1. 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.cube {
font-size: 4em;
width: 2em;
margin: 1.5em auto;
transform-style: preserve-3d;
transform: rotateX(-35deg) rotateY(30deg);
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(150, 208, 230, 0.6);
border: 1px solid rgba(247, 176, 224, 0.5);
color: white;
text-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);
}
.back {
transform: translateZ(-1em);
}
.right {
transform: rotateY(-90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(-1em);
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
.bottom {
transform: rotateX(90deg) translateZ(-1em);
}
</style>
</head>
<body>
<div class="cube">
<div class="side front">前</div>
<div class="side back">后</div>
<div class="side right">右</div>
<div class="side left">左</div>
<div class="side top">上</div>
<div class="side bottom">下</div>
</div>
</body>
</html>
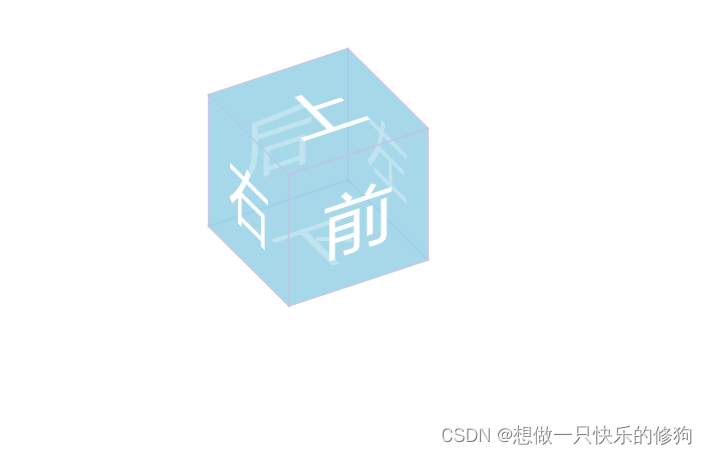
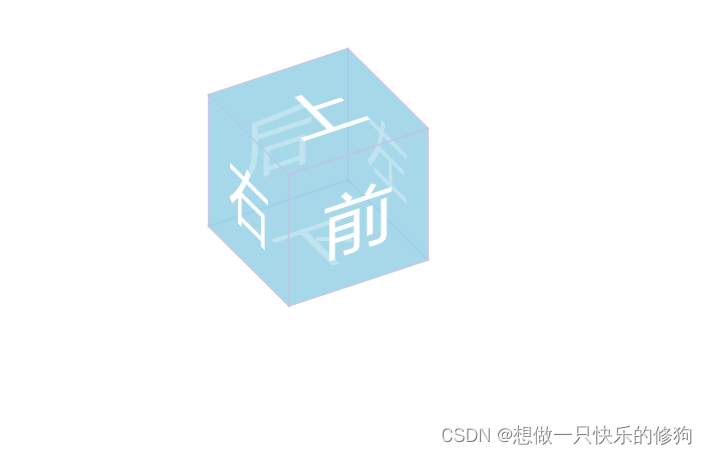
2. 效果
























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










