
写在前边的话
插件前身是一段扫描指定目录图片资源的代码,用于项目瘦身。现在还记得当初手动删除无用图片资源时(1000+),一上午就在重复做工:回想资源有没用 —> 没用,删资源 —> 删错了,回退。
后来索性就想做一个 Creator 插件一劳永逸!
(世界就是我们懒人创造的,哼)

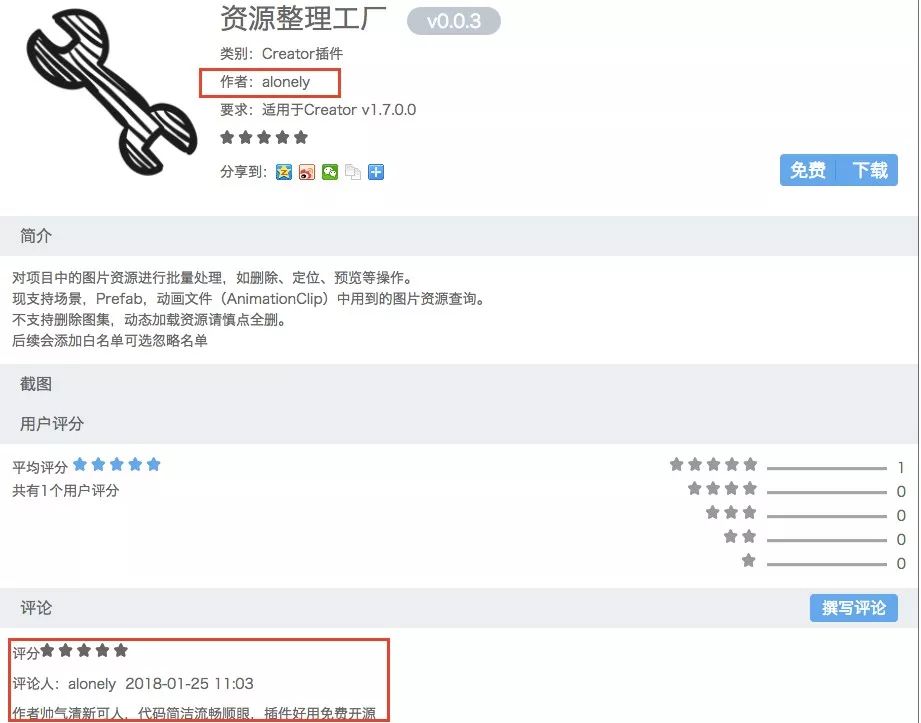
目前这款插件已经上线 Cocos Store,需要的同学可以从 Creator 编辑器或者 GitHub 进入商店下载,良心说,这是一款能助力开发者事半功倍的资源管理插件。

插件功能

1、自动扫描 Creator 工程 assets 目录下所有没用到的图片;
2、插件目前支持:
- 扫描 AnimationClip(.anim) 中用到的图片
- 扫描场景 (.fire) 上 Component、Button 和 Sprite 挂载的图片
- 扫描 Prefab(.prefab) 上 Component、Button 和 Sprite 挂载的图片
- 如发现其他支持可以告诉我一声。
3、定位资源,统计未使用资源数量,可忽略 resources 目录, 可自定义忽略目录或字段;
4、毁天灭地的一键清除功能!!!(慎用)

插件安装
1、通过拓展商店安装(推荐)
打开 Creator, 拓展 -> 拓展商店找到资源整理工厂。下载后选择安装目录,全局目录可以所有项目通用,项目目录则只有该项目能用。

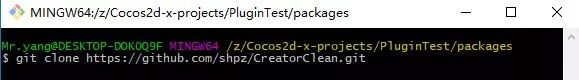
2、通过 Github 拉取
地址:https://github.com/shpz/CreatorClean.git
在项目工程里有个 packages,在这打开 git 命令行,把这段命令复制到命令行里,回车。


插件使用

插件的制作过程蕴含着我无数的心血和爱,所以插件非常容易上手,大爱!
插件左上从左到右分别是刷新、一键删除和无用资源统计,插件加载完成会默认刷新一次。
往下是忽略 resources 目录开关,因为 resources 里一般是动态加载的资源,默认勾选,不需要的自行取消;
输入框可以输入自定义忽略的目录或字段,图片资源 URL 包含字段的话将不会出现在未使用资源清单里;
目录为 URL 形式,如果不清楚文件夹或资源的 URL 可以在 Creator 里右键目标资源选显示 UUID 和目录(其实就是在项目工程里的目录);
输入框内用英文逗号 “,” 分割,单个字段请尽量详细;
然后是资源清单区,会显示所有未使用图片资源的路径,操作下边的按钮可以对单个资源定位和删除;
左下角是作者本人的 GitHub 链接,欢迎骚扰。

写在结尾
插件用到的 CSS 和 HTML 使用了官方另一个插件的部分资源,表示感谢!
另外 Jare 和C姐给我提供了不少帮助(技术向、发布、催审核上架等),表示感谢!
最后,关于插件的反馈和功能升级展望部分欢迎提交到 GitHub 或论坛讨论帖,有反馈才有进步,表示感谢!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








