前言
不必害怕未知,无需恐惧犯错,做一个Creator!
目录
一、 使用淘宝镜像cnpm安装vue
1. 安装node.js
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台。
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/。选择windows版本并下载安装。
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path"。可以看到环境变量中已经包含了C:\Program Files\nodejs\,安装完成。
2. 安装淘宝镜像cnpm
$ npm install cnpm -g
3. 安装脚手架vue-cli
$ cnpm install -g @vue/cli
4. 自动升级vue
$ vue upgrade --next
5. 初始化脚手架
$ cnpm i -g @vue/cli-init
二、 创建vue项目
1. 创建vue项目
$ vue init webpack runoob-vue3-test(项目名称)
(默认回车)
2. 打包vue项目
$ cd runoob-vue3-test(项目名称)
cnpm run build
可在项目中生成dist目录。
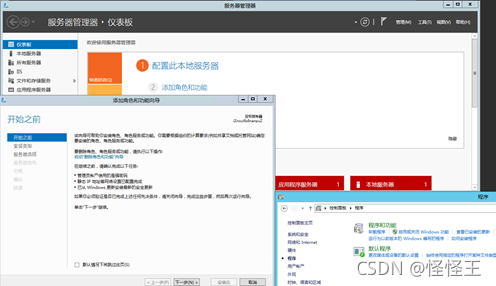
三、 Windows服务器利用IIS搭建环境
1. 安装NET框架
打开控制面版》 程序 》 程序和功能 》启用或关闭Windows功能。
找到.NET Framework3.5和.NET Framework4.5,勾选3.5和4.5的所有默认复选框,再将ASP.NET4.7勾也一同选上。等其安装完成。


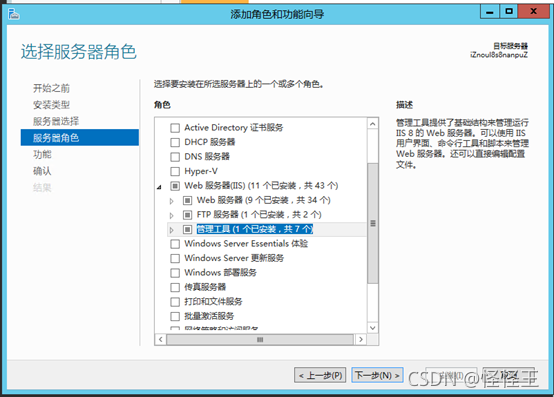
2. 安装IIS
同上位置,找到IIS并勾选安装。
待安装完成后在浏览器里面输入http://127.0.0.1 能打开IIS起始页便是安装成功了。

3. 安装web平台组件与URL重写组件
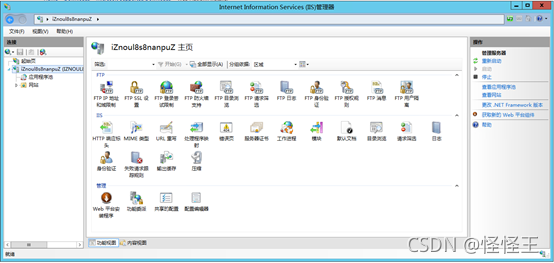
打开 控制面版 》 管理工具 》Internet Information Services (IIS)管理器。
点击右边的获取新的Web平台组件,在打开的网页里面下载安装(默认安装就可以了)。

点开Web平台安装程序,在搜索框里面搜url找到URL重写工具2.0,点添加后再点安装,默认安装即可。

四、 把vue项目部署到IIS服务器
1. 复制文件
把build之后的文件(dist文件夹)拷贝到IIS存放网站文件的目录。
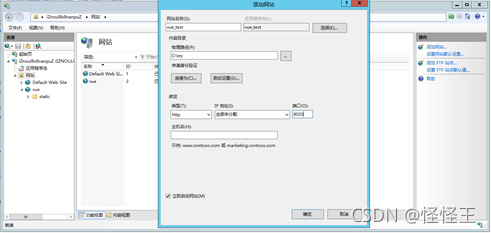
2. 在IIS中新建站点
分别设置端口号和物理路径。

提示:推荐大家可以使用其学习。若有错误不足,欢迎批评指正。该系列文章仅供参考,欢迎互相学习交流。
感谢你的阅读,期待你的关注收藏点赞!





















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








