1.伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
将第一个li设置为红色
我们可以直接给一个class,用类选择器,但如果我在前面再加个元素,就不是第一个li了
为了让他可以“动态选择”,我们加伪类
伪类一般情况下使用:开头 如:first-child
:first-child选中第一个子元素
:last-child选中最后一个子元素
:nth-child选中第n个子元素
特殊值 n 第n个,n的范围0到正无穷(选中全部)
2n 表示选中偶数
2n+1 选中奇数
odd 选中奇数
even 选中偶数
*/
/* ul>li.first{
color: red;
}
常规操作,类选择器
*/
ul>li:first-child{
color: red;
}
ul>li:last-child{
color: saddlebrown;
}
ul>li:nth-child(n){
font-size: 35px;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>

但是如果加上一行其他元素,如
<ul>
<span>w</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
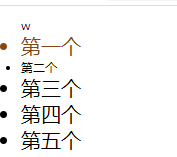
那么会发现,第一个li标签不再标红
这是因为span被视为第一个元素了,如何能仅对ul里的li进行排序??(不管别的,我只要设置第一个li为红色),方法如下
xxxx-child是在所有元素里排序
而xxxx-of-type只在同类型里排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
:first-of-type 仅进行规定目标的排序
:not() 否定伪类,将符合条件的元素从选择器中去除
*/
ul>li:first-of-type{
color:saddlebrown;
}
ul>li:not(:nth-child(3)){
font-size: 30px;
}
/* 如果换成 :nth-of-type(3) 则是第三个li */
</style>
</head>
<body>
<ul>
<span>w</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








