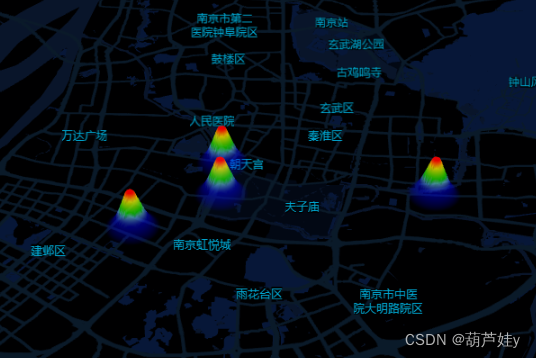
效果,点击渲染热力图 地图自适应可视化区域展示所有热力图

/热力图数据
const data = [
{ lng: 118.77, lat:32.03, count: 100 },
{ lng: 118.82, lat: 32.02, count: 100 },
{ lng: 118.77, lat:32.02,count:80},
{ lng:118.75, lat: 32.01, count: 50 },
{ lng:118.82, lat: 32.02, count: 20 },
]
// 创建热力图层
let heatmap = new AMap.Heatmap(map, {
style: {
radius: 0,
color: {
0.5: '#2c7bb6',
0.65: '#abd9e9',
0.7: '#ffffbf',
0.9: '#fde468',
1.0: '#d7191c',
},
},
opacity: [0, 0.9],
})
// 设置热力图数据
heatmap.setDataSet({
data,
max: 40,
})
// 计算热力图数据的最小经纬度和最大经纬度
var minLng = Number.MAX_VALUE
var maxLng = Number.MIN_VALUE
var minLat = Number.MAX_VALUE
var maxLat = Number.MIN_VALUE
data.forEach(function (point) {
minLng = Math.min(minLng, point.lng)
maxLng = Math.max(maxLng, point.lng)
minLat = Math.min(minLat, point.lat)
maxLat = Math.max(maxLat, point.lat)
})
// 计算地图的缩放级别和中心点
let zoom = map.getZoom() // 获取当前地图的缩放级别
let centerLng = (maxLng + minLng) / 2 // 计算经度中心点
let centerLat = (maxLat + minLat) / 2 // 计算纬度中心点
// 设置地图的缩放级别和中心点
map.setZoomAndCenter(zoom, [centerLng, centerLat])
























 2043
2043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










