**
1.svg的使用
**
svg在线编辑器 (如下链接)
https://www.nhooo.com/svg-editor/
使用方式:
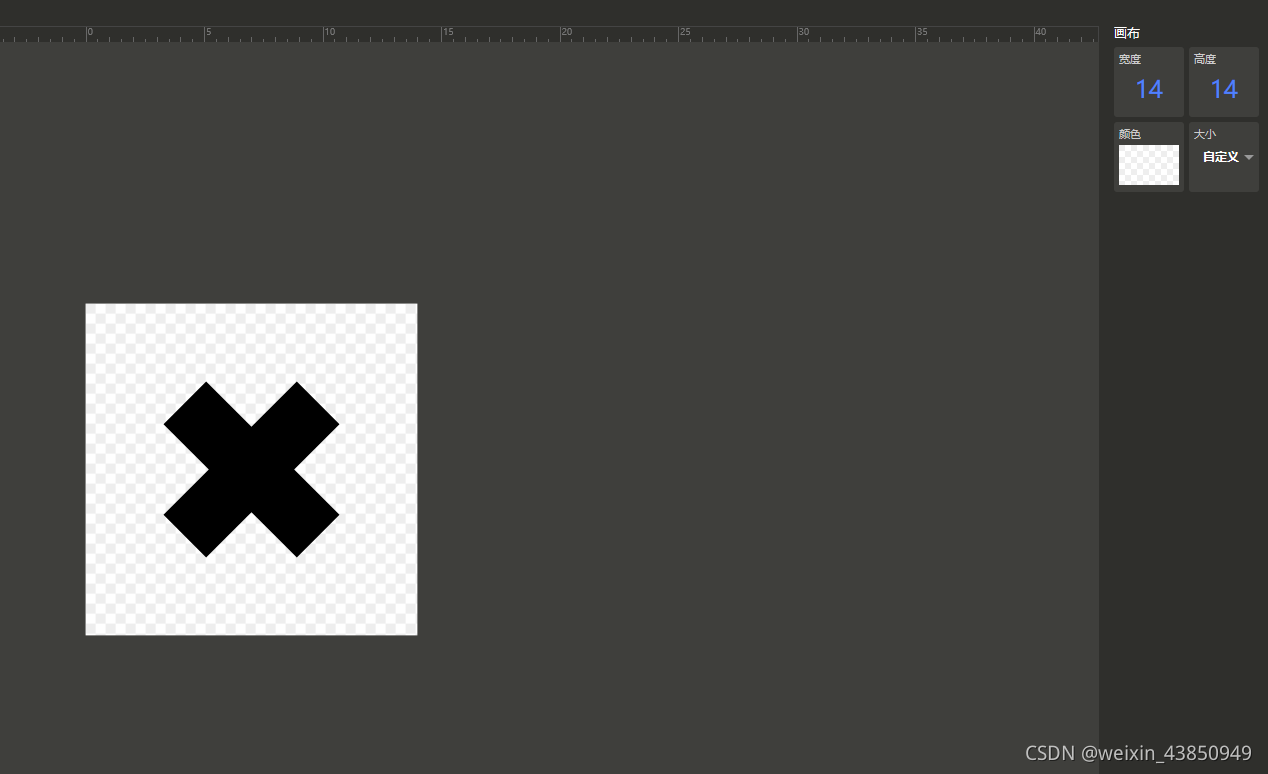
1.调整画布,以及绘制图形(如图:)

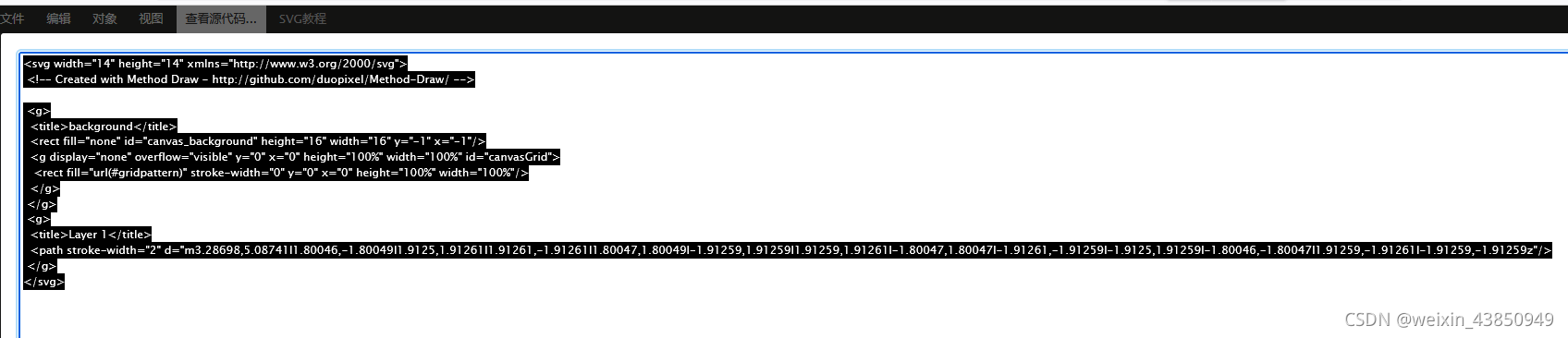
2.点击菜单栏的查看源代码:复制其中的path属性

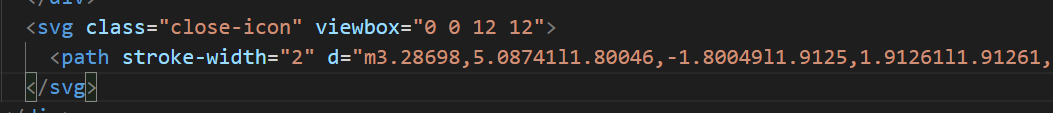
3.将复制的path标签复制到所需的svg中(如图:)
 其中viewbox为裁剪框
其中viewbox为裁剪框
例:viewbox=“x y width height”
即只显示(x,y)~(x+width,y+height)这个区间的图形
例:viewbox=“12 12 12 12”
即只显示(12,12)~(24,24)这个区间的图形
4.复制时应注意的问题
1.一般的给外部的svg添加一个class用来限制path的大小 让其显示在该标签内

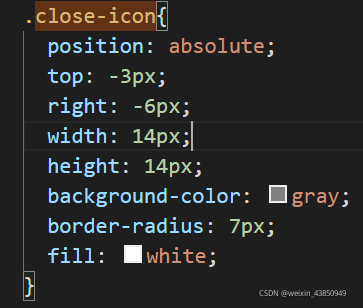
2.还可以配合svg容器的background-color 以及border-radius绘制基础背景图(圆形,方形,三脚形等) + (绘图执行)
例:

右上角的图形即为 圆形灰色背景 + 白色填充的X 的合成图形
配合父元素的position:relative即可达到上图的效果






















 5211
5211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








