ES6中引入了let和const两个关键字,平时也就是知道let有块级作用域,const初始化之后不能更改,没有做过深究。今天测试demo时突然发现一个现象,一时没有想通,故特意记录,涨涨知识。问题如下:

问题说明
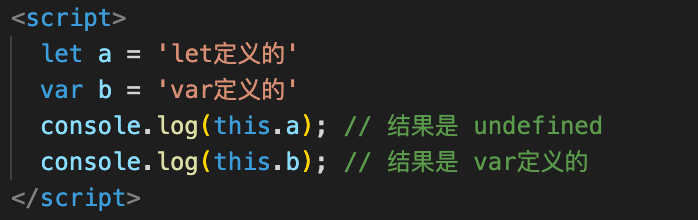
从上面可以看到我只是很简单地在JS中打印了let和var定义的变量,但是结果却跟我想的不一样,为什么let定义的变量在用this获取时会返回undefined呢?这个环境this不是都指向window吗?带着这个疑问我查找了一些资料,最终在阮一峰老师的文档下面找到了答案。在ES6中,用let命令、const命令、class命令声明的全局变量,不再属于顶层对象,不是顶层对象的属性,全局变量将逐步与顶层对象的属性脱钩,所以我代码中用let定义的变量,并不在window对象的属性之中,自然也就会输出undefined。
延伸学习
既然已经知道自己在let和const的认识浅薄,那当然得好好记录学习一下,避免以后踩坑,以下就是学习之后的系统总结。
let
块级作用域
ES5中,只存在全局作用域以及函数作用域,很多时候需要用到闭包去解决问题,还容易造成变量引用时的问题,为了解决这些,le








 ES6中引入了let和const两个关键字,平时也就是知道let有块级作用域,const初始化之后不能更改,没有做过深究。今天测试demo时突然发现一个现象,一时没有想通,故特意记录,涨涨知识。问题如下:问题说明从上面可以看到我只是很简单地在JS中打印了let和var定义的变量,但是结果却跟我想的不一样,为什么let定义的变量在用this获取时会返回undefined呢?这个环境this不是都指向window吗?带着这个疑问我查找了一些资料,最终在阮一峰老师的文档下面找到了答案。在ES6中,用let命
ES6中引入了let和const两个关键字,平时也就是知道let有块级作用域,const初始化之后不能更改,没有做过深究。今天测试demo时突然发现一个现象,一时没有想通,故特意记录,涨涨知识。问题如下:问题说明从上面可以看到我只是很简单地在JS中打印了let和var定义的变量,但是结果却跟我想的不一样,为什么let定义的变量在用this获取时会返回undefined呢?这个环境this不是都指向window吗?带着这个疑问我查找了一些资料,最终在阮一峰老师的文档下面找到了答案。在ES6中,用let命
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








