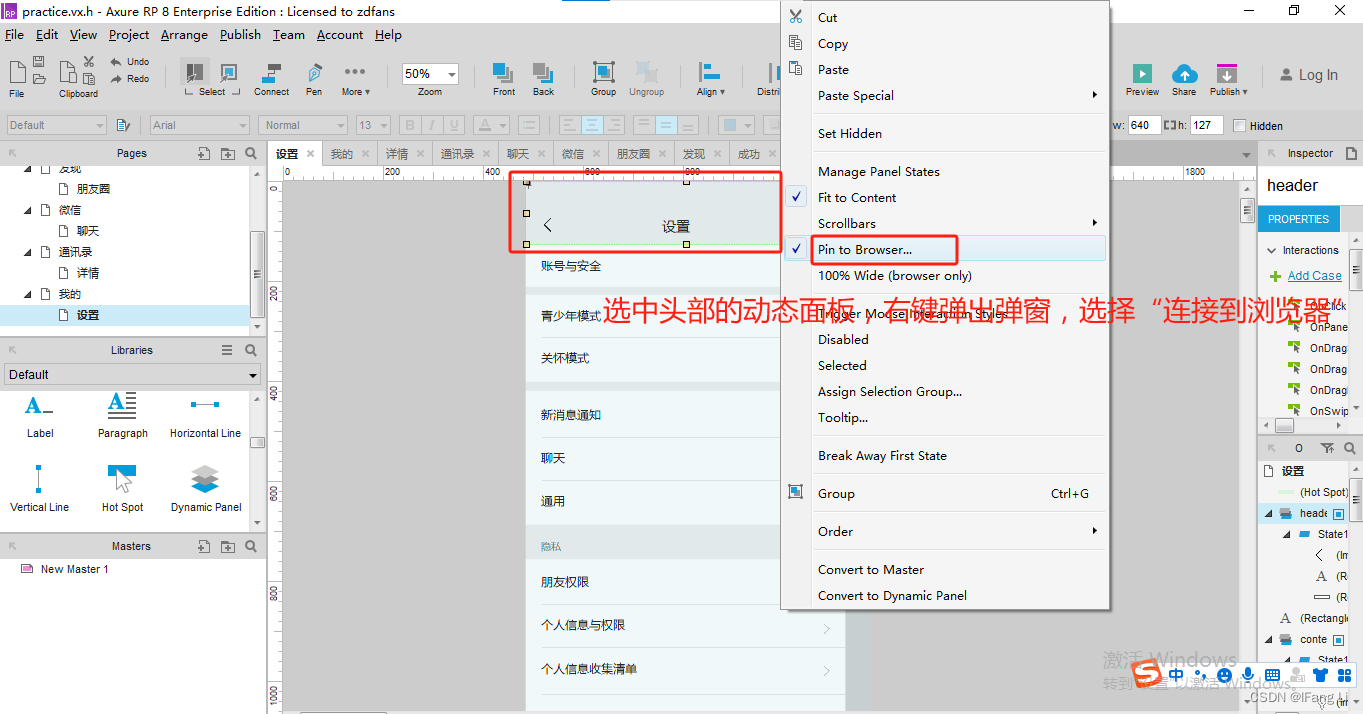
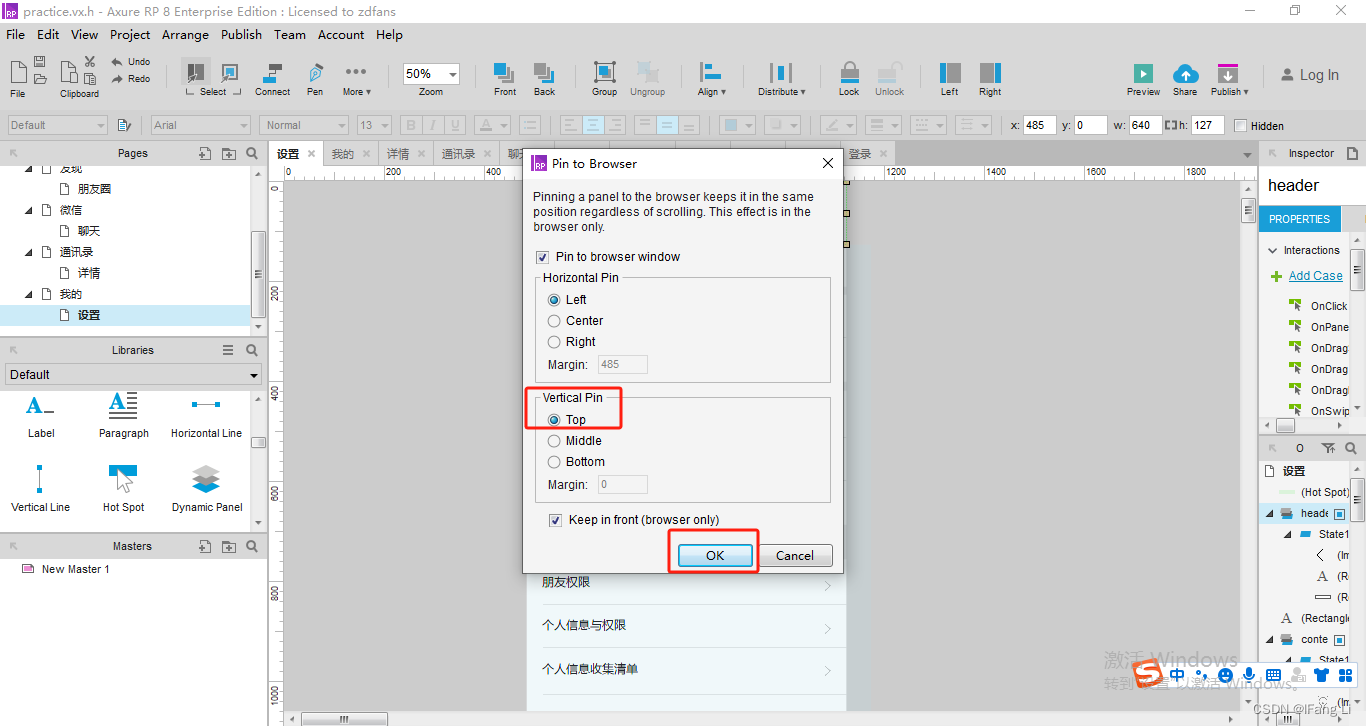
1)固定头部


点击“连接到浏览器”后,会弹出弹窗,选择让动态面板固定在头部

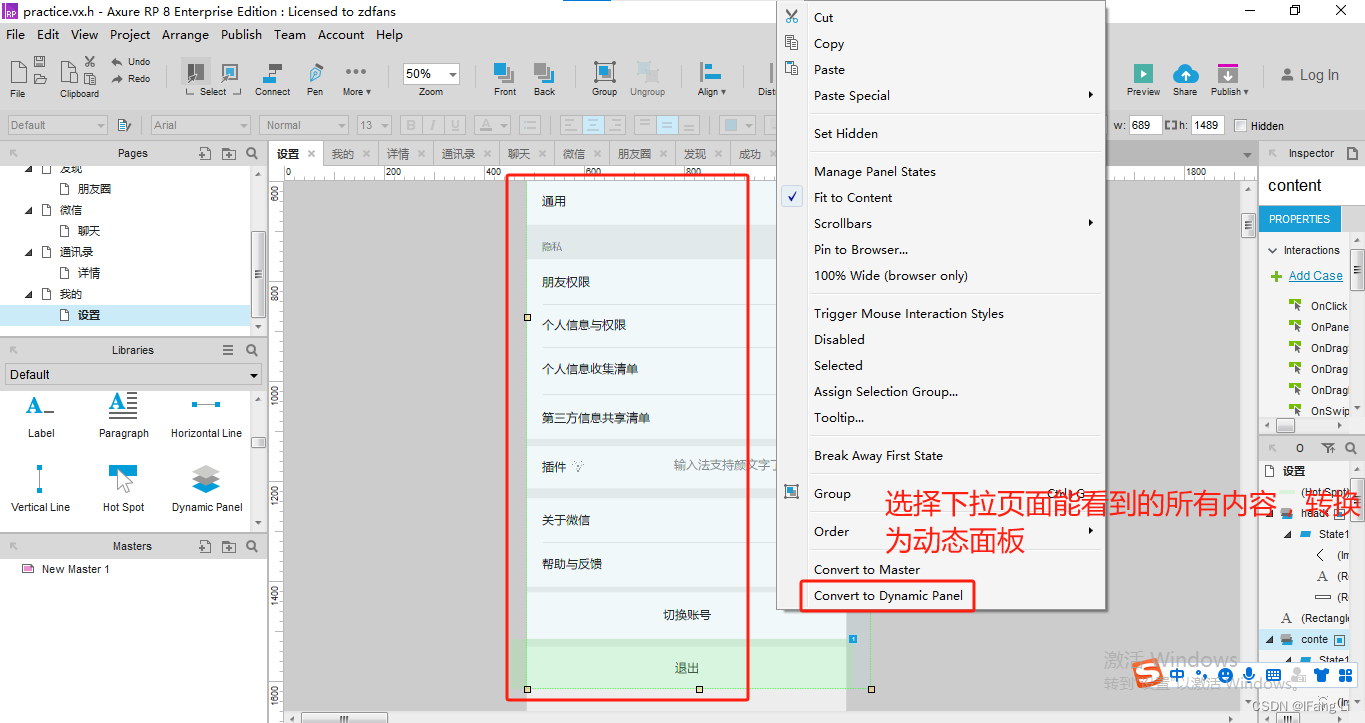
2)组合长页面所有内容,并折叠页面

在这里插入图片描述




















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








