代码
<el-table-column prop="content" label="工单内容">
<template slot-scope="scope">
<el-tooltip placement="top">
<div v-html="toBreak(scope.row.content)" slot="content"></div>
<span class="overSP">
{{ scope.row.content }}
</span></el-tooltip
>
</template>
</el-table-column>
toBreak(val) {
return val.split("\n").join("<br/>");
},
后端返回格式

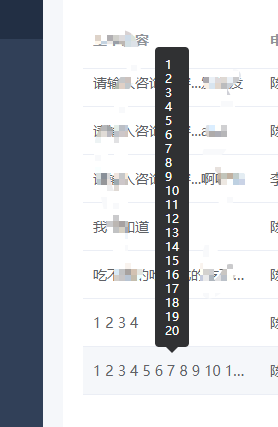
实现效果

原理
- 在el-tooltip 使用slot=“content”
- 定义分割字符串实现换行的方法
- 在slot=“content”使用v-html嵌入处理后的字符串






















 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








