创意编程——动态图形临摹以及拓展
图形临摹:

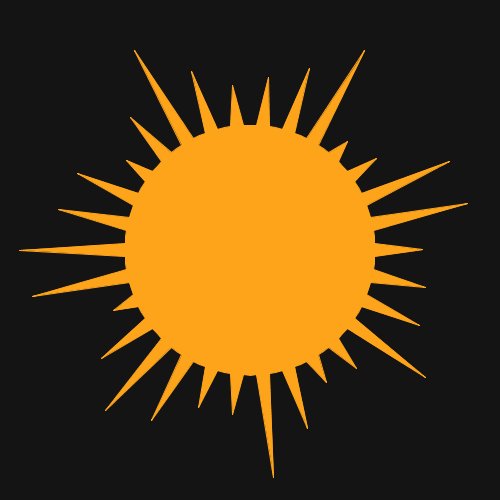
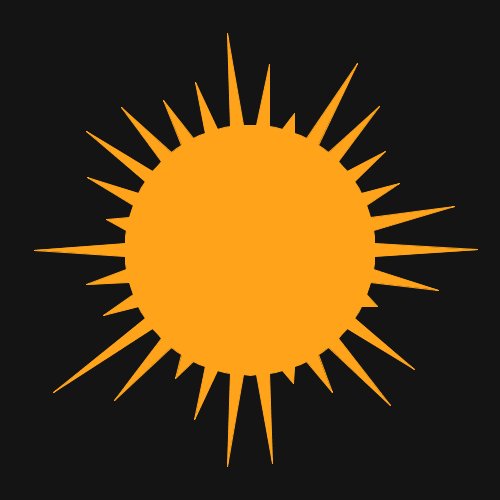
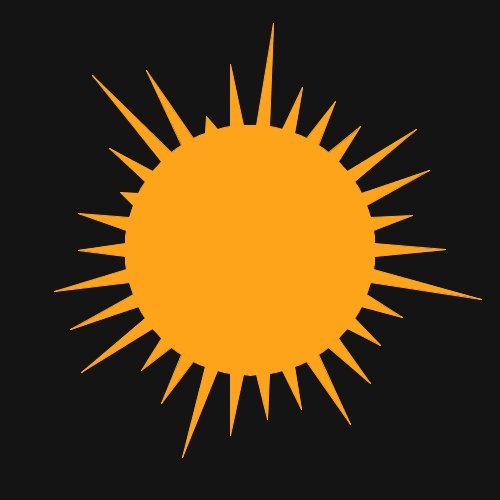
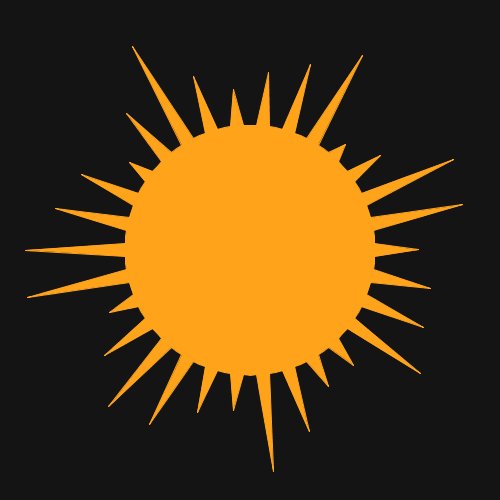
规律:我们很容易发现,原图形是由一个圆形以及数组旋转对称的三角形组成,其中每组三角形由4个三角形组成。值得注意的是,每组三角形的运动幅度不同。
- 创建一个600×600的显示区
CreateCanvas(600,600);- 画圆
ellipse(300,300,180,180);ellipse(x, y, w, h)
x:椭圆圆心的横坐标
y:椭圆圆心的纵坐标
w:椭圆的宽
h:椭圆的高
画圆就是将宽=高。
- 已知每组三角形由四个三角形组成,创建一个drawtriangle类,并用if —else语句将它们分类讨论。
已知三角形运动过程中改变的是等腰三角形的高,故只需将高进行变换即可。
function drawtriangle(i,k){
if(i%4==1)
{
triangle(-10,90,10,90,0,160+30*sin(k*PI/24));
}
else if(i%4==2)
{
triangle(-10,90,10,90,0,140+30*sin(k*PI/24));
}
else if(i%4==3)
{
triangle(-10,90,10,90,0,200+30*cos(k*PI/24));
}
else
{
triangle(-10,90,10,90,0,180+30*cos(k*PI/24));








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








