html中块级元素和内联元素的区别
我们要明白html标签中分为块级标签和行内标签。那么现在我们来解析这两种到底有什么差别。
块级元素:总是占据一行,高度,行高和外边距和内边距都是可以的控制的。宽度是它的容器的100%,但是可以通过css样式来改变。它可以容纳内联元素和其他元素。
常见的块级元素:
div dl form h1 h2 h3 h4 h5 h6 hr ol ul p table
内联元素:他是和其他元素在同一行的,并不自己占据一行。高度、行高不可以控制的,外边距margin只有左右能起作用,内边距可以骑作用。宽度就是它的文字或者是它图片的大小。不可改变。它只能容纳文本或者其他内联元素。
常见内联元素:
a b br em i img input lable select span strong textarea(多行文本输入框)
我们现在就以一个块级元素和一个内联元素:标签div和标签a来验证一下,代码如下:
在这里插入代码片
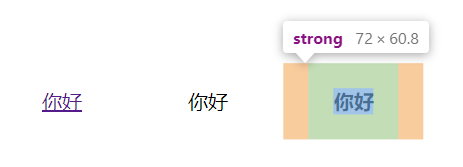
效果如下:




效果图可以很明显地证明以上内容的真实性。





















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








