
总结:
EL表达式
从域中取出数据 ${域中存储的数据的name}
${pageContext.request.contextPath}
JSTL标签(核心库)
<%@ taglib uri=”” prefix=”c”%>
<c:if test=””>
<c:forEach items=”数组或集合” var=”数组或集合中的每一个元素”>
一.Jsp技术
- Jsp脚本和注释
JSP脚本:
A.<% java代码 %>
内部的Java代码翻译到Servlet的service方法的内部
B.<%= Java变量或表达式%>
会被翻译成service方法内部的out.print()
C.<%! Java代码%>
会被翻译成Servlet成员的内容(所以可以自己写方法,A不能写方法)
Jsp注释:不同的注释可见范围不同
A. Html注释: <!-----注释内容----->
可见范围:JSP源码、翻译后的Servlet、页面显示的HTML源码
B. Java注释: //单行注释 /多行注释/
可见范围:JSP源码、翻译后的Servlet
C. Jsp注释: <%—注释内容—%>
可见范围:JSP源码(仅程序员可见,所以用的多)
-
Jsp运行原理-------JSP本质就是Servlet(面试题)
JSP在第一次被访问时会被web容器翻译成Servlet,在执行过程:
第一次访问---->helloServlet.jsp---->helloServlet_jsp.java-------->编译运行
PS:被翻译后的Servlet在Tomcat的work工作目录中可以找到 -
Jsp指令
3.1 page指令----------属性最多的指令(实际开发中page指令默认)
属性最多的一个指令,根据不同的属性,指导整个页面特性
格式:<%@ page 属性名1= “属性值1” 属性名2= “属性值2” …%>
常用属性如下:
language:jsp脚本中可以嵌入的语言种类
pageEncoding:当前jsp文件的本身编码—内部可以包含contentType
contentType:response.setContentType(text/html;charset=UTF-8)
session:是否jsp在翻译时自动创建session
import:导入java的包
errorPage:当当前页面出错后跳转到哪个页面
isErrorPage:当前页面是一个处理错误的页面
3.2 include指令
页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中
格式:<%@ include file=“被包含的文件地址”%>

3.2 taglib指令
在jsp页面中引入标签库(jstl标签库、struts2标签库)
格式:<%@ taglib uri=“标签库地址” prefix=“前缀”%>

- jsp内置/隐式对象(9个)----- 笔试
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,我们在jsp 脚本中可以直接使用这9个对象

A. out对象
out的类型:JspWriter
out作用就是想客户端输出内容----out.write()
out缓冲区默认8kb 可以设置成0代表关闭out缓冲区,内容直接写到response缓冲区
例:
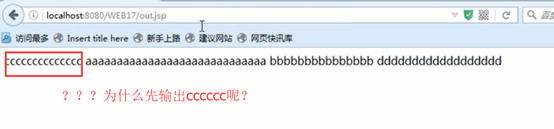
一. JSP

在浏览器中输入:localhost:8080/WEB17/out.jsp时,显示如下:

因为:

B. pageContext对象
jsp页面的上下文对象,作用如下:
page对象与pageContext对象不是一回事
pageContext是一个域对象
setAttribute(String name,Object obj)
getAttribute(String name)
removeAttrbute(String name)
pageContext可以向指定的其他域中存取数据
setAttribute(String name,Object obj,int scope)(scope指范围)
getAttribute(String name,int scope)
removeAttrbute(String name,int scope)
findAttribute(String name)
—依次从pageContext域,request域,session域,application域中获 取属性,在某个域中获取后将不再向后寻找
四大作用域的总结:
page域:当前jsp页面范围
request域:一次请求
session域:一次会话
application域:整个web应用
1)可以获得其他8大隐式对象
例如: pageContext.getRequest()
pageContext.getSession()
- jsp标签(动作)
1)页面包含(动态包含):<jsp:include page=“被包含的页面”/>
2)<jsp:param name=” “ value=””>:
跳转到具体页面或者某个页面被包含的时候,可以指定这个参数
3)请求转发:<jsp:forward page=“要转发的资源” />

商城中商品列表的动态显示流程:
- 建设数据库存储商品信息
- 建立Product类(类似于学生类,建立属性,设置set和get方法)
- 新建Servlet文件,将数据(是一个product集合)连接到request域,之后转发给JSP(模板固定,只是将图片和价格描述遍历集合方式getValue即可)显示
- 浏览器访问Servlet
二、EL技术
1.EL 表达式概述
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL 出现的目的是要替代jsp页面中脚本的编写。(el就是表达式语言)
2.EL从域中取出数据(EL最重要的作用)
jsp脚本:<%=request.getAttribute(name)%>
EL表达式替代上面的脚本:${requestScope.name}
EL最主要的作用是获得四大域中的数据,格式**
E
L
表
达
式
∗
∗
E
L
获
得
p
a
g
e
C
o
n
t
e
x
t
域
中
的
值
:
{EL表达式}** EL获得pageContext域中的值:
EL表达式∗∗EL获得pageContext域中的值:{pageScope.key};
EL获得request域中的值:
r
e
q
u
e
s
t
S
c
o
p
e
.
k
e
y
;
E
L
获
得
s
e
s
s
i
o
n
域
中
的
值
:
{requestScope.key}; EL获得session域中的值:
requestScope.key;EL获得session域中的值:{sessionScope.key};
EL获得application域中的值:
a
p
p
l
i
c
a
t
i
o
n
S
c
o
p
e
.
k
e
y
;
∗
∗
E
L
从
四
个
域
中
获
得
某
个
值
{applicationScope.key}; **EL从四个域中获得某个值
applicationScope.key;∗∗EL从四个域中获得某个值{key};
—同样是依次从pageContext域,request域,session域,application域中 获取属性,在某个域中获取后将不在向后寻找**
例:获得普通字符串,User对象的值,List的值:

新建一个User对象
新建一个JSP:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="UTF-8"%>
<%@ page import="com.domain.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<!-- 模拟域中的数据 -->>
<%
//存储字符串
request.setAttribute("company","product");
//存储一个对象
User user = new User();//此处请自觉到第3行手动导包
user.setId(1);
user.setName("zhangsan");
user.setPassword("123");
session.setAttribute("user",user);
//存储一个集合
List<User> list = new ArrayList<User>();//此处请自觉到第4行手动导包
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
list.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
list.add(user2);
application.setAttribute("list",list);
%>
<!-- 脚本方式取出域中的值 -->
<%=request.getAttribute("company")%>
<%
User sessionUser = (User)session.getAttribute("user");
out.write(sessionUser.getName());
%>
<hr/>
<!-- 使用EL表达式获得域中的值 -->
${requestScope.company }
<!-- (.user相当于getuser, .name相当于getname) -->
${sessionScope.user.name }
${applicationScope.list[1].name }
<hr/>
<!-- 使用el表达式 全域查找 -->
${company }
${user.name }
${list[1].name }
</body>
</html>
发布该项目后,在浏览器输入:localhost:8080/WEB17/el/el.jsp
显示如下:

3.EL的内置对象11个
pageScope,requestScope,sessionScope,applicationScope
---- 获取JSP中域中的数据
param,paramValues - 接收参数.
相当于request.getParameter() request.getParameterValues()
header,headerValues - 获取请求头信息
相当于request.getHeader(name)
initParam - 获取全局初始化参数
相当于this.getServletContext().getInitParameter(name)
cookie - WEB开发中cookie
相当于request.getCookies()—cookie.getName()—cookie.getValue()
pageContext - WEB开发中的pageContext.
pageContext获得其他八大对象
${pageContext.request.contextPath}
获得WEB应用的名称
4.EL执行表达式
例如:
${1+1}
${empty user} 判断对象user是否为空,是则返回true
${user==null?true:false}
三、JSTL技术
1.JSTL概述
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库

2.JSTL下载与导入
JSTL下载:
从Apache的网站下载JSTL的JAR包。进入 “http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载 JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包 进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)

将两个jar包导入我们工程的lib中
使用jsp的taglib指令导入核心标签库
3.JSTL核心库的常用标签
1)<c:if test=””>标签
其中test是返回boolean的条件
注意:此处的if,没有else,如果需要添加,写个相反的条件即可


2)<c:forEach>标签
使用方式有两种组合形式:
第一种:

第二种:

示例:
1)遍历List的值
2)遍历List的值
3)遍历Map<String,String>的值
4)遍历Map<String,User>的值
5)遍历Map<User,Map<String,User>>的值
entry.key-----User
entry.value------List<String,User>

建一个user对象
建一个forEach.jsp文件:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="com.domain.*" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<%
//模拟List<String> strList
List<String> strList = new ArrayList<String>();//此处导包,见第3行
strList.add("hello");
strList.add("world");
strList.add("java");
request.setAttribute("strList",strList);
//遍历List<User>的值
List<User> userList = new ArrayList<User>();//此处导包,见第4行
User user1 = new User();
user1.setId(2);
user1.setName("lisi");
user1.setPassword("123");
userList.add(user1);
User user2 = new User();
user2.setId(3);
user2.setName("wangwu");
user2.setPassword("123");
userList.add(user2);
application.setAttribute("userList",userList);
//遍历Map<String,String>的值
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name","jack");
strMap.put("age","20");
strMap.put("sex","man");
strMap.put("hobby","reading");
session.setAttribute("strMap",strMap);
//遍历Map<String,User>的值
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("user1",user1);
userMap.put("user2",user2);
request.setAttribute("userMap",userMap);
%>
<h1>取出strList的数据</h1>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach>
<h1>取出userList的数据</h1>
<c:forEach items="${userList }" var="user">
user的name:${user.name }
user的password:${user.password }<br/>
</c:forEach>
<h1>取出strMap</h1>
<c:forEach items="${strMap }" var="entry">
${entry.key }===${entry.value } <br/>
</c:forEach>
<h1>取出userMap</h1>
<c:forEach items="${userMap}" var="entry">
${entry.key }:${entry.value.name }------${entry.value.password }<br/>
</c:forEach>
</body>
</html>
发布该项目后,在浏览器中输入:localhost:8080/WEB17/jstl/forEach.jsp。显示如下:























 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








