前言
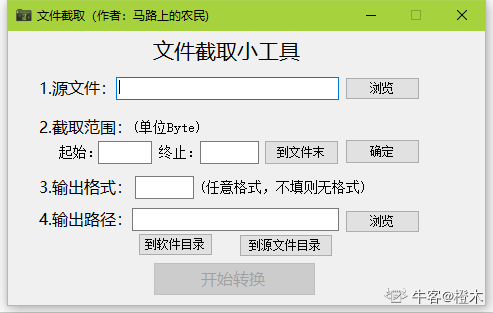
因为工作需求,需要对文件进行截取操作,找到了一款简单的文件截取工具
工作流程
读取源文件->计算起始位置和结束位置,进行文件偏移->定义文件输出格式(或可以不写)->设定输出路径->开始转换
优点
1.界面简单,操作逻辑明确,便于用户直接操作
2.可以直接指定截取大小,确认后设置编辑框为disable规避非法操作的风险
3.输出路径可以选择软件目录/源文件目录/自定义目录,方便用户查找截取后的文件

缺点
1.不支持单个文件分割为多个文件的处理
2.分割文件时需要自己计算文件大小
优化
1.截取时可以定义分割文件数目以及单个文件大小
2.支持指定块大小进行分割
3.显示源文件大小
4.加入输出转换完成提示以及跳转输出文件路径快捷按键
优化后
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-O1bn2u49-1607519836704)(https://uploadfiles.nowcoder.com/images/20201209/559088196_1607493139805/50A04C2865580F0EDC1212F67B8A1EDC "图片标题")]](https://img-blog.csdnimg.cn/20201209211731444.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mzg4MjUwNw==,size_16,color_FFFFFF,t_70)
在原有的基础上进行了修改,支持了多文件分割操作,支持了文件大小显示,加入了操作完成提示,对于特定场景下可以支持到分割出N个固定大小的数据文件到某个文件,且不需要计算文件偏移,但是需要数据按照前四个字节存放数据长度的操作来存放
如果是通用的软件的设计应该更加考虑通用性,应该增加增加固定文件大小的设置选项,或者采用多个模式的设计来区分操作
主要代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QFileDialog"
#include "qdebug.h"
#include<iostream>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton_6->setEnabled(false);
ui->label_11->setText("");
}
MainWindow::~MainWindow()
{
delete ui;
}
int key_number = 0;
int begin_index = 0;
int end_index = 0;
int copies_number = 0;
int file_number = 0;
QString format = "bin";
QString org_file_path;
QString output_file_path;
bool redundant_data_falg = false;
void MainWindow::on_pushButton_clicked()
{
key_number = 0;
unsigned char temp_buf[4] = {0};
org_file_path = QFileDialog::getOpenFileName(this,tr("file"),"",tr("all(**)"));
ui->lineEdit->setText(org_file_path);
QFile fp(org_file_path);//直接打开指定路径的文件
if(!fp.open(QIODevice::ReadOnly))
qDebug()<<"open falid";
else
qDebug()<<"open success";//判断打开文件是否成功
QTextStream stream(&fp);
fp.read((char *)temp_buf,4);
char temp[1024];
for(int i = 0;i < 4;i++)
{
key_number = (key_number * 10) + (temp_buf[i]&0xF0);
key_number = (key_number * 10) + (temp_buf[i]&0x0F);
}
sprintf(temp,"%d",key_number);
ui->label_10->setText(temp);
fp.close();
redundant_data_falg = false;
ui->label_11->setText("");
ui->pushButton_6->setEnabled(false);
}
void MainWindow::on_pushButton_3_clicked()
{
if(ui->lineEdit_2->text().size() && ui->lineEdit_3->text().size() && ui->lineEdit_6->text().size())
{
begin_index = atoi( ui->lineEdit_2->text().toStdString().c_str());
end_index = atoi( ui->lineEdit_3->text().toStdString().c_str());
copies_number = atoi( ui->lineEdit_6->text().toStdString().c_str());
file_number = (end_index - begin_index + 1) / copies_number;
if((end_index - begin_index + 1) % copies_number != 0)
{
redundant_data_falg = true;
file_number++;
}
ui->pushButton_6->setEnabled(true);
}
}
void MainWindow::on_pushButton_2_clicked()
{
output_file_path = QFileDialog::getExistingDirectory(this,"open dir","");
ui->lineEdit_5->setText(output_file_path);
}
void MainWindow::on_pushButton_4_clicked()
{
QString strCurrentPath=QDir::currentPath();
output_file_path = strCurrentPath;
ui->lineEdit_5->setText(output_file_path);
}
void MainWindow::on_pushButton_5_clicked()
{
if(org_file_path.size() != 0)
{
std::cout<<"org is no null"<<std::endl;
for(int i = org_file_path.size() - 1;i >= 0;i--)
{
if(org_file_path[i] == '/')
{
output_file_path = org_file_path.mid(0,i);
ui->lineEdit_5->setText(output_file_path);
qDebug()<<output_file_path<<endl;
break;
}
}
}
}
void MainWindow::on_pushButton_6_clicked()
{
if(org_file_path.size())
{
QFile fp(org_file_path);//直接打开指定路径的文件
if(!fp.open(QIODevice::ReadOnly))
{
qDebug()<<"open falid";
}
else
{
qDebug()<<"open success";//判断打开文件是否成功
}
QTextStream stream(&fp);
fp.seek((begin_index - 1)*308 + 4);
unsigned char temp_buf[308] = {0};
for(int i = 0 ;i < file_number;i++)
{
if(ui->lineEdit_4->text().size() != 0)
{
format = ui->lineEdit_4->text();
}
if(i == file_number - 1 && redundant_data_falg)
{
QString file_path = output_file_path+"/"+"keyfile_"+QString::number(i+1)+"_keysize_"+QString::number((end_index - begin_index + 1)%copies_number)+"."+format;
QFile key_fp(file_path);
if(!key_fp.exists())
{
key_fp.open(QIODevice::Append);
}
else
{
key_fp.open(QIODevice::ReadWrite);
}
for(int j = 0;j < (end_index - begin_index + 1)%copies_number;j++)
{
fp.read((char *)temp_buf,308);
key_fp.write((char *)temp_buf,308);
}
key_fp.close();
}
else
{
QString file_path = output_file_path+"/"+"keyfile_"+QString::number(i+1)+"_keysize_"+QString::number(copies_number)+"."+format;
QFile key_fp(file_path);
if(!key_fp.exists())
{
key_fp.open(QIODevice::Append);
}
else
{
key_fp.open(QIODevice::ReadWrite);
}
for(int j = 0;j < copies_number;j++)
{
fp.read((char *)temp_buf,308);
key_fp.write((char *)temp_buf,308);
}
key_fp.close();
}
}
fp.close();
ui->label_11->setText("分割完成!");
ui->pushButton_6->setEnabled(false);
}
}
UI文件
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>600</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>520</x>
<y>90</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>浏览</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit">
<property name="geometry">
<rect>
<x>190</x>
<y>90</y>
<width>301</width>
<height>21</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>130</x>
<y>90</y>
<width>51</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>1.源文件</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>130</x>
<y>160</y>
<width>81</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>2.key区间选择</string>
</property>
</widget>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>130</x>
<y>210</y>
<width>54</width>
<height>12</height>
</rect>
</property>
<property name="text">
<string>起始数目</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_2">
<property name="geometry">
<rect>
<x>190</x>
<y>210</y>
<width>81</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label_4">
<property name="geometry">
<rect>
<x>290</x>
<y>210</y>
<width>54</width>
<height>12</height>
</rect>
</property>
<property name="text">
<string>终止数目</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_3">
<property name="geometry">
<rect>
<x>350</x>
<y>210</y>
<width>71</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>130</x>
<y>250</y>
<width>61</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>3.输出格式</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_4">
<property name="geometry">
<rect>
<x>190</x>
<y>250</y>
<width>113</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label_6">
<property name="geometry">
<rect>
<x>340</x>
<y>250</y>
<width>191</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>(任意格式,不填则默认bin格式)</string>
</property>
</widget>
<widget class="QLabel" name="label_7">
<property name="geometry">
<rect>
<x>130</x>
<y>300</y>
<width>71</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>4.输出路径</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_5">
<property name="geometry">
<rect>
<x>190</x>
<y>300</y>
<width>301</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>520</x>
<y>300</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>浏览</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_3">
<property name="geometry">
<rect>
<x>640</x>
<y>210</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>确认</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_4">
<property name="geometry">
<rect>
<x>200</x>
<y>340</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>软件目录</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_5">
<property name="geometry">
<rect>
<x>420</x>
<y>340</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>源文件目录</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_6">
<property name="geometry">
<rect>
<x>270</x>
<y>380</y>
<width>161</width>
<height>71</height>
</rect>
</property>
<property name="text">
<string>开始分割</string>
</property>
</widget>
<widget class="QLabel" name="label_8">
<property name="geometry">
<rect>
<x>453</x>
<y>210</y>
<width>71</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>每份文件数目</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_6">
<property name="geometry">
<rect>
<x>530</x>
<y>210</y>
<width>81</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="label_9">
<property name="geometry">
<rect>
<x>130</x>
<y>130</y>
<width>54</width>
<height>12</height>
</rect>
</property>
<property name="text">
<string>key总数:</string>
</property>
</widget>
<widget class="QLabel" name="label_10">
<property name="geometry">
<rect>
<x>200</x>
<y>130</y>
<width>91</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QLabel" name="label_11">
<property name="geometry">
<rect>
<x>330</x>
<y>480</y>
<width>51</width>
<height>41</height>
</rect>
</property>
<property name="text">
<string>分割完成</string>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>22</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








