介绍
css手册上是这样说明的:该属性的值指出了不允许有浮动对象的边。这个属性是用来控制float属性在文档流的物理位置的。
clear : none | left | right | both
| none | 允许两边都可以有浮动对象 |
| both | 不允许有浮动对象 |
| left | 不允许左边有浮动对象 |
| right | 不允许右边有浮动对象 |
使用情况
使用clear:both清除浮动
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.mybox {
width: 500px;
background: #8bb293;
padding: 10px;
}
.mybox_left,
.mybox_right {
background: #c7dc88;
width: 200px;
height: 150px;
}
.mybox_left {
float: left;
}
.mybox_right {
float: right;
}
</style>
</head>
<body>
<div class="mybox">
<div class="mybox_left">left</div>
<div class="mybox_right">right</div>
</div>
</body>
</html>
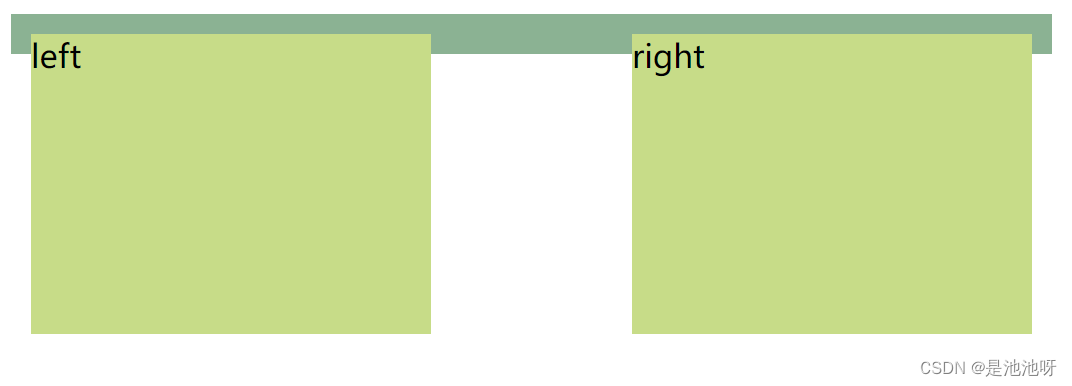
效果:
使用clear清除浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.mybox {
width: 500px;
background: #8bb293;
padding: 10px;
}
.mybox_left,
.mybox_right {
background: #c7dc88;
width: 200px;
height: 150px;
}
.mybox_left {
float: left;
}
.mybox_right {
float: right;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="mybox">
<div class="mybox_left">left</div>
<div class="mybox_right">right</div>
<div class="clear"></div>
</div>
</body>
</html>
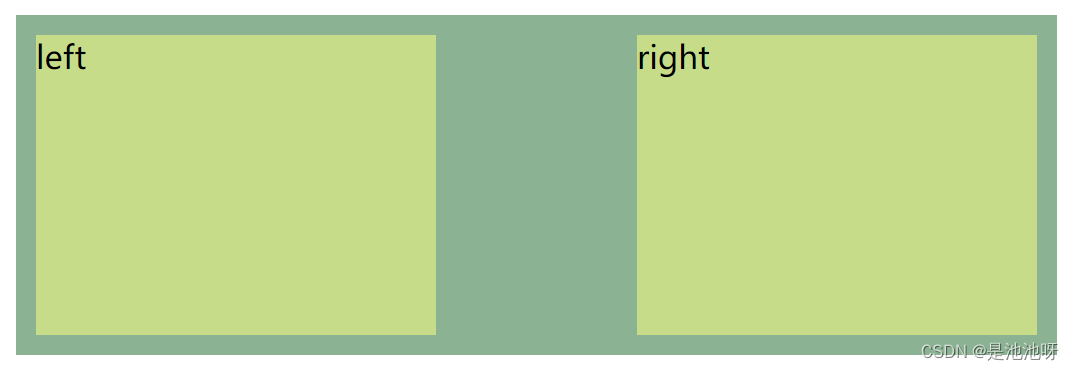
效果:






















 1281
1281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








