目录
CSS优先级
| 选择器 | 选择器权重 |
| 继承或者* | 0.0.0.0 |
| 元素选择器 | 0.0.0.1 |
| 类选择器,伪类选择器 | 0.0.1.0 |
| ID选择器 | 0.1.0.0 |
| 行内样式 style=“” | 1.0.0.0 |
| !important 重要的 | ∞无穷大 |
优先级的公式:继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
注意事项:
- 正常来说!important优先最高的,类似开挂
- !important写在属性值后面,用空格隔开,并且在英文分号前面
- 如果!important遇到继承属性的时候,就不生效,不能提升对应的属性优先级
CSS优先级比较规则
- 从左往右一级一级比较,如果前面某一个数比较出来了,此时后面的都不用在看
- 情况1、并不都是继承属性:如果在比较的时候,发现所有的数字都是一样的,那么直接就是看CSS的层叠性
- 情况2、都是继承属性的时候:如果比较的属性,都是继承。这个时间就看结构上,谁更靠近目标内容,或者是看谁的范围更精准
比较思路
- 判断选择器是否可以直接选中标签(如果不能直接选中->继承,优先级最低->pass)——并不都是继承属性
- 通过权重计算公式比较即可
- 都是继承属性的时候:如果比较的属性,都是继承。这个时间就看结构上,谁更靠近目标内容,或者是看谁的范围更精准
CSS盒子模型
网页布局过程:
- 先准备号相关的网页素材,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应的位置
- 往盒子里边装内容
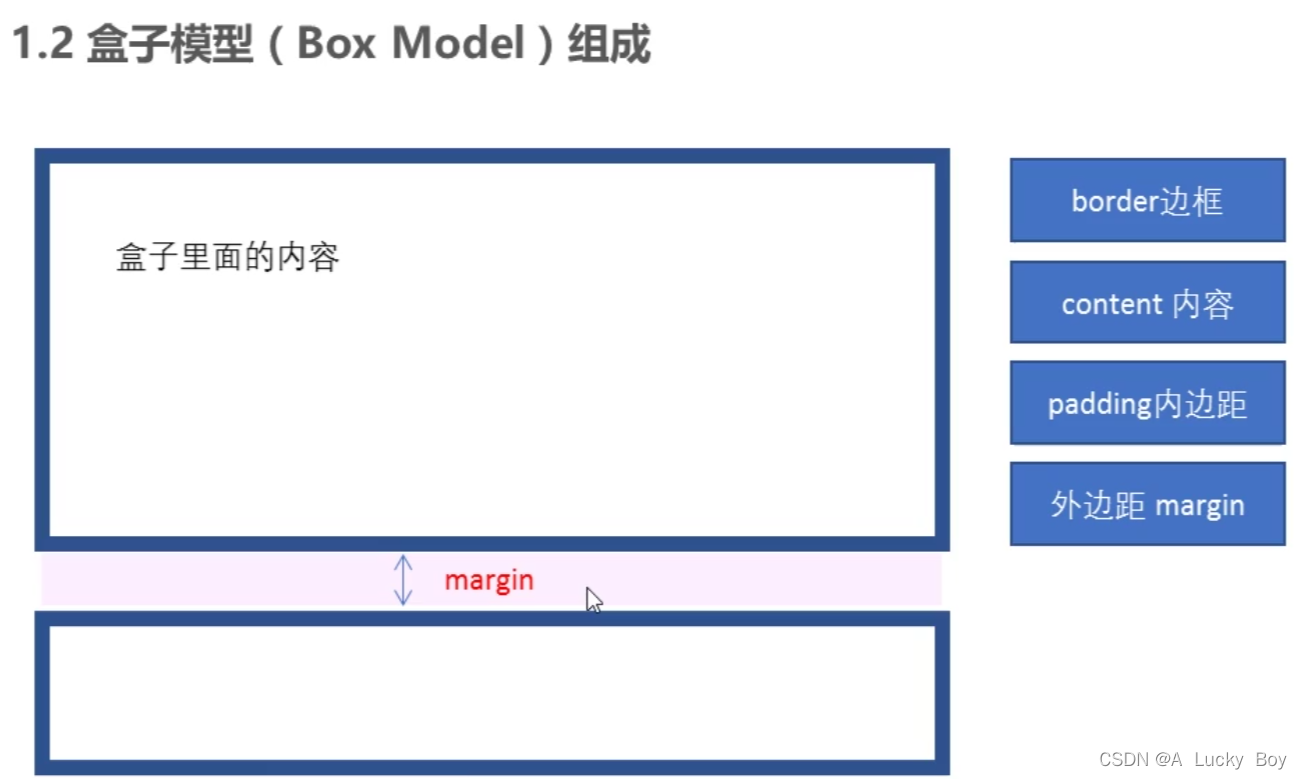
盒子模型的组成:
所谓的盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、实际内容
竹板这么一打呀,别的咱不夸,盒子模型实际开发用处非常大,border是边框,content内容大,padding内边距非常重要啦,边框与内容的距离主要就靠它,margin外边距,他是干啥的?盒子与盒子的距离就靠它说话

边框:
| border: | border-width | border-style | border-color |
| 属性 | 作用 |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
body {
width: 200px;
height: 280px;
/* border-width:边框粗细 border-style: 边框样式 solid 实线 dashed 虚线 dotted 点线边框 border-color 边框颜色 */
/* border-width: 10px;
border-style: solid;
border-style:dashed;
border-style:dotted;
border-color: pink; */
/* 边框简写 没有顺序 */
/* border: 10px solid pink; */
/* 四个边框可以分别设置 也可以组合设置 */
/*分别设置 上边框
border-top: 10px solid red;
下边框
border-bottom: 10px solid burlywood;
左边框
border-left: 10px dotted yellow;
右边框
border-right: 10px dashed black; */
/* 组合设置 组合设置时应将单独设置的写在下边 否则不起作用*/
border: 10px solid pink;
border-top: 10px solid red;
border-bottom: 10px solid #000;
}合并相邻边框:border-collapse: collapse;
如果盒子本身已经有了宽高,此时再指的内边框,会撑大盒子,如果保证盒子与原来一样大小,则让宽高减去多出来的边框即可。
内边距:
padding属性设置内边距,及边框与内容之间的距离
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-buttom | 下内边距 |
padding属性(简写属性)可以用一到四个值。
| 值得个数 | 表达意思 |
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距为5像素,左右内边距为10像素 下内边距为20像素 |
| padding:5px 10px 20px 30px; | 4个值,代表上是5像素 右是10像素 下是20像素 左是30像素 顺时针 |
如果盒子本身已经有了宽高,此时再指的内边距,会撑大盒子,如果保证盒子与原来一样大小,则让宽高减去多出来的内边距即可。来减去边框和内边距如果盒子本身没有指定宽高,此时padding不会撑开盒子大小
CSS内减模式
CSS3中防止边框和内边距占用盒子大小从而撑大盒子,避免了自己手动去计算的麻烦,可以使用以下属性来进行自动计算,来自动减去边框和内边距如果盒子本身没有指定宽高,此时不会撑开盒子大小
/* 自减属性 */ box-sizing: border-box;
外边距:
margin属性用于外边距,即控制盒子与盒子间的距离
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-buttom | 下外边距 |
margin简写方式和padding完全一致
| 值得个数 | 表达意思 |
| margin:5px; | 1个值,代表上下左右都有5像素外边距 |
| margin:5px 10px; | 2个值,代表上下外边距是5像素,左右外边距是10像素 |
| margin:5px 10px 20px; | 3个值,代表上外边距为5像素,左右外边距为10像素 下外边距为20像素 |
| margin:5px 10px 20px 30px; | 4个值,代表上是5像素 右是10像素 下是20像素 左是30像素 顺时针 |
外边距可以让块级盒子水平居中,但要满足两个条件:
- 盒子必须设置了宽度
- 盒子左右外边距都为auto
外边距合并:
使用margin定义块元素垂直外边距时,可能会出现外边距的合并
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上边的元素有下边距margin-buttom,下边的元素有margin-top,则它们之间的垂直距离不是margin-bottom和margin-top之和,取两个值中的较大者,这种现象被称为相邻块元素垂直外边距的合并。
解决方法
- 尽量只给一个盒子添加margin值
嵌套元素垂直外边距的塌陷:
对于两个嵌套关系(父子关系)的块元素,父元素上有上边距,同时子元素上也有上边距,此时父元素会塌陷较大的外边距值
解决方法:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以给父元素添加overflow:hidden

清除内外边距两种方法
// 通用方法 (推荐使用)
* {
padding:0; /*清除内边距*/
margin:0; /*清除外边距*/
}
// 淘宝方法 (不推荐使用)
blockquote,
body,
button,
dd,
dl,
dt,
fieldset,
form,
h1,
h2,
h3,
h4,
h5,
h6,
hr,
input,
legend,
li,
ol,
p,
pre,
td,
textarea,
th,
ul {
margin: 0;
padding: 0;
} 行内元素内外边距无效情况
水平方向margin和padding都是正常的,垂直方向的时候margin和padding布局都是无效的,行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下边距,但是转换为块级或者行内块元素就可以了

























 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










