一、连接
(1)修改已经购买的服务器密码:控制台–侧边栏云服务器ECS–实例–管理–实例详情–重置实例密码。

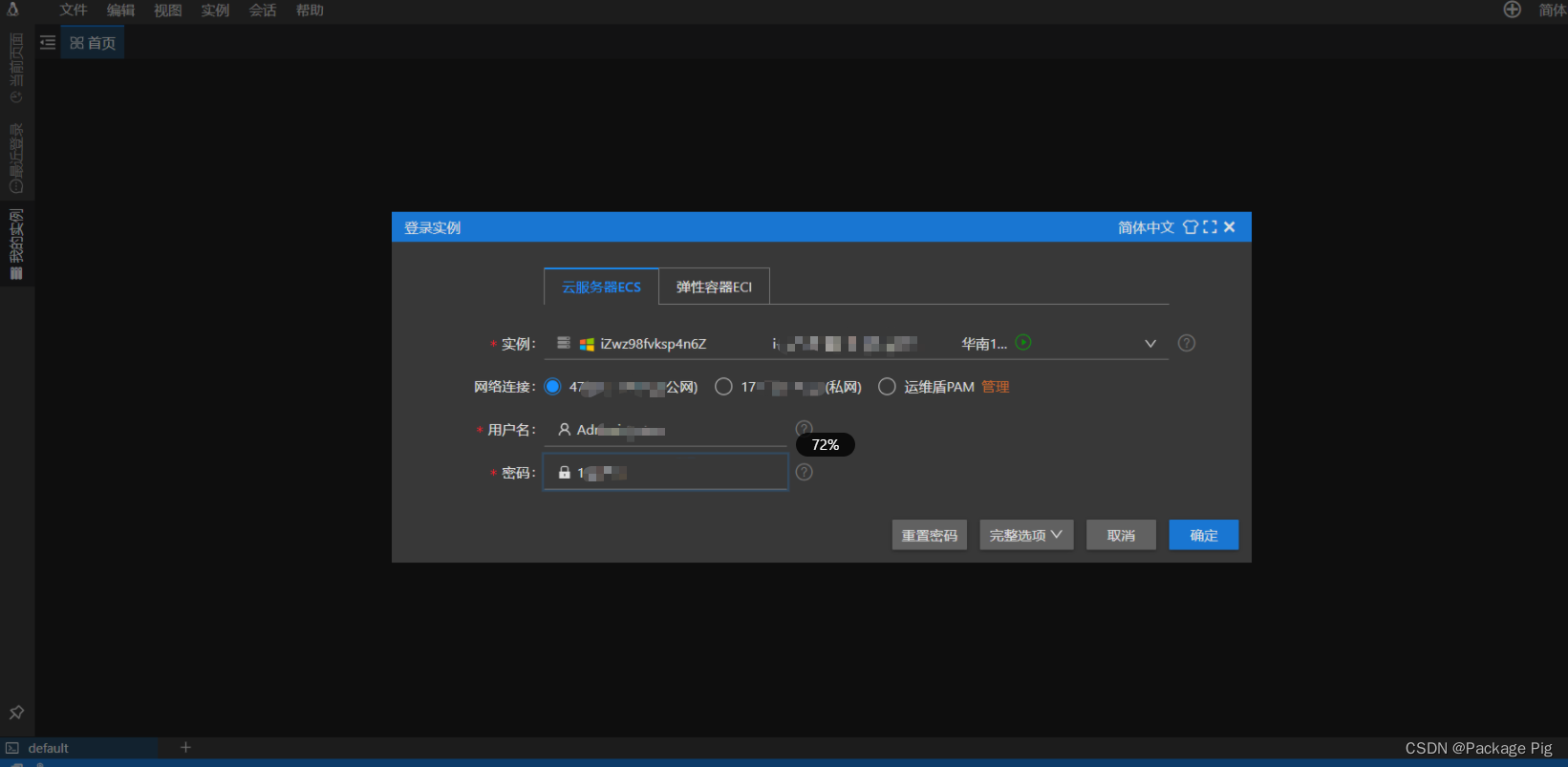
(2)法一:阿里云浏览器窗口远程连接


(3)法二:远程桌面连接(window 自带),输入公网ip,用户名,密码等,注意网络问题(例如用校园网可能会连接失败)。

二、部署项目
1、配置环境与安装工具
跟在自己家一样。以 Vue+Express+Mysql 的项目为例,需要安装 NodeJS、MySQL 项目环境,安装Git 来拉取项目文件(或通过qq等其他方式将项目文件传到客户端),选择安装 VS Code、navicat 等工具,如果运行Express项目,选择全局安装 nodemon:npm i -g nodemon。
2、运行项目
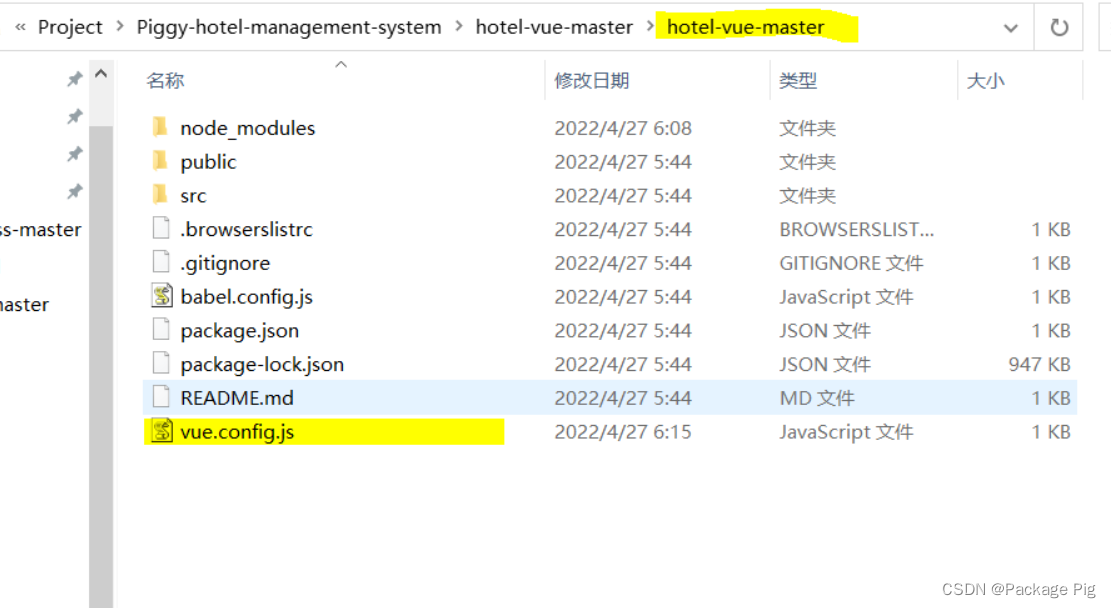
(1)对于 Vue 项目,先添加 vue.config.js 配置文件来配置运行的端口,这里改成了 8010 端口,文件内容如下:
const webpack = require('webpack')
module.exports = {
lintOnSave: false,
devServer: {
port: 8010,
open: true
},
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
},
}

修改项目里全局配置 axios 的请求根路径(我的在 main.js文件里),改成公网 ip 和后端运行的端口
axios.defaults.baseURL = 'http://47.xxx.xxx.xxx:8011'
运行 npm install 命令安装项目的所有第三方包,再运行 npm run serve 命令运行项目。
(2)对于 Express 项目,修改服务器运行的端口(我的在 app.js文件里),这里改为 8011端口:
// 调用 app.listen 方法,指定端口号并启动web服务器
var server = app.listen(8011, function () {
console.log('api server running at http://127.0.0.1:8011')
})
运行 npm install 命令安装项目的所有第三方包,再运行 node app.js (使用了 nodecom 则运行 nodemon app.js) 命令运行项目。
(3)对于数据库,打开mysql终端,输入密码连接数据库,导入数据库文件(.sql后缀),注意查看后端项目里对应的登录名、密码和数据库名是否一致,不需要改 host 地址。
// express项目里,创建数据库连接对象的代码
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: '123456',
database: 'hotel',
})
导入步骤和相关命令如下:
(1)打开 mysql官方终端,输入密码,连接数据库
(2)查看数据库:show databases; (要带分号再回车哦)
(3)创建数据库:create databases <库名>;
(4)切换到对应数据库并查看数据库表:use <库名>; show tables;
(5)在导入数据库之前,先设置指定了客户端和服务器之间传递字符的编码规则为UTF8来避免中文乱码:set names utf8;
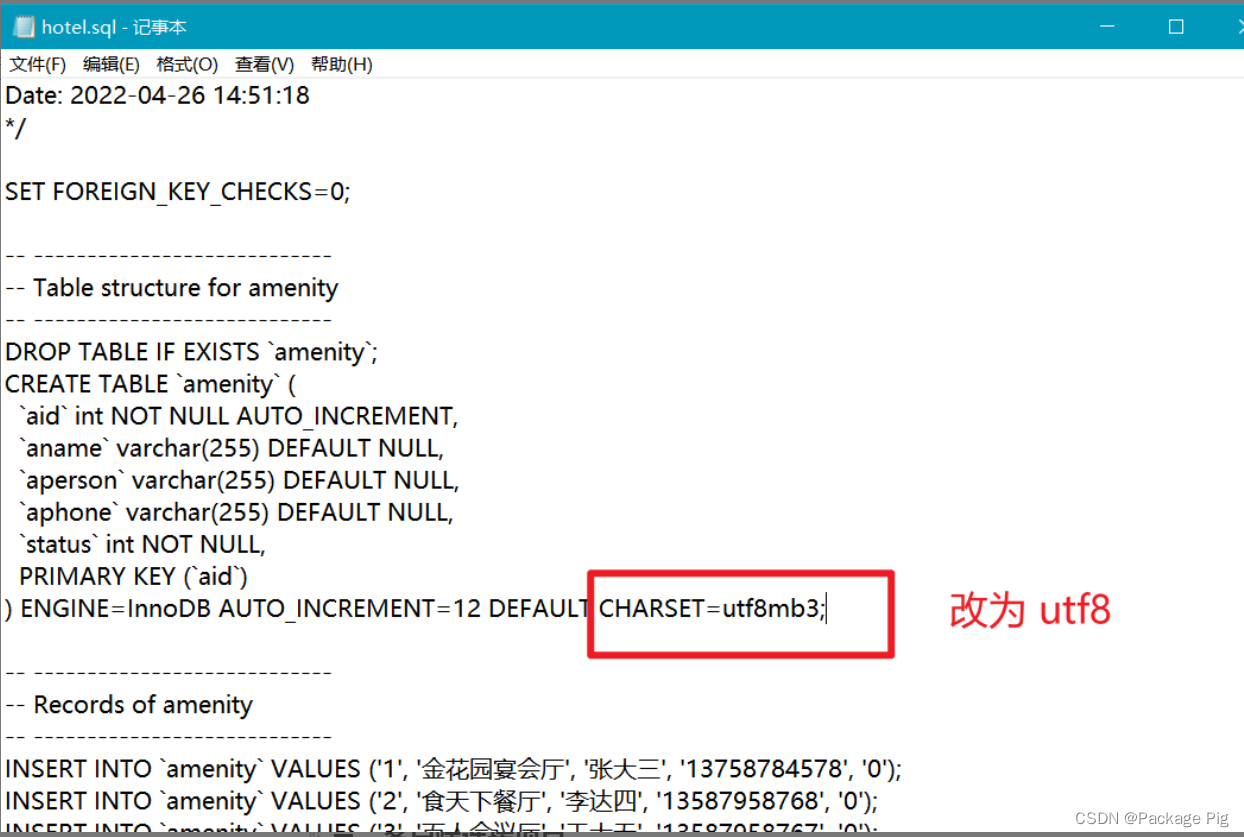
(6)检查 .sql 文件的编码是否为 utf8,不是则进行修改。

(7)导入数据库。地址用双斜杠形式:source C:\\ xxx\\xxx\\xx.sql;
三、客户端连接项目
1、开放端口
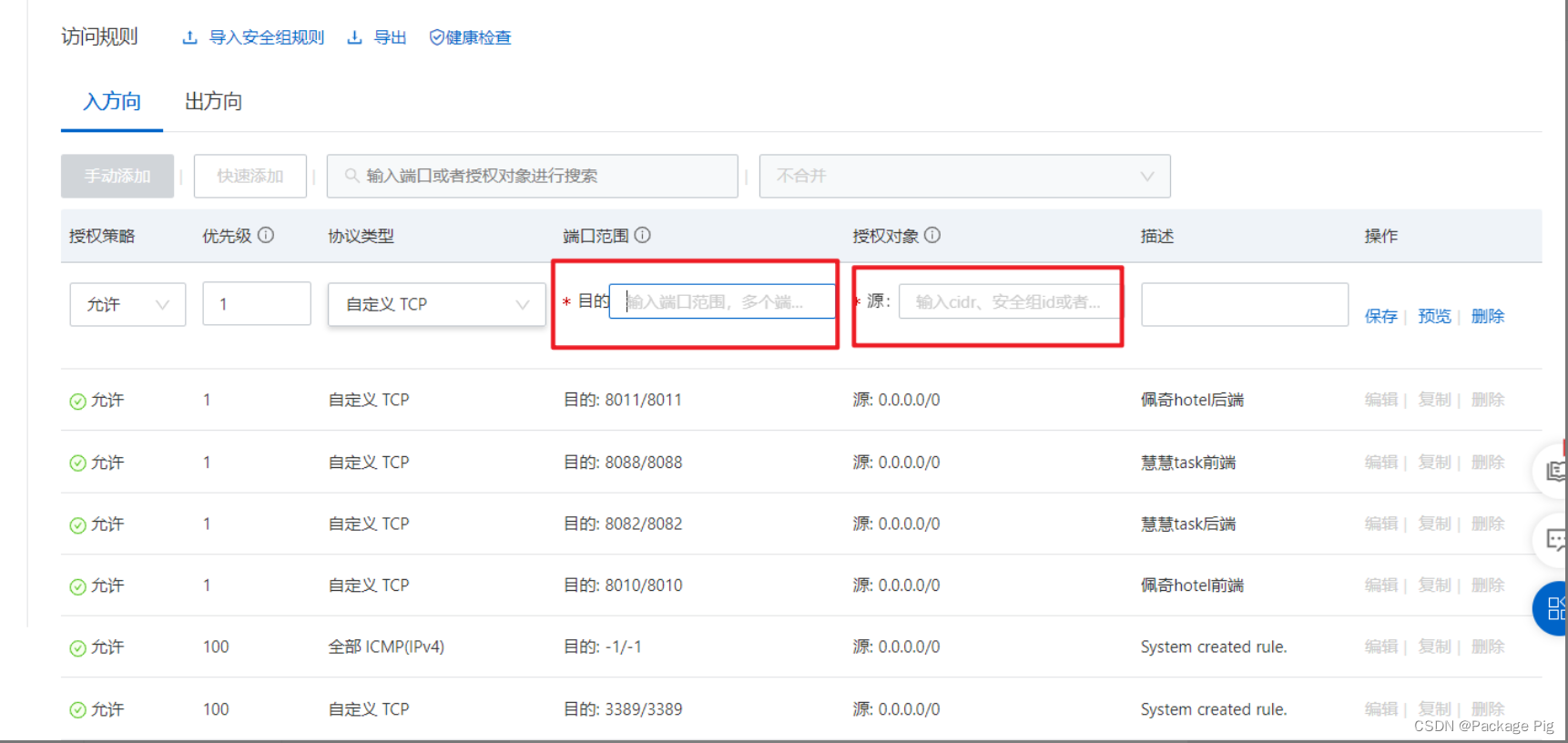
需要在实例–管理–安全组–配置规则–入方向–手动添加–输入前后端配置的端口号–输入源(0.0.0.0/0表示对所有用户开放)–建议写个描述–保存。

对于 22 端口,是远程桌面的端口,建议不要删掉原来的端口。

2、浏览器连接
输入“公网 ip : 端口号”连接,如 ”http://47.xxx.xxx.xxx:8010/“连接。手机会加载很慢,电脑也会加载很慢,没办法,毕竟是免费的服务器。






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








