学习JAA的过程中,登泉界面是多数人第一个实现的小程序。今天我们就来做一下登录界面。当然
在动手写代码之前我们要先做一些准备工作,我们要先了解JAA提供的图形界面Q类有哪些,以及
有哪些常用的组件类和辅助类。
一、JAVA提供的图形界面类
1.AWT组件
AWT组件是JDK1.O的时候推出的图形界面类,它的名字是根据包名而来的:j@va.awt。
AWT组件是在实现的时候采用的是c和C++的语言混合实现的,并且调用了操作系统底层的函数。
由于AWT组件的实现语言和底层函数的调用,导致AWT组件无法实现跨平台性。
2.SWING组件
SWNG组件是JDK1.4的时候推出的图形界面类,它的名字也是根据包名而来的:javax.swing。
SWNG组件是基于AWT组件的基础上,采用纯JAVA语言实现的一套跨平台组件。
但是不管使用AWT组件还是SWNG组件开发的应用程序都是可以跨平台的。
二、常用的组件类和辅助类
1.容器组件类:组件上可以添加其他的组件,则该组件就是容器组件。
这里我们将要用到的是JF「am。它是一个窗体容器组件类(属于顶级容器)。通常如果我们要实现一
个图形界面,首先一定要先有一个顶级容器。
2元素组件类:一般是用来显示文字、图片或者接受用户输入信息的组件。
这里我们要用到的是
JLabel 标签元素类 显示文字或图片,也可以两者一起显示
JTextField 文本输入框元素组件类 接收用户输入的信息,然后将输入的信息直接显示出来。
JPasswordField 密码输入框组件类 接收用户输入的信息,然后把每一个字符都用一个加密符号显示
JButton 按钮元素组件类 显示文字或图片,也可以两者一起显示,可以点击
上述的容器组件类和元素组件类都是属于SNG组件中的类,在使用的时候要记得加上包名,eg:javax.swing.Frame;
如果要使用AWT组件,只需要把类名的第一个J去掉,eg:java.awt.Frame.
但是awt组件中没有密码输入框,如果要使用则必须自己利用TextField设计
3辅助类:帮助组件完成某一个特定功的类
我们这里需要用到的辅助类如下
java.awt.FlowLayout 流式布局类
布局类是针对容器组件的,它会让添加到容器上的组件按照布局类的方式去排列对齐。如果我们没有设置窗体的布局,那么我们添加的组件就会出现覆盖的问题,最后只会显示最后添加的那个组件流式布局的效果类似于wod文档,对组件按行进行非列,当前行满了再放到下一行。但是不能像word一样
回车换行。
java.awt.Dimension 封装组件宽度和高度的类
javax.swing.Imagelcon 图标类从磁盘上加载一个图片到内存
注意:磁盘中的图片我们是不能直接用的,必须要先把它加载到内存中。
了解完我们要使用的组件,接下来我们就开始来做一个登录界面了。
首先我们先想一下登录界面需要有哪些功能?
1.要有输入账号密码的文本框
2.要能够对输入的账号密码进行验证。如果不正确则停留在原来的界面,如果正确则弹出一个新界
面,并且关闭原来的界面。
今天我们就先实现功能(一),那么根据功能(一)我们先来做个简单思路分析
实现有账号密码输入框的界面
1我们需要先定义个Logi类,这个类中我们需要定义一个主函数入口和初始化界面的方法initUI。
2.主函数中,我们要去实例化Login类的对象,并由这个对象去调用初始化界面的方法。
3.在initUI方法中,我们要利用JFrame类来实现一个顶层窗体,所以我们要实例化一个JFrame的对象。
4有了窗体对象后,我们要去设置窗体对象的属性:布局、标题、大小、显示位置、关闭操作、禁止调整大小、可见等等。注意:布局一定不要忘记设置,并且布局的设置要在我们开始添加组件之前。
5设置完窗体后我们就可以去添加各种组件了。需要注意一点组件一定要按照出现的前后顺序来添加。在我们这里依次是图片、账号标签、账号文本输入框、密码标签、密码文本输入框、登录按钮。
上代码
import java.awt.Dimension;
import java.awt.FlowLayout;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JTextField;
import javax.swing.JPasswordField;
import javax.swing.JButton;
//1.定义Login类,
public class Login {
// 1.在类中定义主函数
public static void main(String[] args) {
// 2.在主函数中,实例化Login类的对象,调用初始化界面的方法。
Login login = new Login();
login.initUI();
}
// 1.在类中定义初始化界面的方法;
public void initUI() {
// 3.在initUI方法中,实例化JFrame类的对象。
JFrame frame = new JFrame();
// 4.设置窗体对象的属性值:标题、大小、显示位置、关闭操作、布局、禁止调整大小、可见、...
frame.setTitle("Login");// 设置窗体的标题
frame.setSize(400, 650);// 设置窗体的大小,单位是像素
frame.setDefaultCloseOperation(3);// 设置窗体的关闭操作;3表示关闭窗体退出程序;2、1、0
frame.setLocationRelativeTo(null);// 设置窗体相对于另一个组件的居中位置,参数null表示窗体相对于屏幕的中央位置
frame.setResizable(false);// 设置禁止调整窗体大小
// 实例化FlowLayout流式布局类的对象,指定对齐方式为居中对齐,组件之间的间隔为5个像素
FlowLayout fl = new FlowLayout(FlowLayout.CENTER, 10, 10);
// 实例化流式布局类的对象
frame.setLayout(fl);
// 5.实例化元素组件对象,将元素组件对象添加到窗体上(组件添加要在窗体可见之前完成)。
// 实例化ImageIcon图标类的对象,该对象加载磁盘上的图片文件到内存中,这里的路径要用两个\
ImageIcon icon = new ImageIcon("C:\\Desktop\\蓝杰学习\\材料\\爱晚亭.gif");
// 用标签来接收图片,实例化JLabel标签对象,该对象显示icon图标
JLabel labIcon = new JLabel(icon);
//设置标签大小
//labIcon.setSize(30,20);setSize方法只对窗体有效,如果想设置组件的大小只能用
Dimension dim = new Dimension(400,300);
labIcon.setPreferredSize(dim);
// 将labIcon标签添加到窗体上
frame.add(labIcon);
// 实例化JLabel标签对象,该对象显示"账号:"
JLabel labName = new JLabel("账号:");
// 将labName标签添加到窗体上
frame.add(labName);
// 实例化JTextField标签对象
JTextField textName = new JTextField();
Dimension dim1 = new Dimension(300,30);
//textName.setSize(dim);//setSize这方法只对顶级容器有效,其他组件使用无效。
textName.setPreferredSize(dim1);//设置除顶级容器组件其他组件的大小
// 将textName标签添加到窗体上
frame.add(textName);
//实例化JLabel标签对象,该对象显示"密码:"
JLabel labpass= new JLabel("密码:");
//将labpass标签添加到窗体上
frame.add(labpass);
//实例化JPasswordField
JPasswordField textword=new JPasswordField();
//设置大小
textword.setPreferredSize(dim1);//设置组件大小
//添加textword到窗体上
frame.add(textword);
//实例化JButton组件
JButton button=new JButton();
//设置按钮的显示内容
Dimension dim2 = new Dimension(100,30);
button.setText("登录");
//设置按钮的大小
button.setSize(dim2);
frame.add(button);
frame.setVisible(true);// 设置窗体为可见
}
}
注意点:1.setSize这个设置大小的方法只对顶层容器有效,也就是我们这里的JFrame,如果想要设置组件的大小,必须用setPreferredSize();格式是
Dimension dim = new Dimension(400,300);//先用Dimension设置好大小
labIcon.setPreferredSize(dim);//再把设置好的Dimension对象传到setPreferredSize中
2.frame.setVisible(true);这条设置界面可见的语句必须放在组件都添加完之后
3.组件对象实例化完了记得用frame.add(textName)语句把组件加到窗体上。
续
前一篇文章中我们已经实现了一个基本的登泉界面。今天我们继续完善一下这个登录界面,给这个界面添加一个登泉验证
的功能。
首先根据这个功我们先来整理一下设计思路
验证账号密码
1对登录按钮设置一个事件监听Q机制,监听按钮是否被点击。
2等登绿按钮被点击后,我们要获取账号和密码文本输入框中的信息,然后用语句进行判断
3.如果正确,则利用JFrameQ类再去新建一个窗口,并且利用属性来关闭原来的窗口。不正确则不进行操作。
这里涉及到了事件监听机制,我们先来了解一下什么是事件监听机制。它主要用来监视窗体、组件是否有发生变化,并且
捕获这些变化的相应信息。
事件源对象:所有的容器组件和元素组件都可以成为事件源对象。但是在具体的项目中并不是所有的组件都是事件源对
象,只有你动作发生在某个组件上,该组件才是事件源对象。比如你需要对“登泉”按钮进行点击操作,那么“登泉"”按钮就
是一个事件源对象。
事件监听方法:捕获事件源对象上的动作。例如,addActionListener((ActionListener I)),这就是一个动作监听方法。事件
监听方法是由事件源对象提供的。它的主要作用就是捕获类似按钮组件上点击动作和捕获类似输入框对象上的键盘回车动
作,然后收集信息和动作,将信息交给ActionListener类型的参数进行处理。在我们这个登泉界面中,它需要传递的信息
就是账号输入框和密码输入框这两个对象信息,以及“按钮点击”"这个动作。
事件接口:发生动作后要执行的处理代码操作。比如,ActionListener动作事件接口,它提供一个事件处理方法,方法中
有、actionEvent参数,参数中储存之前获取的信息和动作。我们需要定义一些方法对这些信息进行处理,在这里就是要对
账号和密码输入框中的文本进行比较操作,并且判断是否允许登泉,开辟一个新界面。
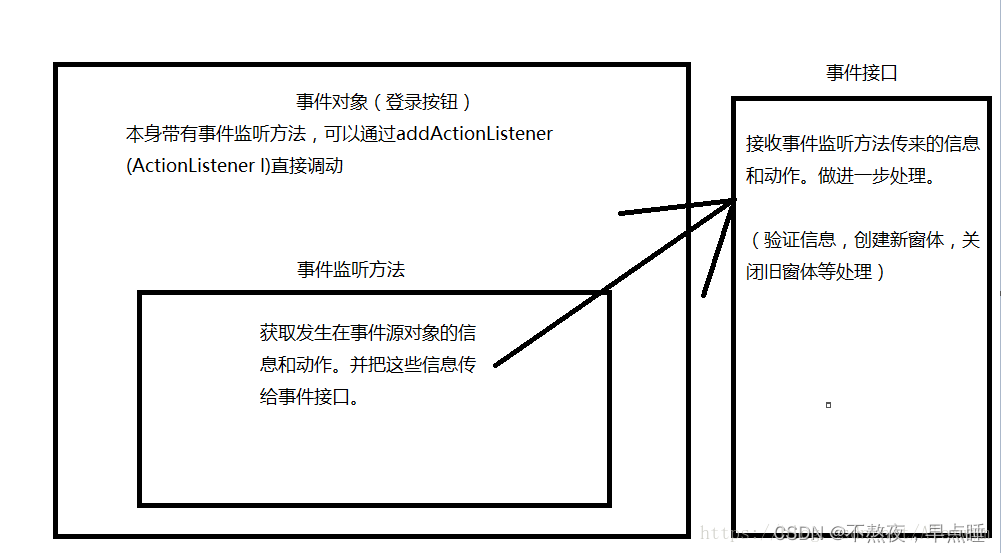
我们用一个图来做个小小的总结。

事件监听机制在刚接触的时候会有点搞不清,感觉绕来绕去的。也不用太担心,多写写代码后面慢慢就理解了。接下来我们来分析一下代码。
//Login类
import java.awt.FlowLayout;
import javax.swing.JLabel;
import javax.swing.JTextField;
import javax.swing.JPasswordField;
//首先实现登录界面
public class Login {
//主函数入口
public static void main(String args[]) {
Login l=new Login();
l.showUI();
}
public void showUI() {
javax.swing.JFrame jf=new javax.swing.JFrame();
jf.setTitle("登录界面");
jf.setSize(340,500);//只对顶级容器有效
jf.setDefaultCloseOperation(3);//窗体关闭时结束程序
jf.setLocationRelativeTo(null);//居中
jf.setResizable(false);
//选择布局类型,定义流式布局的对象,并且设置每个组件之间相隔5cm
java.awt.FlowLayout fl=new java.awt.FlowLayout(FlowLayout.CENTER,5,5);
jf.setLayout(fl);//设置顶级容器的布局为流式布局
//设置格式大小
java.awt.Dimension dim1=new java.awt.Dimension(340,300);//图片大小
java.awt.Dimension dim2=new java.awt.Dimension(50, 50);//标签的大小
java.awt.Dimension dim3=new java.awt.Dimension(250, 30);//输入框的大小
java.awt.Dimension dim4=new java.awt.Dimension(100, 40);//按钮的大小
//添加组件
//添加图片,先要把图片加载到内存中。利用IamgeIcon类把图片加载到内存
javax.swing.ImageIcon icon=new javax.swing.ImageIcon("C:\\Desktop\\蓝杰学习\\材料\\爱晚亭.gif");
JLabel labpic=new JLabel(icon);//不可以直接把图片加到顶级容器中,需要先将其设置为标签
labpic.setPreferredSize(dim1);
jf.add(labpic);//再将标签加到顶级容器中
//添加“账号”标签
JLabel labname=new JLabel();
labname.setText("账号:");
labname.setPreferredSize(dim2);
jf.add(labname);
//添加账号输入框,并添加监控事件
JTextField textname=new JTextField();
textname.setPreferredSize(dim3);
jf.add(textname);
//添加“密码”标签
JLabel labpassword=new JLabel();
labpassword.setText("密码:");
labpassword.setPreferredSize(dim2);
jf.add(labpassword);
//添加密码输入框,并添加监控事件
JPasswordField jp=new JPasswordField();
jp.setPreferredSize(dim3);
jf.add(jp);
//添加一个button按钮
javax.swing.JButton button=new javax.swing.JButton();
button.setText("登录");
button.setPreferredSize(dim4);
jf.add(button);
jf.setVisible(true);
//首先实例化登录按钮监听类的对象,并把登录界面中账号和密码输入框的对象传给它
LoginListener ll=new LoginListener(jf,textname,jp);
//对当前窗体添加监听方法
button.addActionListener(ll);//监控按钮
}
}
//LoginListener的类
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
//监听事件
public class LoginListener implements ActionListener{
private javax.swing.JTextField jt;//账号输入框对象
private javax.swing.JPasswordField jp;//密码输入框对象
private javax.swing.JFrame login;//定义一个窗体对象
public LoginListener(javax.swing.JFrame login,javax.swing.JTextField jt,javax.swing.JPasswordField jp) {
this.login=login;//获取登录界面
this.jt=jt;//获取登录界面中的账号输入框对象
this.jp=jp;//获取登录界面中的密码输入框对象
}
public void actionPerformed(ActionEvent e) {
//利用get方法来获取账号和密码对象的文本信息,并用equal方法进行判断。最好不要用==,用==这个地方验证不过去。
if(jt.getText().equals("Alex")&&jp.getText().equals("123")) {
//满足条件,则生成一个新的界面
javax.swing.JFrame jf=new javax.swing.JFrame();
jf.setTitle("登录后的用户界面");
jf.setSize(340,500);//只对顶级容器有效
jf.setDefaultCloseOperation(3);//窗体关闭时结束程序
jf.setLocationRelativeTo(null);//居中
jf.setResizable(false);
jf.setVisible(true);
// 通过我们获取的登录界面对象,用dispose方法关闭它
login.dispose();
}
}
}
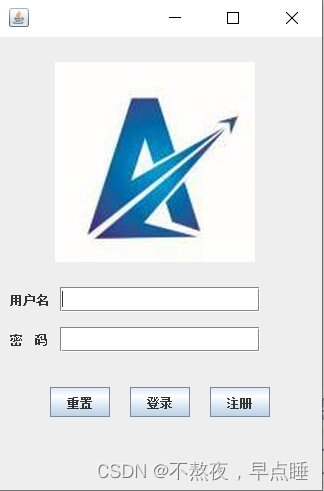
实现后的登录界面如下

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










