前天有这样的一个需求,就是使用echarts显示一年365天的数据情况,小编当时看着需求文档发现那365天的数据全部都挤在了一堆,那效果可谓糟糕,昨天看了一下echarts图标,发现有一个列表叫数轴缩放,感觉和该需求还挺贴切,今天已实现来一起看看吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="lib/esl.js"></script>
<script src="lib/config.js"></script>
<link rel="stylesheet" href="lib/reset.css" />
<script src="dist/echarts.js"></script>
<style>
#main {
width: 800px;
height: 500px;
}
</style>
<script>
var myDate = new Date;
var year = myDate.getFullYear();
var i = 1;
let now = new Date(year, 0, 0);
let oneDay = 24 * 3600 * 1000;
var j = true;
var arrallyeardate = [];
do {
now = new Date(+now + oneDay);
var month = now.getMonth() + 1;
arrallyeardate.push(now.getFullYear() + "-" + month + "-" + now.getDate());
if (month == 12 && now.getDate() == 31) {
var j = false;
}
} while (j)//通过do..while..语句循环查询本年每天日期
console.log(arrallyeardate); //打印的是本年每天的日期
var data = [];
for (var k = 1; k <= arrallyeardate.length; k++) {
data.push(randomRange(0, 500))
}//随机生成对应的日期的
var option;
require([
'echarts'
], function(ec) {
echarts = ec;
colorTool = echarts.color;
chart = myChart = echarts.init(document.getElementById('main'));
arrallyeardate = arrallyeardate.map(function(str) {
return str.replace('2022-', '');
});
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
}
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
calculable: true,
legend: {
data: ['Growth', 'Budget 2011'],
itemGap: 5
},
grid: {
top: '12%',
left: 30,
right: 1,
containLabel: true
},
xAxis: [{
type: 'category',
data: arrallyeardate
}],
yAxis: [{
type: 'value',
name: 'Budget (million USD)',
axisLabel: {
formatter: function(a) {
a = +a;
return isFinite(a) ? echarts.format.addCommas(+a / 1000) : '';
}
}
}],
dataZoom: [{
show: true,
start: 94,
end: 100
},
{
type: 'inside',
start: 94,
end: 100
}
//,{
//show: true,
//yAxisIndex: 0,
//filterMode: 'empty',
//width: 30,
//height: '80%',
//showDataShadow: false,
//left: '93%'
//}该段代码为y轴缩放,小编面对的需求不需要所以注释了
],
series: [{
name: 'Budget 2011',
type: 'line',
data: data
}
]
};
chart.setOption(option);
chart.on('click', function(params) {
console.log(params.data);
});
});
function randomRange(min, max) { // min最小值,max最大值
return Math.floor(Math.random() * (max - min)) + min;
}
</script>
</head>
<body>
<div id="main"></div>
</body>
</html>
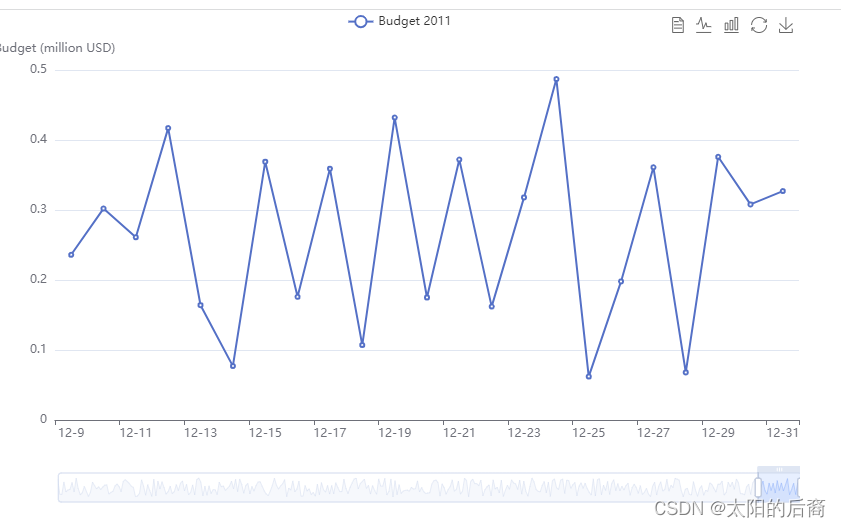
显示结果,可根据x轴缩放显示想看的区域

最近刚刚完成需求,小编竟然感觉如释重负,实现功能点不简单,业务复杂还涉及到其他开发人员的开发模块逻辑,这大概就是小编现在经常遇到的痛点了,连续加了三周班,好在最后都按时完成了任务
























 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








