1) 模块没有任何异常,也没有错误,但是内容显示不出来
2) 统一引入css
3) 引入第三方模块
4) 注入服务
本着学习的兴趣, 使用IDEA 打开了 angluar 项目, 可是项目在启动的时候 跟着官网过了一遍新手教程 官网: https://angular.cn/docs
第一此创建项目之后 , 模仿着项目中已有的 app.xxxxxx 系列进行dome练习,但是 最后还是卡死. 自己写的组件功能为 页面输出"123",但是123死活出不来
因为在 app.module.ts 文件中 我只在 declarations 下加入了当前组件,并没有在 bootstrap下加载当前组件 且在index中 的标签 app-root 必须存在


在工程中的styles.css 文件
位于:

且文件中有注释:
You can add global styles to this file, and also import other style files
你可以在这个文件中添加全局样式 并且你还可以 导入其他css样式文件
在使用第三方模块的时候, 例如我在项目中使用到了 angularjs-datetime-picker 日期插件,使用cnpm安装下来之后 却是无法直接使用的.
需要经过配置方可使用
于是按照网络上的教程引入第三方库
- 使用cnpm下载 cnpm install angularjs-datetime-picker --save
- 将其css文件使用style.css 加载
- 将js 文件 在 .angular-cli.json 脚手架文件中的 “scripts”:["…/xx/xx.js"] 中加载
以上 我似乎可以在 js 文件中 import 进来, 但是 与我来说然并卵.
参考了一下文章之后
https://blog.csdn.net/nb_token/article/details/78337413
https://www.jianshu.com/p/b25f39af793c
https://www.php.cn/js-tutorial-400633.html
最后果断放弃,选择在 index 页面上使用 script 标签引入, 当然最后还是失败了, 因为在将样式等js and css文件引入之后 并没有效果出来, 出于时间考虑只能放弃换成了 比较常用的 laydate
laydate的配置文章 https://www.jianshu.com/p/573c9b135505
连接后台的的时候,我将连接后台的代码抽出 成 一个 xxx.serivce.ts 文件
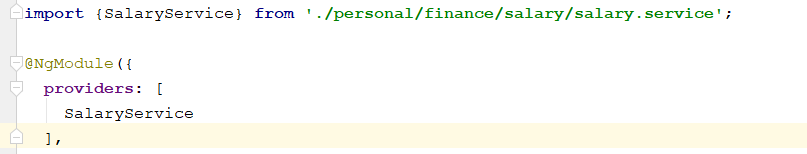
由于我使用的是 angluar4 所以在 xxx.serivce.ts 文件里的 export class XXX 上面 使用了 @Injectable() 注解, 然后在 app.module 里面将当前服务添加进去. 然后在需要使用当前服务的ts文件中 导入就可以使用了
























 2478
2478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








