1、下载编译librtmp:
git clone git://git.ffmpeg.org/rtmpdump
cd rtmpdump/
make
sudo make install
带--enable-librtmp重新编译安装ffmpeg,请参考:ffmpeg导入外部库libx264。
2、搭建nginx服务器:
git clone https://github.com/arut/nginx-rtmp-module
wget http://nginx.org/download/nginx-1.8.0.tar.gz
tar -xvf nginx-1.8.0.tar.gz
cd nginx-1.8.0/
./configure --add-module=../nginx-rtmp-module --with-http_ssl_module
make
sudo make install
安装后,建立软链接:
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
启动nginx:sudo nginx
测试:浏览器输入192.168.174.3:80(服务器地址:端口)

查看端口占用情况:netstat -ano | grep "80"
3、nginx配置rtmp推流
可参考我的配置文件nginx.conf,重新启动nginx。
FFmpeg 本地视频推流测试:
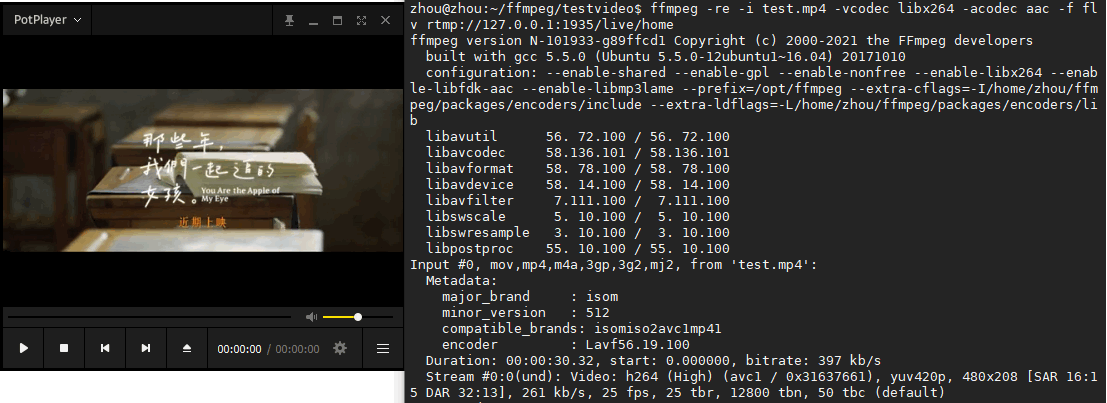
ffmpeg -re -i test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://127.0.0.1:1935/live/home
fflay拉流播放测试:
ffplay rtmp://192.168.174.3:1935/live/home
浏览器输入URL:rtmp://127.0.0.1:1935/live/home
然后网页会弹出窗口,让我们选择播放器进行播放。

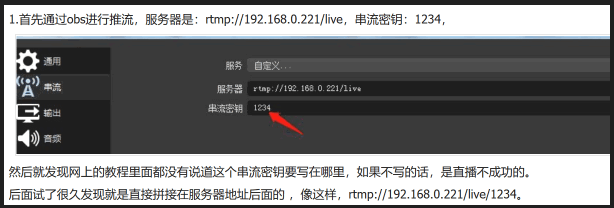
4、OBS直播软件推流(可以跳过)

注:html5的video标签只支持mp4、webm、ogg三种格式,不支持flv,flash格式, flv格式是flash专用的,rtmp流为flv格式的,必须使用flash播放器,在video.js内部可以检测浏览器是否支持html5播放器直接播放,如果不支持内部会自动调用浏览器的flash播放器播放视频。
注意:网页端如果播放 rtmp 或者 flv 形式 的直播流,需要flash插件支持,由于手机web端基本无法调用flash插件,所以手机web端一般使用hls(即m3u8)的形式进行直播。
5、网页播放rtmp流
在/usr/local/nginx/html下添加一个live.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>video.js播放rtmp流</title>
<!--引入播放器样式-->
<link href="http://vjs.zencdn.net/5.19/video-js.min.css" rel="stylesheet">
<!--引入播放器js-->
<script src="http://vjs.zencdn.net/5.19/video.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/videojs-flash@2/dist/videojs-flash.min.js"></script>
</head>
<body>
<!--vjs-big-play-centered 播放按钮居中-->
<!--poster默认的显示界面,就是还没点播放,给你显示的界面-->
<!--controls 规定浏览器应该为视频提供播放控件-->
<!--preload="auto" 是否提前加载-->
<!--autoplay 自动播放-->
<!--loop=true 自动循环-->
<!--data-setup='{"example_option":true}' 可以把一些属性写到这个里面来,如data-setup={"autoplay":true}-->
<video id="my-player"
class="video-js vjs-default-skin vjs-big-play-centered" controls
preload="auto" autoplay="autoplay"
poster="images/logo.png" width="500" height="400"
data-setup='{}'>
<!--src: 规定媒体文件的 URL type:规定媒体资源的类型-->
<source src='rtmp://192.168.174.3:1935/live/1234' type='rtmp/flv' />
</video>
<script type="text/javascript">
// 设置flash路径,用于在videojs发现浏览器不支持HTML5播放器的时候自动唤起flash播放器
videojs.options.flash.swf = 'https://cdn.bootcss.com/videojs-swf/5.4.1/video-js.swf';
//my-player为页面video元素的id
var player = videojs('my-player');
//播放
player.play();
</script>
</body>
</html>
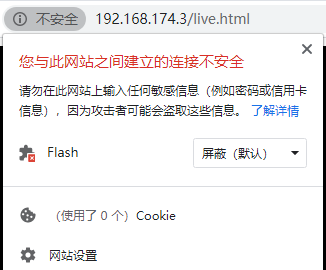
注意:必须要先安装Flash player,不然怎么配置都是无法播放的。还有就是谷歌不再支持Flash播放,如下图,点击不安全,Flash修改为允许。

谷歌浏览器Adobe Flash Player不是最新版本问题 && 如何下载Flash Player
ffmpeg 推流:ffmpeg -re -i test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://127.0.0.1:1935/live/1234























 1374
1374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








