一、什么是跨域?
只有前端才存在跨域
跨域是浏览器为了安全而做出的限制策略,防止其他人随意去篡改或者抓取你的数据
二、怎么解决前端跨域?
浏览器请求必须遵从同源策略:同域名、同端口、同协议
三种常用跨域方式
CORS跨域
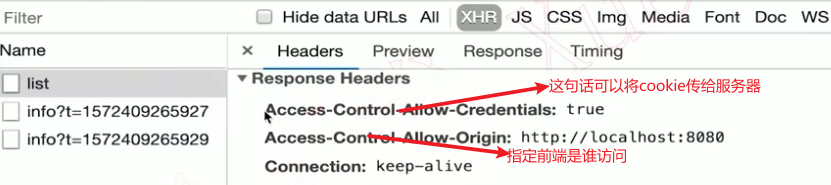
CORS跨域只需要服务器端设置,前端直接调用,是最省事的

理解:前端想要访问某个网站,那必须服务器允许你去调用才行
举个栗子:
var url = 'https://www.easy-mock.com/mock/5b012c1fe6e1035843cd3aff/mockapi/table/list'
axios.get(url).then(() => {
})

JSONP跨域

首先需要安装JSONP插件



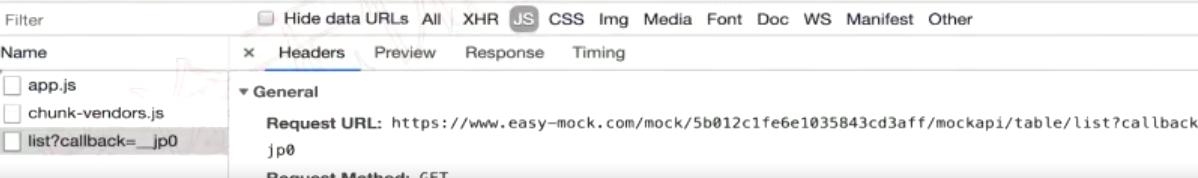
如果JSONP设置的是规定地址能访问,那不能访问的地址返回的就不是一个接口请求,而是一段JS代码

代理跨域

使用代理跨域就很随心所欲,我们可以使用任何我们想用的方式去请求
在文件夹下新建一个vue.config.js文件,必须是这个名字,配置:






















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








