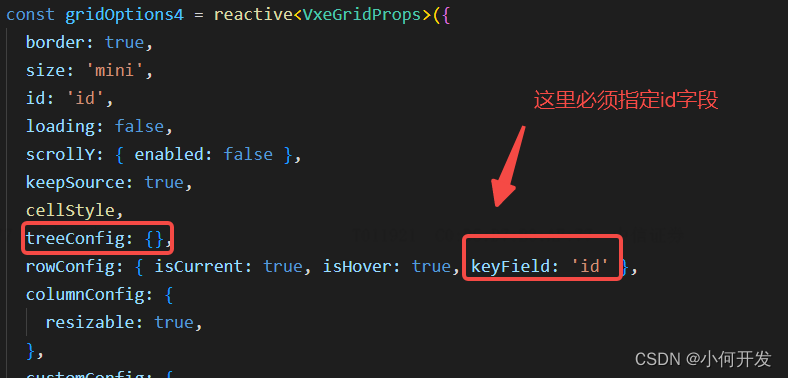
要求,数据中必须有唯一的id字段,并且row-config.KeyField 要指定这个id字段。否则在自定义展开行时展开不生效。并不影响tree的渲染
数据有两种形式
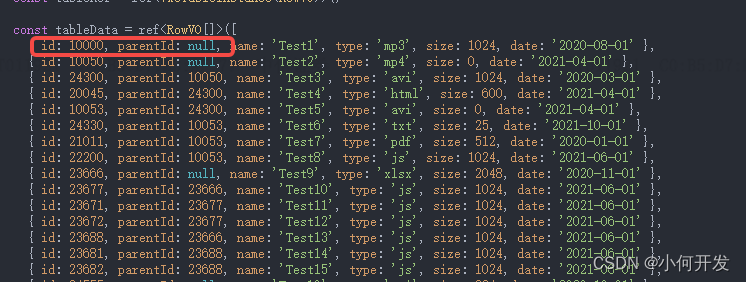
- 普通数据结构

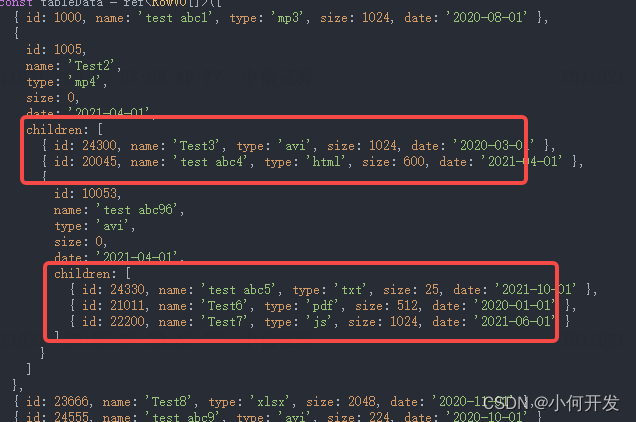
- tree 状结构,

以树状结构为例:
首先我们要将普通结构的数据,按照业务的需求将其处理成tree状结构的数据,常用处理方式用后端的Java8 不断的对类型分组,组装children(如下代码) 这里在组装前我们必须要给所有的数据,添加一个唯一的id字段:
public static List<Map<String,Object> arrayToTreeE(List<Map<String,Object>> data) {
List<Map<String,Object>> result = new ArrayList<>();
for(int i=0; i< data.size(); i++) {
data.get(i).put("id",i);
}
Map<Object,List<Map<String,Object>>> glist =data.stream().collect(Collectors.groupingBy(e -> e.get(Constant.RULE_TYPE),
LinkedHashMap::new,Collectors.toList()));
System.out.println(data.size());
glist.forEach((key, list)->{
List<Map<String,Object>> node1 = list.stream().filter((item)-> item.get("SEC_TYPE1").equals("-")).collect(Collectors.toList());
for(Map<String,Object> n1 : node1) {
List<Map<String,Object>> node2 = list.stream().filter((item)-> item.get("SEC_TYPE").equals("-")).collect(Collectors.toList());
if(node2.size() > 0) {
for(Map<String,Object> n2 : node2) {
List<Map<String,Object>> node3 = list.stream().filter((item)-> item.get("SEC_TYPE1").equals(n2.get("SEC_TYPE1"))
&&!item.get("SEC_TYPE").equals("-")).collect(Collectors.toList());
n2.put("children",node3);
n2.put("nodeName",n2.get("SEC_NAME1"));
}
n1.put("children",node2);
} else {
List<Map<String,Object>> nodeList = list.stream().filter((item)-> !item.get("SEC_TYPE1").equals("-") &&
!item.get("SEC_TYPE").equals("-")).collect(Collectors.toList());
for(Map<String,Object> n2 : nodeList) {
n2.put("nodeName",n2.get("SEC_NAME1"));
}
n1.put("children",nodeList);
}
n1.put("nodeName",n1.get("RULE_TYPE_NAME"));
}
result.addAll(node1);
});
return result;
}
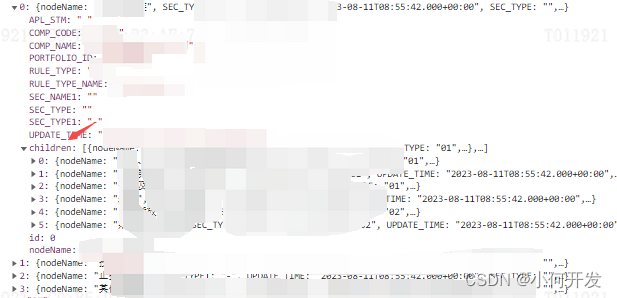
最终的数据结构:

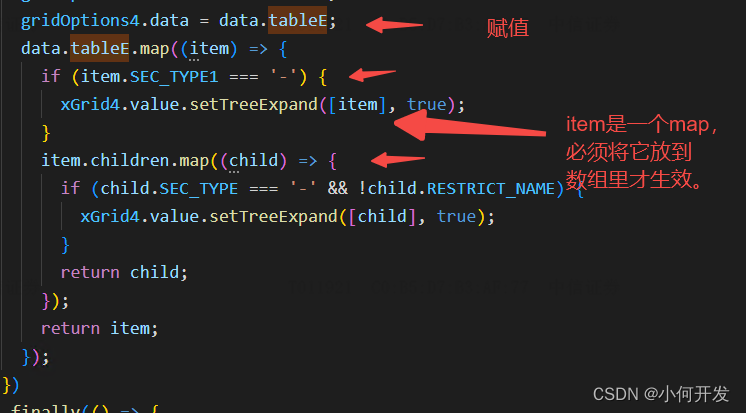
前端表格需要注意的点:

设置自定义规则展开:

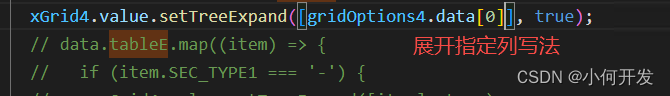
-
展开指定的行,需要将行放到数组中

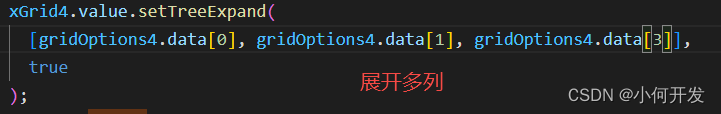
-
展开多行,需要将多行放入同一个数组中。

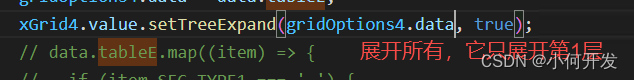
-
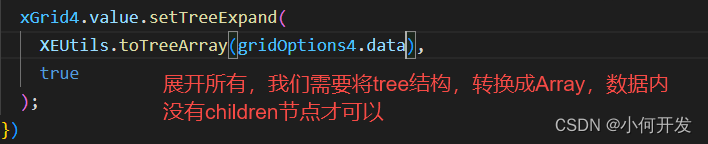
展开所有第一层节点。

-
展开所有节点。数据为Array类型时会生效。为树型结构时不会生效,看5的解决方案

-
展开所有,我们需要将数据的树形结构转换为Array结构,Array结构是没有children 属性的。

最终效果:





















 3145
3145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








