下载安装nodejs
- nodejs官方下载地址
直接下载左面的LTS版本即可

- 命令行输入
npm -v看看是否安装成功,如果没有,请执行下面的操作手动添加路径 - 安装好后找到node.exe,然后复制路径

- 高级系统设置里,系统属性》高级》环境变量。找到path,然后编辑-》新建,将刚才的路径粘贴上去就ok了。


安装好如下:

使用npm安装第三方包
- 跳转到项目所在的根目录下(例如我的演示项目是manage,那么命令行到达manage就ok了)

PS:如果是第一次在微信小程序里使用npm,是没有package.json文件的,首先要进行初始化
输入npm init进行初始化,然后项目下会生成package.json文件

然后输入安装命令
npm install --save weui-miniprogram
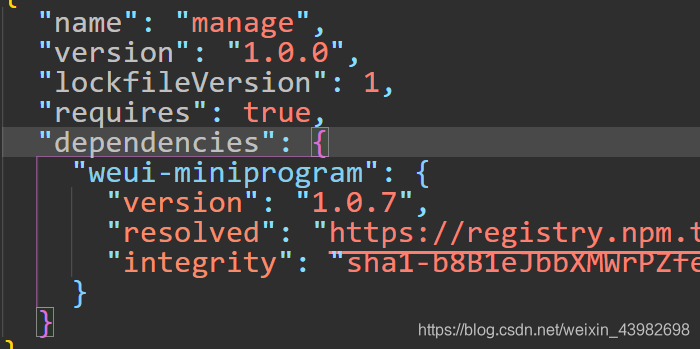
会创建一个package-lock.json文件


package-lock.json文件里成功引入weui-miniprogram。
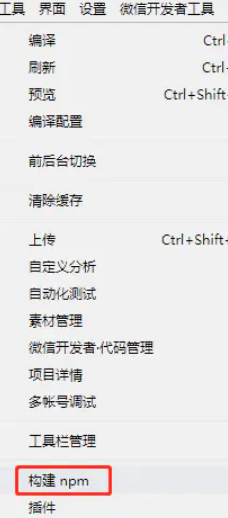
构建npm
点击 工具-》构建npm

使用npm
详情-》本地设置,勾选使用npm模块

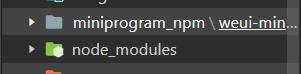
完成后项目中生成miniprogram_npm文件夹

接下来就可以使用weui-miniprogram里的各种组件了😝。
例如使用 slideview组件
参照下面官方文档操作即可
Slideview 左滑删除组件,基础库 2.4.4 开始支持。























 5330
5330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










